
Laravel Nova 全局搜索
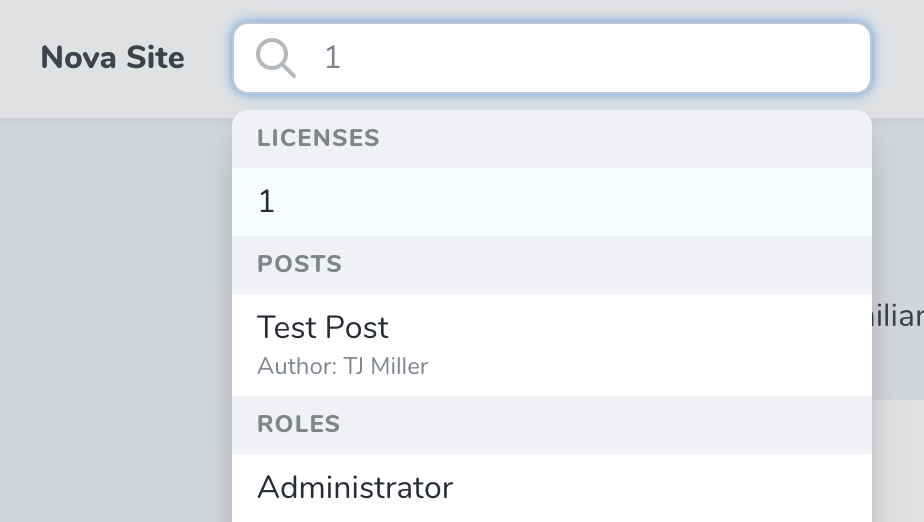
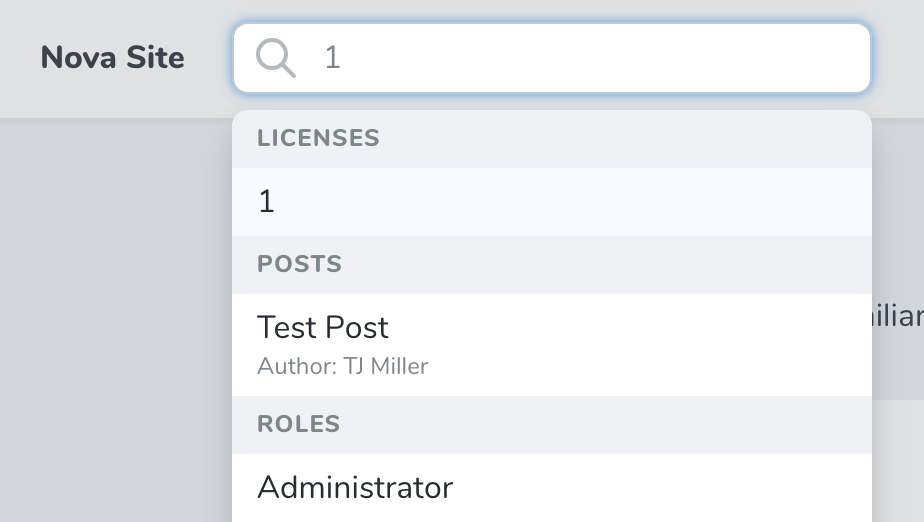
Nova 不仅允许你在特定的资源和关系中搜索,还可以使用 Nova 管理面板中顶部导航栏的全局搜索框对所有资源进行全局搜索:

标题 / 副标题属性
当资源显示在搜索结果中时,结果将显示资源的 「Title」 。例如,一个 User 资源可以使用它的 name 属性作为其标题。然后,当资源显示在全局搜索结果中时,将会显示它的 name 属性。
你可以通过在资源类上定义 「title」 属性来自定义资源的 「title」 属性:
public static $title = 'name';或者,你也可以覆盖资源的 title 方法:
/**
* 获取指定的资源来展示。
*
* @return string
*/
public function title()
{
return $this->name;
}副标题
你还可以在全局搜索结果中显示一个较小的 「subtitle」 属性。副标题将展示在标题属性下。在下面的这张截图中,你可以看到 Post 资源的作者信息作为副标题展示,使得能够快速识别是谁撰写的帖子:

通过覆盖资源的 subtitle 方法来自定义资源的副标题属性:
/**
* 获取资源搜索结果的副标题.
*
* @return string
*/
public function subtitle()
{
return "Author: {$this->user->name}";
}禁用全局搜索
默认情况下,所有的 Nova 资源是全局可搜索的;然而你可以通过覆盖资源中的 globallySearchable 属性从全局搜索中排除指定资源:
/**
* 指示资源是否是全局可搜索的。
*
* @var bool
*/
public static $globallySearchable = false;