
软件工程 用户界面设计
用户界面(UI,User Interface)是用户交互以使用软件的前段应用程序视图。用户可以通过用户界面操作和控制软件和硬件。今天,几乎所有存在数字技术的地方都可以找到用户界面,从计算机、手机、汽车、音乐播放器、飞机、轮船等。
用户界面是软件的一部分,其中涉及方式旨在提供用户对软件的洞察力。UI 为人机交互提供了基础平台。
UI 可以是图形化的、基于文本的、基于音频的和视频的,这取决于底层的硬件和软件组成。UI 可以是硬件或软件,也可以是两者的组合。
一个好的用户界面应该是:
- 吸引人的
- 使用简单
- 短时间内响应
- 清楚明了
- 在所有界面屏幕上保持一致
UI大致分为两类:
- 命令行界面(Command Line Interface,CLI)
- 图形用户界面(Graphical User Interface,GUI)
命令行界面
在视频显示监视器出现之前,CLI 一直是与计算机交互的绝佳工具。CLI 是许多技术用户和程序员的首选。CLI 是软件可以提供给用户的最小界面。
CLI 提供了命运提示符,用户可以在此输入命令并向系统提供信息。用户需要记住命令的语法及其用法。早起的 CLI 没有被编程来有效地处理用户错误。
命令是对指令集的基于文本的引用,预期由系统执行。有宏、脚本等方法,方便用户操作。
与 GUI 相比,CLI 使用更少的计算机资源。
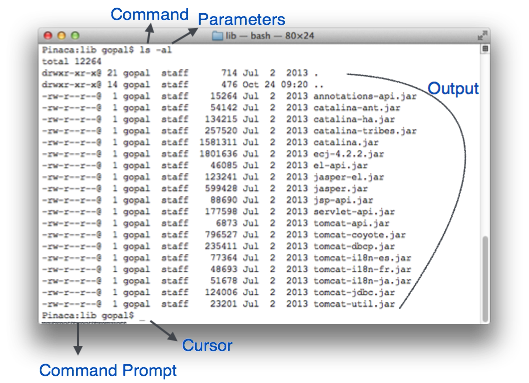
CLI 元素

基于文本的命令行界面,可以有以下元素:
- 命令提示符 - 它是基于文本的通知程序,主要显示用户工作的上下文。它是由软件系统生成的。
- 光标 - 它是一个小的水平线或线高的垂直条,表示打字时字符的位置。光标大多处于闪烁状态。它随着用户写入或删除内容而移动。
- 命令 - 命令是可执行的指令。它可能有一个或多个参数。命令执行的输出显示在屏幕上,。产生输出时,命令提示符显示在下一行。
图形用户界面
图形用户界面为用户提供了与系统交互的图形方式。GUI 可以是硬件和软件的组合。使用 GUI,用户解释软件。
通常情况下,GUI 比 CLI 消耗更多资源。随着技术的进步,程序员和设计人员可以创建复杂的 GUI 设计,以提高工作效率、准确性和速度。
GUI 元素
GUI 提供了一组与软件或硬件交互的组件。
每个图形组件都提供了一种使用系统的方法。GUI 系统具有以下的元素,如:

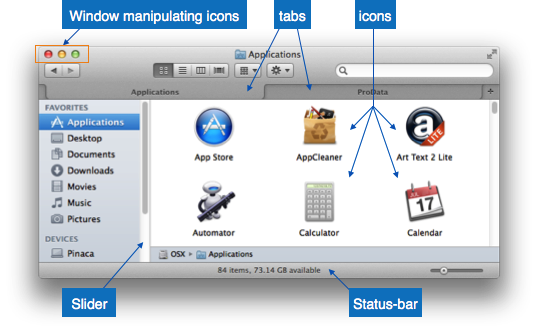
- 窗口 - 显示应用程序内容的区域。如果窗口表示文件结构,则窗口中的内容可以以图标或列表的形式显示。用户可以更轻松地浏览窗口中的文件系统中导航。Windows 可以最小化、调整大小或最大化到屏幕大小。它们可以移动到屏幕上的任何位置。一个窗口可能包含同一应用的另一个窗口,称为子窗口。
- 标签 - 如果应用程序允许执行自身的多个实例,它们将作为单独的窗口出现在屏幕上。选项卡式文档界面已经出现,可以在同一个窗口中打开多个文档。此界面还有助于查看应用程序中的首选项面板。所有现代网络浏览器都是用此功能。
- 菜单 - 菜单是一组标准命令,组合在一起并放置在应用程序窗口内的课件位置(通常是顶部)。菜单可以被编程为在鼠标点击时出现或隐藏。
- 图标 - 图标是代表关联应用程序的小图片。单击或双击这些图标时,将打开应用程序窗口。图标以小图片的形式显示系统上安装的应用程序和程序。
- 光标 - 鼠标、触摸板、数字笔等交互设备在 GUI 中表示为光标。屏幕光标几乎实时跟随硬件指令。光标在 GUI 系统中称为指针。它们用于选择菜单、窗口和其他应用程序功能。
特定的应用程序的GUI组件
应用程序的 GUI 包含一个或多个列出的 GUI 元素:
- 应用程序窗口 - 大多数应用程序窗口使用操作系统提供的结构,但许多使用他们自己的客户创建的窗口来包含应用程序的内容。
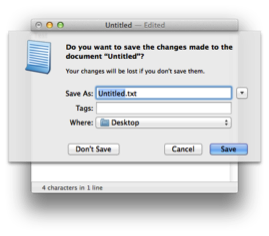
- 对话框 - 它是一个子窗口,包含给用户的消息并请求采取一些行动。例如:应用程序生成一个对话以获取用户确认删除文件。

- 文本框 - 为用户提供一个区域来键入和输入基于文本的数据。
- 按钮 - 它们模拟现实生活中的按钮,用于向软件提交输入。

- 单选按钮 - 显示可供选择的选项。在所有提供的选项中只能选择一种。
- 复选框 - 功能类似于列表框当一个选项被选中时,该框被标记为选中。可以选择由复选框表示的多个选项。
- 列表框 - 提供可供选择的可用项目列表。可以选择多个项目。

其他令人印象深刻的 GUI 组件包括:
- 滑块
- 组合框
- 数据网格
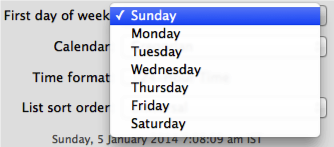
- 下拉列表
用户界面设计活动
有许多活动用于设计用户界面。GUI 设计和实现的过程与 SDLC 类似。任何模型都可以用于瀑布模型、迭代模型或螺旋模型之间的 GUI 实现。
用于 GUI 设计和开发的模型应完成这些 GUI 的具体步骤:
- GUI需求搜集 - 设计师可能希望拥有 GUI 的所有功能和非功能需求列表。这可以从用户和他们现有的软件解决方案中获取。
- 用户分析 - 设计师研究谁将会使用软件 GUI。目标受众很重要,因为设计细节会根据用户的知识和能力水平发生变化。如果用户精通技术,则可以合并高级和复杂的 GUI。对于新手用户,包含有关软件操作方法的更多信息。
- 任务分析 - 设计师必须分析软件解决方案要完成的任务。在 GUI 中,如何完成并不重要。任务可以采用分层方式表示,将一项主要任务进一步划分为更小的子任务。任务为 GUI 呈现提供目标。子任务之间的信息流决定了软件中 GUI 内容的流向。
- GUI设计与实现 - 设计师在获得有关需求、任务和用户环境的信息后,设计 GUI 并将其实现为代码,并在后台将 GUI 嵌入到工作或虚拟软件中。然后由开发人员自行测试。
- 测试 - GUI测试可以通过多种方式完成。组织可以进行内部检查,用户直接参与和发布测试版很少。测试可能包括可用性、兼容性、用户接受度等。
GUI实现工具
有多种工具可供设计人员通过单击鼠标创建整个 GUI。一些工具可以嵌入到软件环境(IDE)中。
GUI 实现工具提供了强大的 GUI 空间阵列。对于软件定制,设计人员可以相应地更改代码。
GUI 工具根据其不同的用途和平台有不同的细分市场。
例子
移动GUI、计算机GUI、触摸屏GUI等。这里罗列出一些可以方便地构建 GUI 的工具:
- Fluid
- AppInventor(安卓)
- LucidChart
- Wavemaker
- Visual Studio
用户界面黄金法则
Shneiderman 和 Plaisant 在他们的书(设计用户界面)中描述了以下规则是 GUI 设计的黄金法则:
- 力求一致性 - 在类似情况下,应要求采取一致的行动顺序。在提示、菜单和帮助屏幕中应使用相同的术语。应始终使用一致的命令。
- 允许频繁使用的用户使用快捷方式 - 用户减少交互次数的愿望随着使用频率的增加而增加。缩写、功能键、隐藏命令和宏工具对专家用户非常有帮助。
- 提供信息反馈 - 对于每个操作员操作,都应该有一些系统反馈。对于频繁和次要的行动,反应必须适度,而对于不频繁和重大的行动,反应必须更加实质性。
- 设计对话框以产生闭合 - 一系列动作应组织称具有开头、中间和结尾的组。一组动作完成时的信息反馈给操作员带来成就感、解脱感、放弃应急计划和选项的信号,这表明前进的道路已经清晰,可以为下一次做准备。
- 提供简单的错误处理 - 尽可能将系统设计为用户不会犯严重错误。如果发生错误,系统应该能够检测到它并提供简单易懂的机制来处理错误。
- 允许容易逆转的动作 - 此功能可缓解焦虑,因为用户知道错误可以撤销。轻松逆转动作鼓励探索不熟悉的选项。可逆性单位可以是单个动作、一个数据条目或一组完整的动作。
- 支持内部控制点 - 有经验的操作员强烈希望感觉他们负责系统并且系统响应他们的动作。设计系统使用户成为行动的发起者而不是响应者。
- 减少短期记忆负荷 - 人类信息处理在短期记忆中的局限性要求显示保持简单,合并多页显示,减少窗口运动频率,并为代码、助记符和动作序列分配足够的训练时间。