关于查询设计器
查询分析器是一个图形化的数据库编程接口,是SQL server 客户端的重要组成部分。在构建复杂的查询,涉及到许多表,视图等的时候,查询分析器特别有用。查询设计器还可以有利于学习如何编写 SQL。通过查询设计器生成 SQL,可以学习 SQL,学习语法等。
查询分析器如何建立查询
使用查询设计器建立查询的具体操作如下:- 在工具栏上单击新建查询(New Query)打开一个新的查询
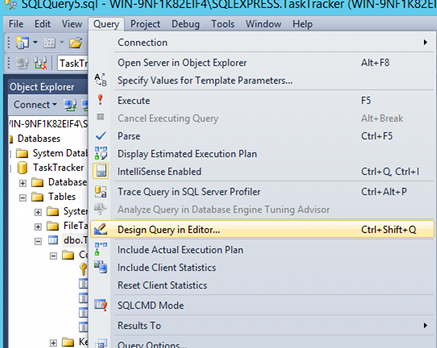
- 通过选择打开查询设计器 Query > Design Query in Editor... 从顶部菜单:

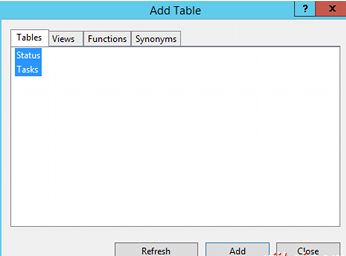
- 选择要运行对查询(在本例中,我们将添加两个表),单击添加,单击关闭关闭对话框表:

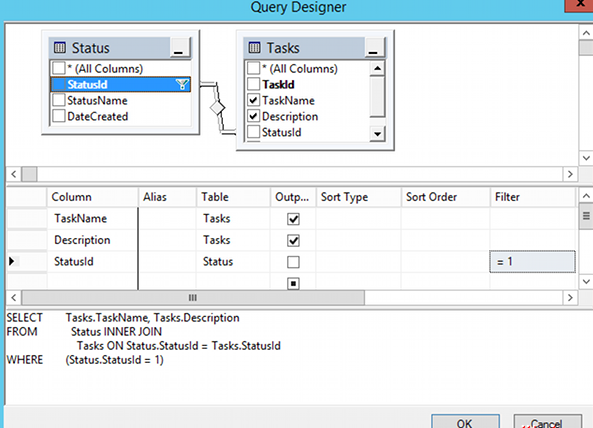
- 选择列,想通过检查旁边的列名的复选框,在查询中显示。在中间窗格中,你可以取消一个输出复选框以隐藏该字段被显示在查询运行(但字段仍然会参与查询)。添加值下的过滤器来缩小结果到只有那些感兴趣的(在这个例子中,它是创建一个 WHERE 子句只选择那些记录了 StatusId“1” - 也就是 “To Do”):

- 当满意查询后点击OK。
- 该查询将出现在查询窗口,在这里可以运行它,运行任何其他查询相同的方式(点击!执行或按F5)
当点击OK,会发现工作空间中已经添加了查询。然后,就可以像其他查询一样运行它:

下一节中,我们将使用查询来创建SQL Server视图。
