
后台隐藏的后台菜单管理功能
后台隐藏的后台菜单管理功能
以下几个功能是debug开启时才会出现的:
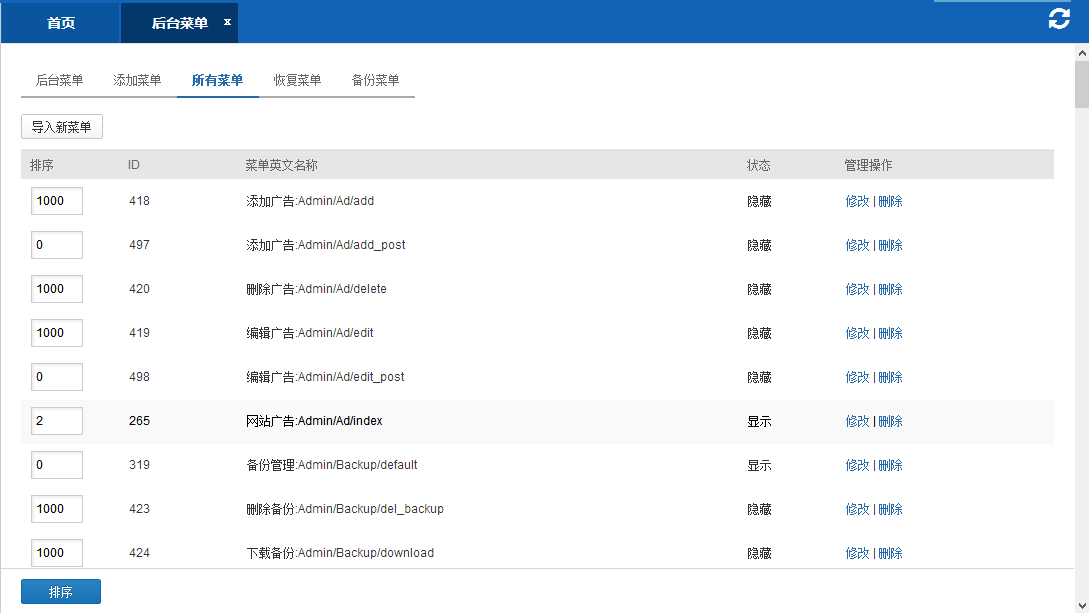
1.所有菜单
这个是用来管理后台所有菜单的,在这里可以很方便的对那些“未知”的菜单进行编辑
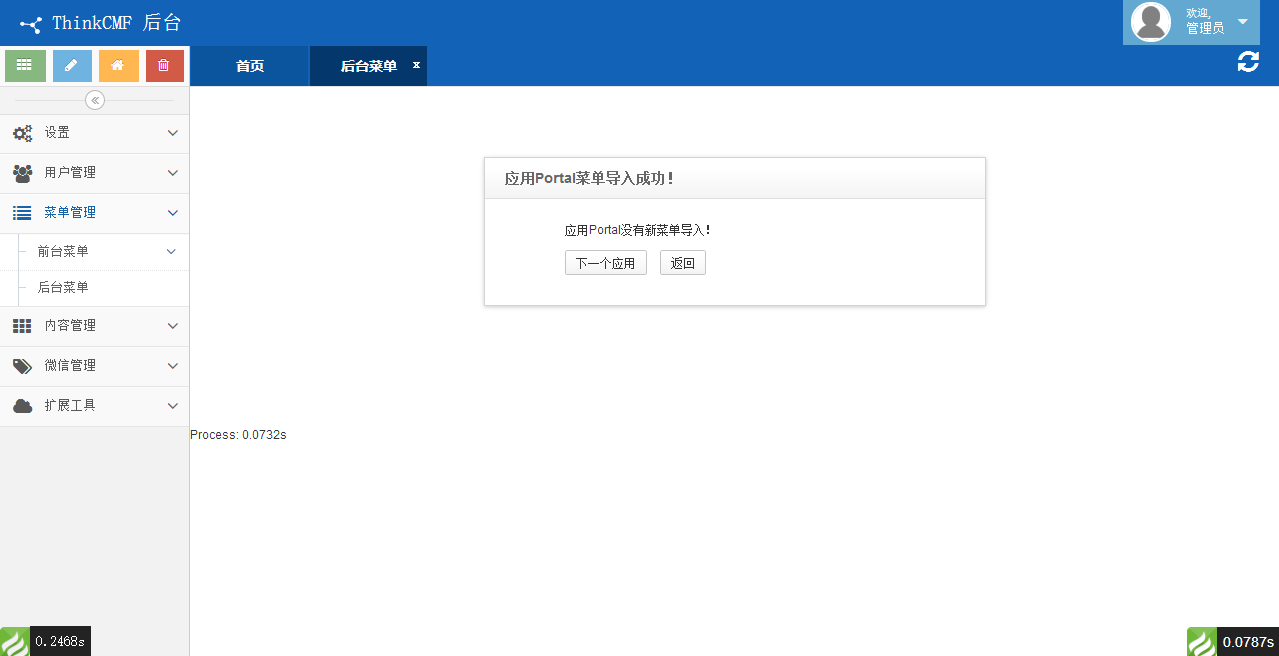
2.导入新菜单
这个功能就是所有菜单里那个“导入新菜单”的按钮
它用于导入所有你新增的后台方法(可以通过url访问的公共方法),
这样就不用一个个添加你新加的方法了
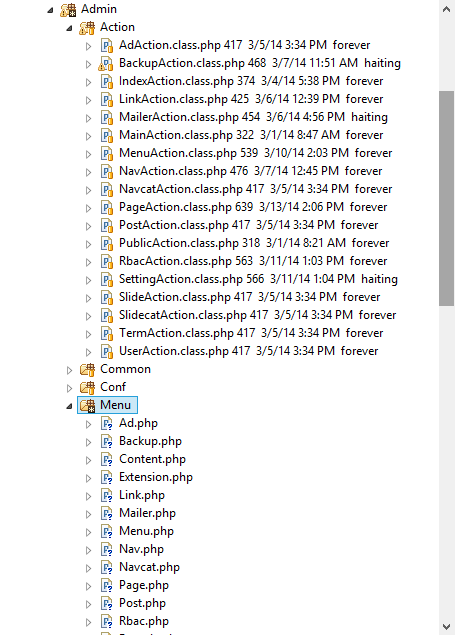
3.备份菜单
你会发现在CMF的每个应用下都会有个Menu目录
当你点击“备份菜单”以后,再到你系统的应用Menu下你会发现会增加很多个文件
这些文件就是对应Admin应用下的每个控制器的方法,里面会记录一些url参数
4.恢复菜单
那这个功能就是对应于“备份菜单”的,它会将备份菜单 功能生成的文件,恢复到数据库;
注意:
a)这个功能只会增加数据库里没有的菜单,不会删除!
b)同时你也可以修改备份文件里的菜单名称,在恢复时会更新到数据库;
c)不会修改你菜单层级关系!