
TYPESDK手游聚合SDK服务端设计思路与架构之二:服务端设计原理
在前一篇文中,我们对一个聚合SDK服务端所需要实现的功能作了简单的分析。通过两个主要场景的功能流程图,我们可以看到,作为多款游戏要适配多个渠道的统一请求转发中心,TYPESDK服务端主要需要实现的功能有以下几个要点:
l 接收请求和返回响应,通常是HTTP的请求响应。
l 获取配置信息。
n 识别游戏,根据请求中的信息,获取到具体游戏的相关配置。
n 识别渠道,根据请求中的信息,获取针对具体渠道的配置。
n 根据请求中的信息,获取特定游戏在渠道上的参数
l 处理请求逻辑,根据请求种类不同(登录,支付),处理流程不同。
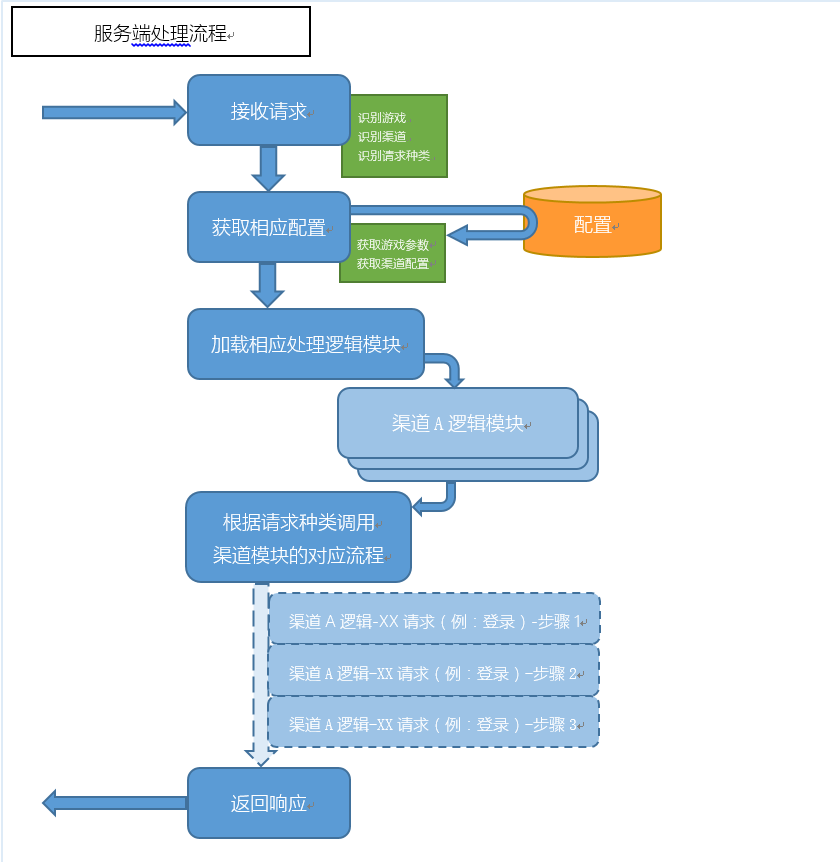
为了灵活方便地对不同渠道的通信逻辑做出配置和对应。我们需要将特定的渠道逻辑和配置作一个简单的抽象,以接口-实现的方式将渠道逻辑封装成为独立模块。以下可以做出一个简单的服务端流程图。

图1
这样一来,我们可以将整个TYPESDK服务端的架构拆分为以下主要模块/类:
l HTTP处理框架
n 处理HTTP协议,接收请求,返回响应。
l 配置处理工具类
n 从持久化位置读取配置至内存备用
l 逻辑模块管理器
n 统一管理和加载各渠道的逻辑模块
l 各渠道逻辑模块
l 主逻辑流程控制器
而其中牵涉到的实体类大致有如下:
l 渠道配置类
l 游戏配置类
l 用户信息类
l 订单信息类
l 其他中间封装类(请求req,返回resp等等),不再赘述
根据以上分析,聚合SDK服务端的整体设计就完成了,无论使用何种语言技术,都可以实现出一个简单的服务端。但是,这个服务端在具体的逻辑上还存在逻辑缺失,在实际应用中还不能满足我们的使用需求。以下的文章里,我们会简单列举若干实际接入中遇到问题以及设计上的解决方案。
这个项目已开源,大家有兴趣可以自己研究或者参照项目编写自己的聚合SDK