uni-app介绍
uni-app是一个使用Vue.js开发所有前端应用的框架,开发者编写一套代码,可发布到iOS,Android,H5,以及各种小程序(微信/支付宝/百度/头条/ QQ /钉钉)等多个平台。
DCloud公司拥有420万开发者,数十万应用案例,6.5亿手机端月活用户,数十款uni-app插件,70 +微信/ qq群。阿里小程序工具官方内置uni-app(详见),腾讯课堂官方为uni-app录制培训课程(详见),开发者可以放心选择。
uni-app在手,做啥都不愁。甚至不跨端,也是更好uni-app的小程序开发框架(详见),更好的App跨平台框架,更方便的H5开发框架。你都可以快速交付,不需要转换开发思维,不需要更改开发习惯。
为什么要选择uni-app?
uni-app在开发者数量,案例,跨端抹平度,扩展规模,性能体验,周边生态,学习成本,开发成本等8大关键指标上拥有更强的优势。
开发者/案例数量更多
几十万应用,uni统计月活6.5亿,70 +微信/ qq群,更高的百度指数
跨端完善度更高,真正落地的提高绩效
平台能力不预期
在跨端的同时,通过条件编译+平台特有API调用,可以优雅的为某平台写个性化代码,调用专有能力而不影响其他平台。
支持原生代码混写和原生sdk集成。
性能体验优秀
体验更好的混合框架,加载新页面速度重启。
App端支持weex原生渲染,可支持更流畅的用户体验。
小程序端的性能优于市场其他框架。评测
周边生态丰富
插件市场数千款插件。
支持NPM,支持小程序组件和SDK,兼容mpvue组件和项目,兼容weex组件。
微信生态的各种sdk可直接用于跨平台App。
学习成本低
基于通用的前端技术栈,采用vue语法+微信小程序api,无额外学习成本。
开发成本低
不止开发成本,招聘,管理,测试各方面成本都大幅下降。
HBuilderX是高效开发神器,熟练掌握后研发效率至少翻倍(甚至只开发一个平台)。
功能框架
从下面的uni-app功能框架图可研磨,uni-app在跨平台的过程中,不牺牲平台特色,可优雅的调用平台专有能力,真正做到海纳百川,各取所长。

一套代码,运行到多个平台
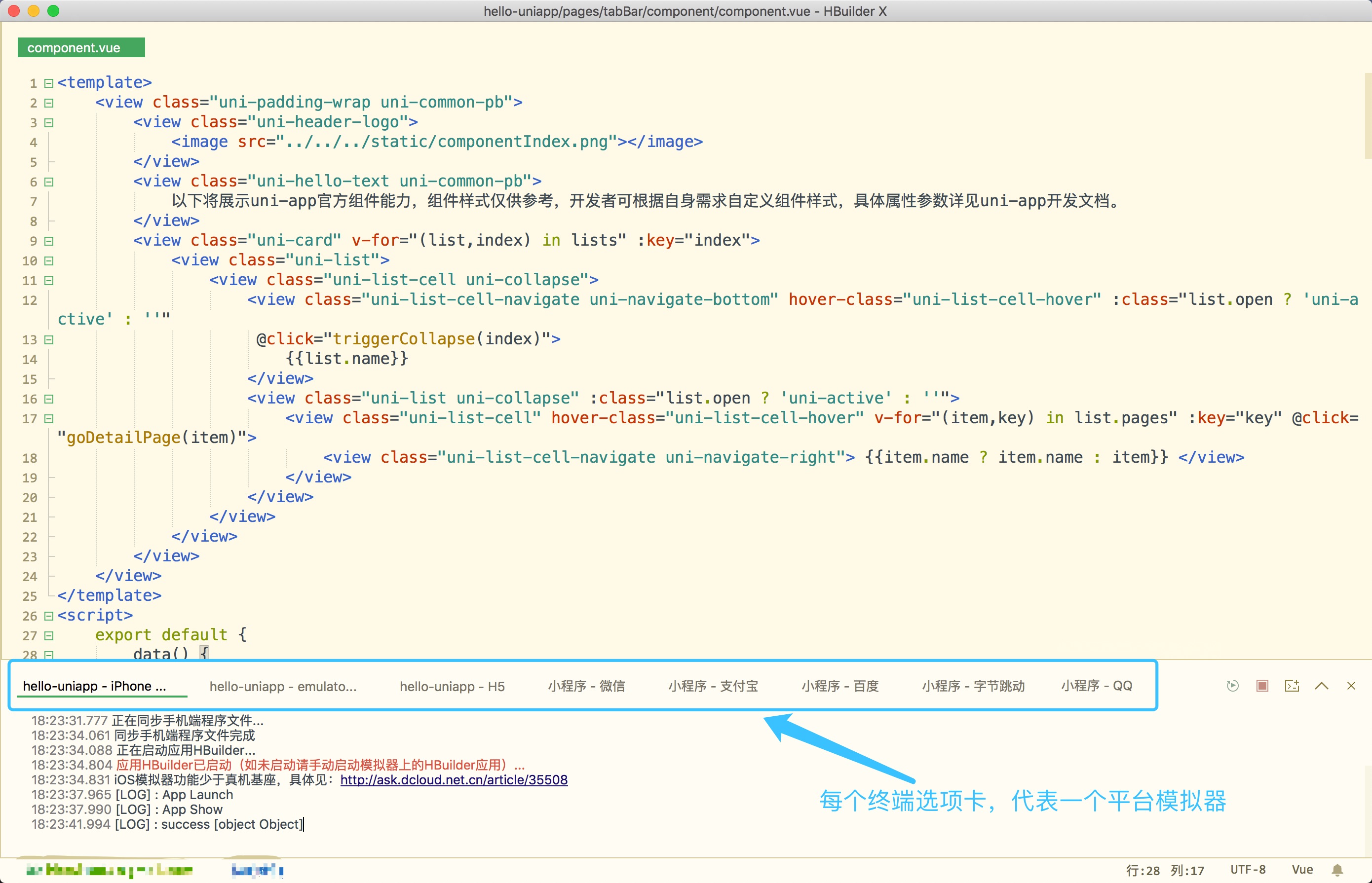
uni-app实现了一套代码,同时运行到多个平台;如下图所示,一组代码,同时运行到iOS模拟器,Android模拟器,H5,微信开发者工具,支付宝小程序Studio,百度开发者工具,字节跳动开发者工具,QQ开发者工具(底部8个终端选项卡代表8个终端模拟器):