
起底Git Git基础
这是起底Git系列的第五篇,本篇我们来介绍一下Git基础。
安装
学习git前,你需要先安装git,git安装流程请移步这里,里面有各个平台的安装方法
基础
学习命令行工具要学会的第一步就是查看帮助文档,可以用下面的命令查看git的帮助信息
git help
git help xxx
git xxx --help
git xxx -h
接下来就是一些自定义信息了,比如配置用户名和快捷命令(别名)
git config --global user.name yanhaijing
git config --global user.email yanhaijing@yeah.net
git config --global alias.st status #git st
git config --global alias.co checkout #git co
git config --global alias.br branch #git br
git config --global alias.ci commit #git ci
值得一提的就是配置换行符了,windows上的换行符和mac和类unix不一样,在跨平台时就痛苦了,为了统一,可以将提交到仓库的换行符同配置成unix格式
git config --global core.autocrlf input
如果想把git仓库提交到服务器,可能还要配置秘钥,如果你不想每次都输入密码的话
ssh-keygen -t rsa -C yanxuefeng@baidu.com # 生成秘钥
cat ~/.ssh/id_rsa.pub # 获取公钥,配置到github 的sshkey
ssh -T -p 8235 git@icode.baidu.com # 测试是否生效
玩转git的第一步,你需要有一个仓库,获取仓库总共有两种办法
git init # 初始化一个仓库
git clone url # 克隆一个已有仓库
有时候我们不想把某些文件提交到仓库里,比如编译产生的临时文件,此时.gitignore能够发挥作用,.gitignore的规则如下
-
代表注释
- 每行是一个path,glob 模式匹配
- !代表取非
- *代表0个或多个字符
- ?代表一个字符
- []代表集合
.gitattributes 这个还没想好怎么讲,挖个坑
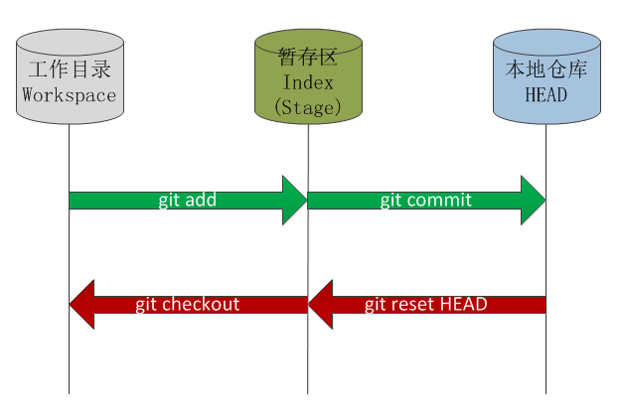
git仓库的工作流如下

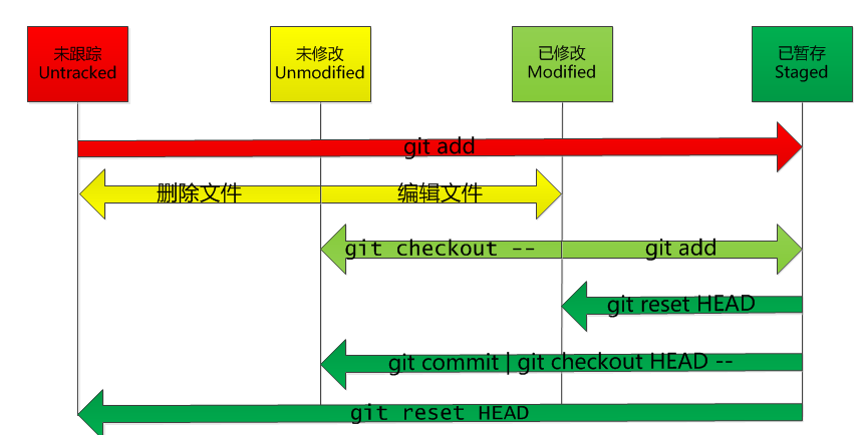
git的文件状态如下

想查看当前的仓库状态可以使用git status,这个命令能够给出很多提示信息,建议经常使用
关于commit的提交,没个commit必须是独立,完整的功能,保持适当粒度,不要过大也不要过小;关于提交信息的描述可以参考下开源届的规范
Header = type: subject(feat fix style refactor)
Body = list
feat: 添加分享功能
给每篇博文添加分享功能
- 添加分享到微博
- 添加分享到微信
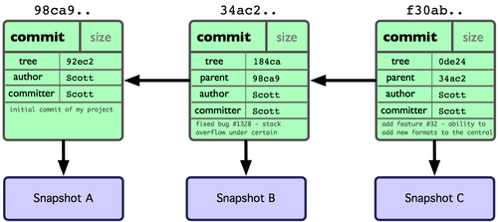
在git内部一个commit的信息如下

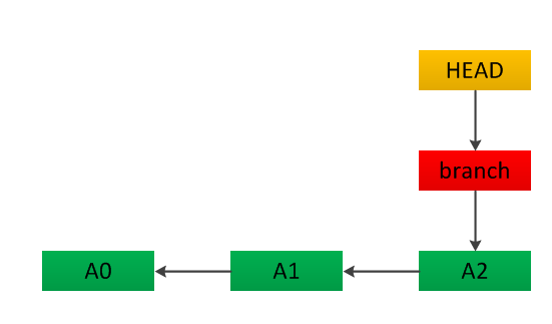
但后面我们会进行如下的抽象

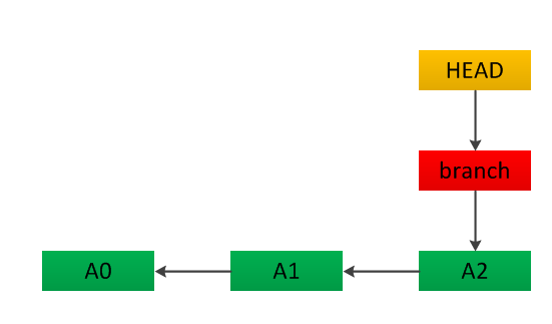
分支
日志
diff
diff命令常用的命令有两个
git diff file #查看指定文件的差异
git diff --stat #查看简单的diff结果
下图总结了diff全部情况

常用命令总结
config
help status log
clone init
add commit
branch checkout diff
merge rebase
fetch pull push remote
总结
如果你有任何疑问的话,欢迎留言讨论;如果本系列文章对你有帮助的话,那我很荣幸,别忘了打赏哦,O(∩_∩)O哈哈~
最后感谢你的阅读,O(∩_∩)O哈哈~