Vue EasyUI 树形表格
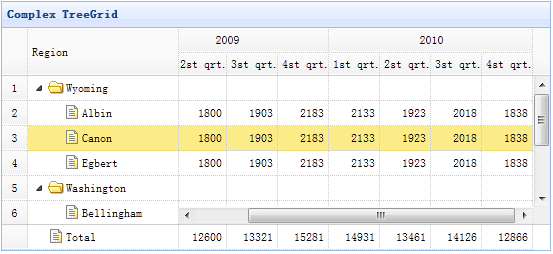
树形表格( TreeGrid )用于以网格形式显示分层数据。 树形表格( TreeGrid )基于数据网格( DataGrid ),并结合树视图和可编辑网格。 树形表格( TreeGrid )允许用户创建可定制、可异步展开的行,并能够以多列形式显示分层数据。
属性列表
| 名称 | 数据类型 | 作用描述 | 默认值 |
|---|---|---|---|
| idField | string | 指示哪个字段是标识字段。 | null |
| treeField | string | 指示哪个字段是树节点字段。 | null |
| selectionMode | string | 选择模式。 | single |
| checkbox | boolean | 是否在每行节点之前显示复选框。 | false |
| cascadeCheck | boolean | 是否进行级联检查。 | true |
事件列表
| 名称 | 参数 | 作用描述 |
|---|---|---|
| rowExpand | row | 当行被扩充时触发。 |
| rowCollapse | row | 当行被折叠时触发。 |
| rowCheck | row | 检查行时触发。 |
| rowUncheck | row | 未选中行时触发。 |
方法列表
| 名称 | 参数 | 返回值 | 作用描述 |
|---|---|---|---|
| getCheckedRows | state=checked | array | 获取已检查的行。 可用的“状态”有:“checked”、 “unchecked”、 “indeterminate”。 |
| sortData | none | void | 对数据行进行排序。 |
| checkRow | row | void | 选中一行。 |
| uncheckRow | row | void | 取消选中一行。 |
注:
- 继承: GridBase 。
使用方法
<TreeGrid style="height:250px"
:data="data" idField="id" treeField="name">
<GridColumn field="name" title="Name"></GridColumn>
<GridColumn field="size" title="Size"></GridColumn>
<GridColumn field="date" title="Date"></GridColumn>
</TreeGrid>- 参考图例: