
Weex 使用 Vuex

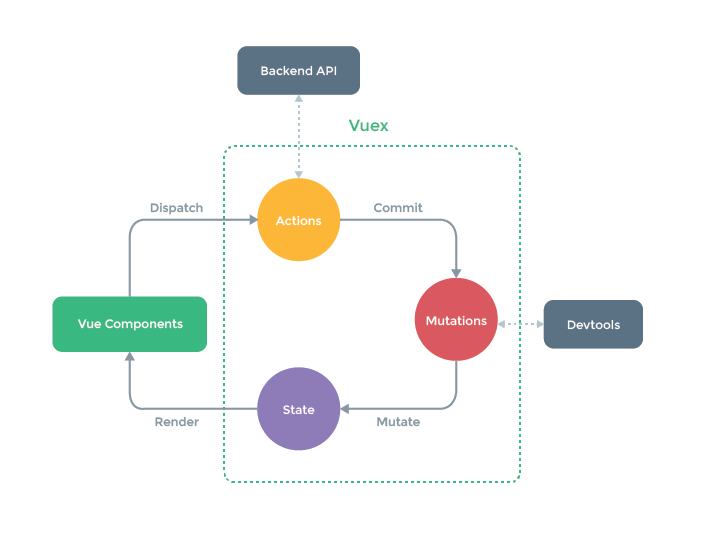
Vuex 是一个专为 Vue.js 应用程序开发的状态管理工具库,可以利用 Vue.js 的细粒度数据响应机制来进行高效的状态更新。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。
由于在 Vuex 本身就是平台无关的,有较强的移植能力,完全可以在 Weex 中正常地使用 Vuex。 Vuex 也集成到了其官方调试工具 devtools extension中,提供了诸如 time-travel 调试、状态快照导入导出等高级调试功能。这些工具在 Web 平台中可以一如既往地工作。