
WeX5 开发工具介绍
开发工具提供了欢迎页,提供学习、交流WeX5的入口。
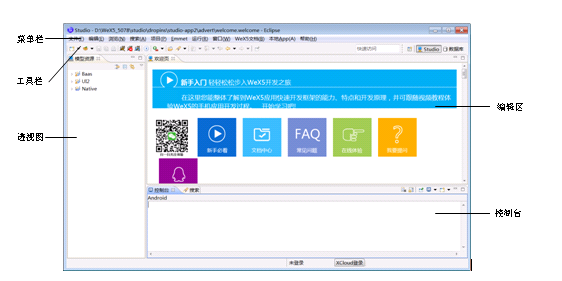
开发工具(见图1-3)包括菜单栏、工具栏、导航栏、透视图、编辑区和控制台。右上角的导航栏默认有Studio和“数据库”,单击Studio切换到“模型资源”透视图,单击“数据库”切换到“数据库视图”。在“模型资源”中双击文件,可以在编辑区打开该文件。“控制台”是Tomcat控制台,Tomcat启动时,运行出错时,注意看这里的输出信息。

图1-3 WeX5开发工具界面
Studio和“数据库”是两个常用的透视图。切换到Studio透视图,左边显示“模型资源”,用于进行开发;切换到“数据库”透视图,左边显示“数据库视图”,用于操作数据库。表1-1列出了两个透视图分别提供的功能。表1-2列出了在开发过程中一些常用的功能。
表1-1 透视图介绍
透视图 | 说明 |
模型资源 | 有三个目录,Baas、UI2和Native。Baas是后端服务模型,UI2是前端页面模型,Native是生成的App |
数据库视图 | 通过数据源配置,即可在数据库视图中看到连接的数据库,可以新建表,编辑数据 |
表1-2 常用功能介绍
常用功能 | 说明 |
新建应用 | 选择 “模型资源”里面的UI2目录,右击,在弹出的快捷菜单中选择“新建”→“应用”命令,打开“新建应用”对话框 |
创建本地App | 选择“模型资源”里面的Native目录,右击,在弹出的快捷菜单中选择“新建”→“创建本地App”命令,打开“创建本地App”对话框 |
启动Tomcat | 单击工具栏上的“启动Tomcat”图标 |
数据源配置 | 选择 “窗口”→“首选项”菜单命令,打开“首选项”对话框,选择“Studio配置”,单击“数据源” |
切换到数据库视图 | 单击导航栏中的“数据库视图” |
打开API文档 | 选择 “WeX5文档”→“API文档”菜单命令,在编辑区会打开“API文档” |