
WeX5 开发原理
使用H5开发出来的App可以是混合型应用(Hybrid App),也可以是Web的应用(Web App)。混合型应用安装在iOS和安卓手机上,Web的应用在微信中运行。混合型应用看上去是一个本地化应用(NativeApp),其实里面只有一个UIWebView,就是包了个客户端的壳,其实里面是H5的网页,通过Cordova插件,使得App具备访问本地服务的能力,例如相机、录音等等。
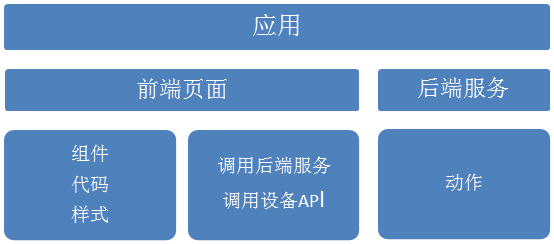
H5 App由前端页面和后端服务构成(如图1-12),前端页面包括页面组件、页面代码、页面样式。在前端页面中可以调用后端服务、可以调用设备API。
图1-12 H5 App构成
1. 应用
一个应用由多个页面构成。
2. 页面
一个页面由描述HTML、代码JS、样式CSS三部分构成。在页面中即可以调用服务,实现访问数据库等动态能力;又可以调用本地设备API,实现调用设备硬件能力。WeX5将HTML标签封装成组件,因此页面的描述部分由多个组件构成。
3. 组件
组件是将HTML标签进行封装,实现更强能力的可视化对象。组件有属性、事件、方法、操作和样式等。
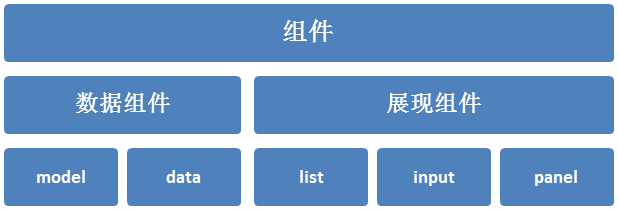
一个页面分为数据和展现两个部分,组件也对应分为数据组件和展现组件(如图1-13)。使用数据组件存储页面中的数据;使用展现组件将页面展现出来。数据组件和展现组件使用双向数据绑定(Two-Way Data Binding)。数据源或绑定目标对象的属性的值发生改变时会互相通知,也就是界面的操作能实时反映到数据,数据的变更能实时展现到界面。

图1-13 组件分类
4. 服务
服务即可以使用WeX5提供的BasS,也可以使用自定义的后端服务,更可以由云提供服务。
5. 设备硬件能力
WeX5的混合模式底层基于Cordova/PhoneGap。Cordova提供了一组设备相关的API,通过这组API,移动应用能够以JavaScript访问原生的设备功能,如摄像头、麦克风等。