
第1章 初识WeX5
随着智能手机的普及,用户对于App的需求更加多样化,从看新闻、看视频到购物、缴费都通过App实现。目前App有两种形式,一种是原生应用(Native App),具有体验好、开发成本高、维护更新复杂、不能跨平台等特点。另一种是混合模式应用(Hybrid App),具有体验一般、开发成本低、维护更新简单、能跨平台等特点。
随着Html5(以下简称H5)发布,Web进入了新的时代。由于H5提高了可用性,并且改进了用户体验,使得基于H5开发的混合模式应用已经可以媲美原生的效果,使得H5 App有跨平台、易开发、可搜索、无需下载升级等优点。毫无疑问,H5将成为未来5-10年内,移动互联网领域的主宰者。移动端的大量需求使得H5生态发展更加迅猛,很多及时通讯和信息传播都是H5承载的,不过呈现出来的是App外壳而已。截至2015,有80%的App将全部或部分基于H5。这意味着大部分App的内容都将是以网页的形式呈现。典型的例子包括淘宝、微信、Facebook、Twitter等。
WeX5是跨端移动开发框架,将H5的标签封装成组件,实现可视化、组件化快速开发。实现一次开发,多端(iOS、安卓和微信)运行。
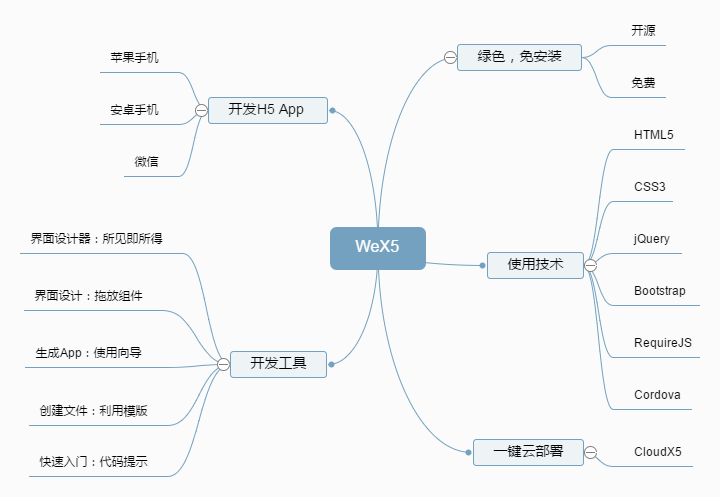
通过思维导图(见图1-1)对WeX5.有一个初步的认识。

图1-1 WeX5思维导图