
(五):TCP窗口与拥塞处理
TCP通过滑动窗口机制检测丢包,并在丢包发生时调整数据传输速率。滑动窗口机制利用数据接收端的接收窗口来控制数据流。
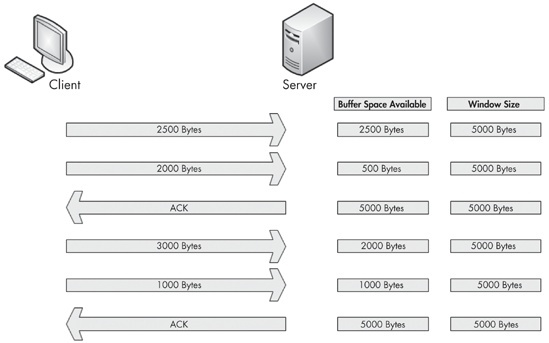
接收窗口值由数据接收端指定,以字节数形式存储于TCP报文头,并告知传输设备有多少数据将会存储在TCP缓冲区。缓冲区就是数据暂时放置的地方,直至传递至应用层协议等待处理。因此,发送端每次只能发送Window Size字段指定的数据量。为了使发送端继续传送数据,接收端必须发送确认信息:之前的数据接收到了。同时必须对占用缓冲区的数据进行处理以释放缓存空间。下图显示了接收窗口是如何工作的:

上图中,客户端向服务器发送数据,服务器接收窗口是5000字节。客户端发送了2500字节,服务器缓冲区还剩2500字节,之后又发送了2000字节,从而缓冲区只剩500字节。服务器发送确认信息。对缓存中数据进行处理并清空缓存。此过程重复进行,客户端又发送3000字节和1000字节,服务器缓存减少至1000字节,客户端再次确认数据并处理缓存中内容。
更多信息
调整窗口大小:
当TCP堆 栈接收到数据的时候,生成一个确认信息并以回复的方式发送,但是放置在接收端缓存中的数据并不总是立即被处理。当服务器忙于处理从多个客户端接收的报文, 服务器很有可能因为清理缓存而变得缓慢,无法腾出空间接收新的数据,如果没有流控,则可能会造成丢包和数据损坏。好在,接收窗口所设定的速率无法使服务器 正常处理数据时,能够调整接收窗口大小。通过减小返回给发送端的ACK报文的TCP头窗口大小值来实现。如下图所示:

上图中,服务器初始窗口大小为5000字节。客户端发送2000字节,之后又发送了2000字节,缓冲区中只有1000字节可用。服务器意识到缓冲区正在快速填满,它知道如果数据继续以此速率传输,很快会有报文丢失。为了防止报文丢失,服务器发送确认信息给客户端,更新窗口大小为1000字节。结果,客户端减少数据发送,服务器以可以接受的速率处理缓存内容,即保持数据流以稳定的速率传输。
调整窗口大小在两个方向都是可行的。当服务器能够更加快速的处理报文时,它会发送一个较大窗口的ACK报文。
零窗口暂停数据流:
某些情况下,服务器无法再处理从客户端发送的数据。可能是由于内存不足,处理能力不够,或其他原因。这可能会造成数据被丢弃以及传输暂停,但接收窗口能够帮助减小负面影响。
当上述情况发生时,服务器会发送窗口为0的报文。当客户端接收到此报文时,它会暂停所有数据传输,但会保持与服务器的连接以传输探测(keep-alive)报文。探测报文在客户端以稳定间隙发送,以查看服务器接收窗口状态。一旦服务器能够再次处理数据,将会返回非零值窗口大小,传输会恢复。下图示例了零窗口通知过程。

服务器初始接收数据窗口为5000字节大小。从客户端接收4000字节数据之后,服务器负载变得非常繁重,无法继续处理客户端任何数据。服务器于是发送窗口大小值为0的报文。客户端暂停数据传输并发送一个探测报文。探测报文之后,服务器回复以告知客户端现在可以接收数据的报文,以及窗口大小为1000字节。客户端恢复传送数据。
TCP滑动窗口实战:
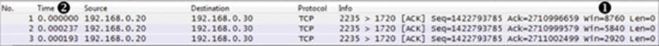
本例中,开始从192.168.0.20发送至192.168.0.30。我们关心的是窗口大小字段,可以从Packet List面板的Info栏以及Packet Details的TCP报文头看到。前三个报文后,可看到该值立刻减小,如下图所示:

窗口大小值从第一个报文的8760字节变成第二个报文的5840字节到第三个报文的2920字节①。窗口大小值的减小是主机延时的典型标志。在时间栏注意到这一过程发生的非常迅速②。当窗口大小迅速减小的时候,通常就有可能下降为零。这就是第四个报文所发生的,如下图所示:
