springmvc搭建环境
建立 JavaWeb 项目
- 建立一个 Java 项目。
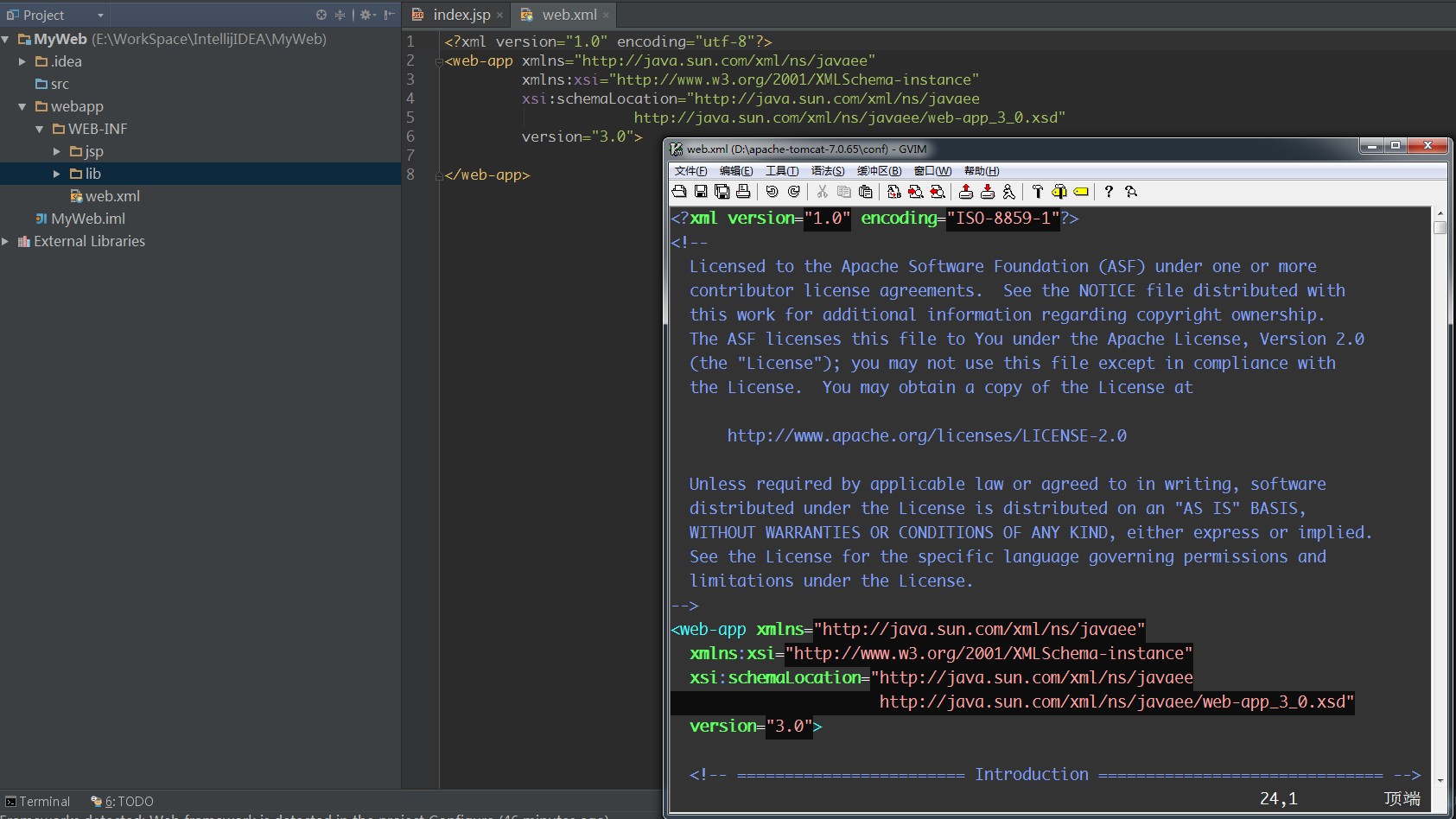
- 在项目下新建一个文件夹 webapp (命名可自取,这个目录即是网站根目录),再在该文件夹下新建一个 WEB-INF 文件夹(命名固定),WEB-INF 作为 Tomcat 启动后的安全文件夹,浏览器不能访问到该目录下的资源。tomcat 启动会默认会在此目录下读取相应配置文件。
- 在 WEB-INF 下建立 web.xml 文件(命名固定),从 tomcat 安装路径 /conf/web.xml 中拷贝基本的文档结构,修改相应编码为 utf-8。tomcat 启动后本身会加载安装路径下的大配置文件 web.xml,当发现我们项目的 WEB-INF 下也存在 web.xml 时会作为分配置文件一并加载。

- 在 WEB-INF 下建立 jsp 文件夹(命名可自取),用来存放相关的 jsp 文件(MVC 的 View)。
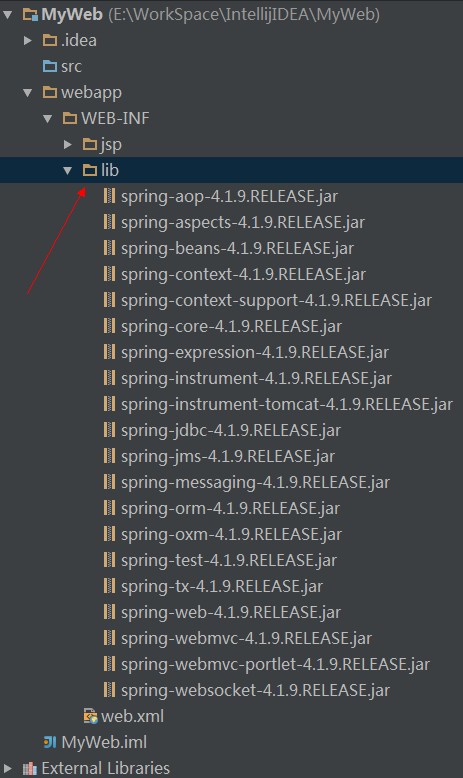
- 在 WEB-INF 下建立 lib 文件夹(命名固定),用来存放相关的 jar 包。
- 在 WEB-INF 下建立 web.xml 文件(命名固定)。
Spring 安装
官方下载地址: http://maven.springframework.org/release/org/springframework/spring/
- 从官网下载需要的版本,比如 spring-framework-4.1.9.RELEASE-dist.zip。
- 解压,将 \spring-framework-4.1.9.RELEASE\libs 目录的下 jar 包拷贝到项目的 lib 目录下:

关于 servlet
servlet 是在服务器上运行的小程序,譬如用 java 编写的 server 端程序。大致过程如下:
- 客户端(浏览器)访问网站,网站发送请求至服务器(tomcat 或 weblogic 等);
- 服务器将请求信息发送至 servlet。
- servlet 生成响应内容(我们写的程序控制响应)并将其传送给服务器。
- 服务器将响应返回给客户端。
- 客户端进行展示。
Spring 配置
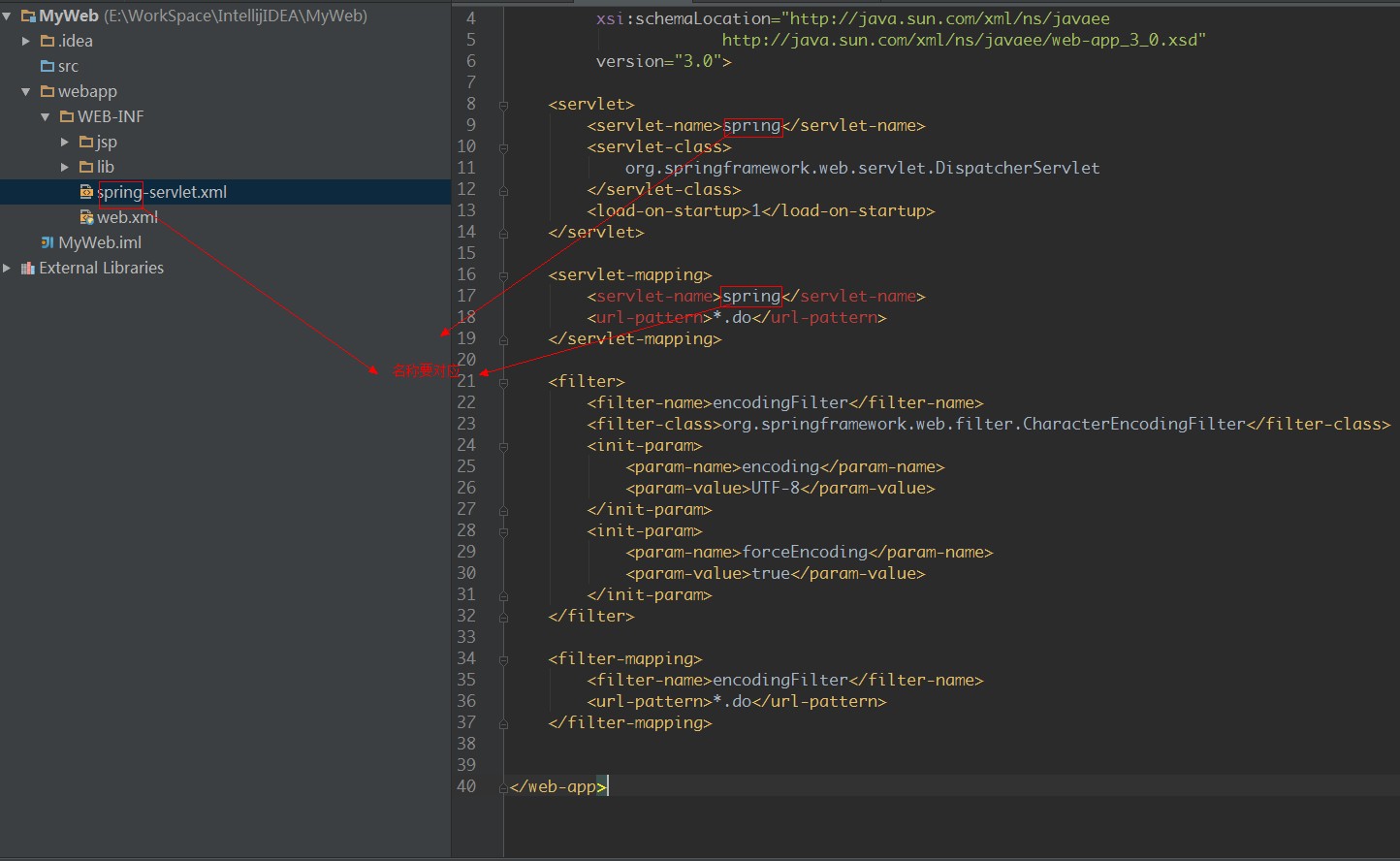
(一)、web.xml 配置
1、打开项目中的 web.xml 添加一个Spring 的 servlet(当然 tomcat 下的 /conf/web.xml 也可以,但一般不会这么做) ,使程序启动时就加载此 servlet。
<servlet>
<servlet-name>spring</servlet-name>
<servlet-class>
org.springframework.web.servlet.DispatcherServlet
</servlet-class>
<load-on-startup>1</load-on-startup>
</servlet>load-on-startup元素标记容器是否在启动的时候就加载这个servlet
- 它的值必须是一个整数,表示servlet应该被载入的顺序
- 当值为0或者大于0时,表示容器在应用启动时就加载并初始化这个servlet;
- 当值小于0或者没有指定时,则表示容器在该servlet被选择时才会去加载。
- 正数的值越小,该servlet的优先级越高,应用启动时就越先加载。
- 当值相同时,容器就会自己选择顺序来加载。
所以,<load-on-startup>x</load-on-startup>,中x的取值1,2,3,4,5代表的是优先级,而非启动延迟时间。
2、设置 spring url 拦截:
<servlet-mapping>
<servlet-name>spring</servlet-name>
<url-pattern>*.do</url-pattern>
</servlet-mapping><servlet-name>spring</servlet-name> 中的 spring 名字可自取,只要和上文所配的 servlet 名字对应即可。
表示 url 是 .do 为后缀(后缀名可自取,但一般规范都命名为 .do)的请求都必须经过 spring 的控制。
3、配置字符编码过滤器
<filter>
<filter-name>encodingFilter</filter-name>
<filter-class>org.springframework.web.filter.CharacterEncodingFilter</filter-class>
<init-param>
<param-name>encoding</param-name>
<param-value>UTF-8</param-value>
</init-param>
<init-param>
<param-name>forceEncoding</param-name>
<param-value>true</param-value>
</init-param>
</filter>
<filter-mapping>
<filter-name>encodingFilter</filter-name>
<url-pattern>*.do</url-pattern>
</filter-mapping>4、在下 WEB-INF 下创建 spring-servlet.xml (名称(spring)和 web.xml 中配置的 <servlet-name>spring</servlet-name> 中的 spring 名称要对应):

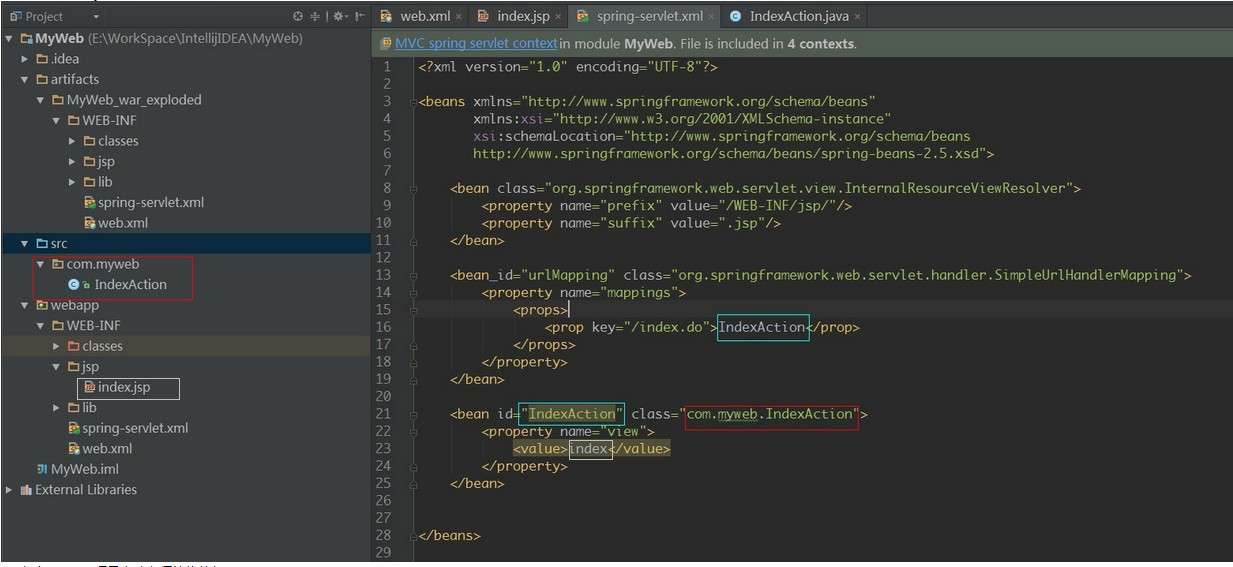
(二)、 Spring-servlet.xml 配置
该文件主要完成 url 映射配置;页面目录配置;控制器配置。即开始我们的MVC。
1、页面架构(从文档、手册上复制)
<?xml version="1.0"encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-2.5.xsd">
</beans>2、页面目录配置。
<bean class="org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name="prefix" value="/WEB-INF/jsp" />
<property name="suffix" value=".jsp" />
</bean>配置视图解析器, 指定控制器页面转向的目录及文件后缀。
3、url 映射配置。
<bean id="urlMapping" class="org.springframework.web.servlet.handler.SimpleUrlHandlerMapping">
<property name="mappings">
<props>
<prop key="/index.do">IndexAction</prop>
</props>
</property>
</bean>SimpleUrlHandlerMapping 提供了最简单的 URL 映射,通过 Properties 将 URL 和 Controller 对应起来 。 一个 .do 映射一个控制器。
4、控制器配置
<bean id="IndexAction" class="com.myweb.IndexAction">
<property name="view">
<value>index</value>
</property>
</bean>在 bean 中配置有属性(包括 bean 格式的属性)时,bean 对应的 java 文件内必须要定义一个与 property 的 name 名字一样的属性值,并且需要有这个属性值的 getter 和 setter 方法。
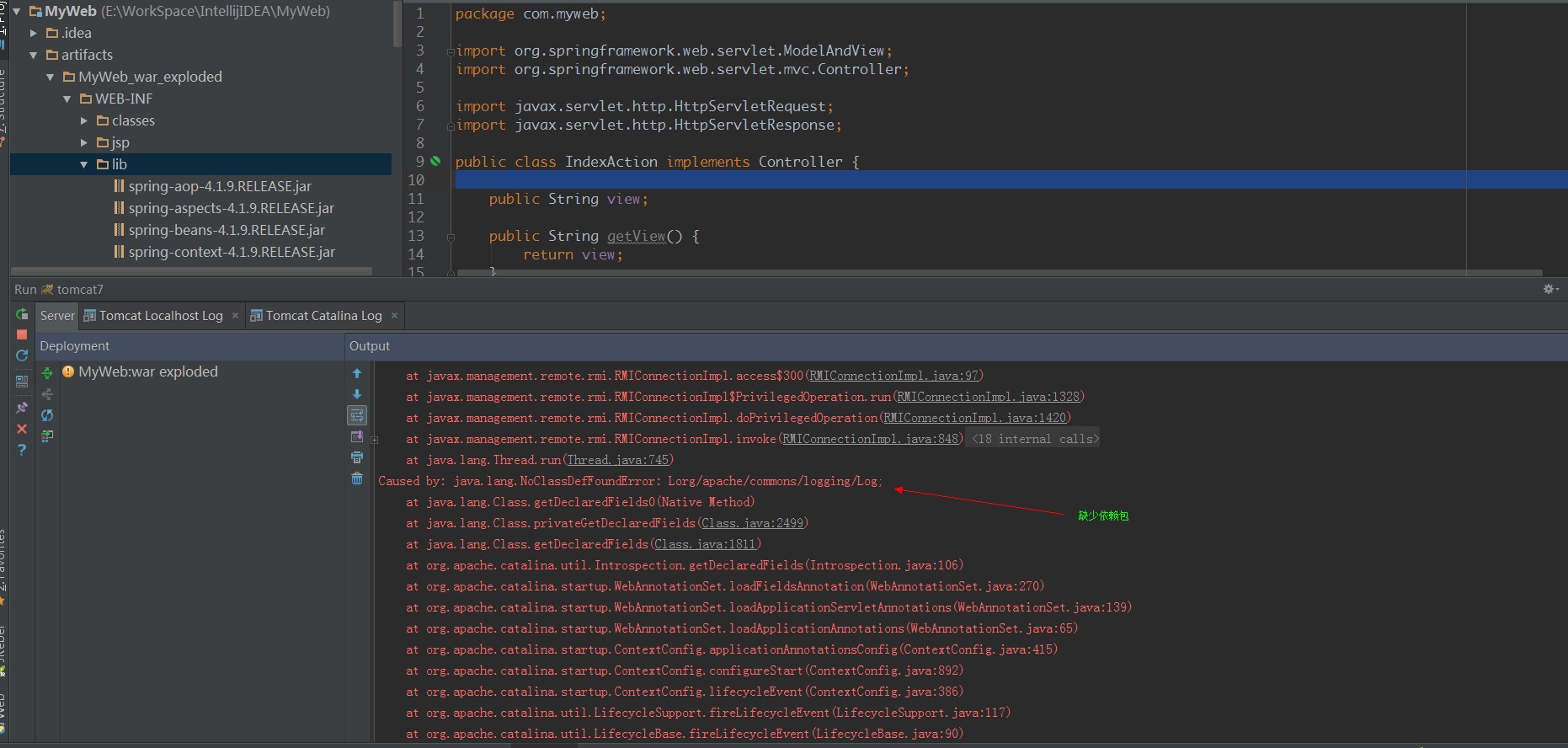
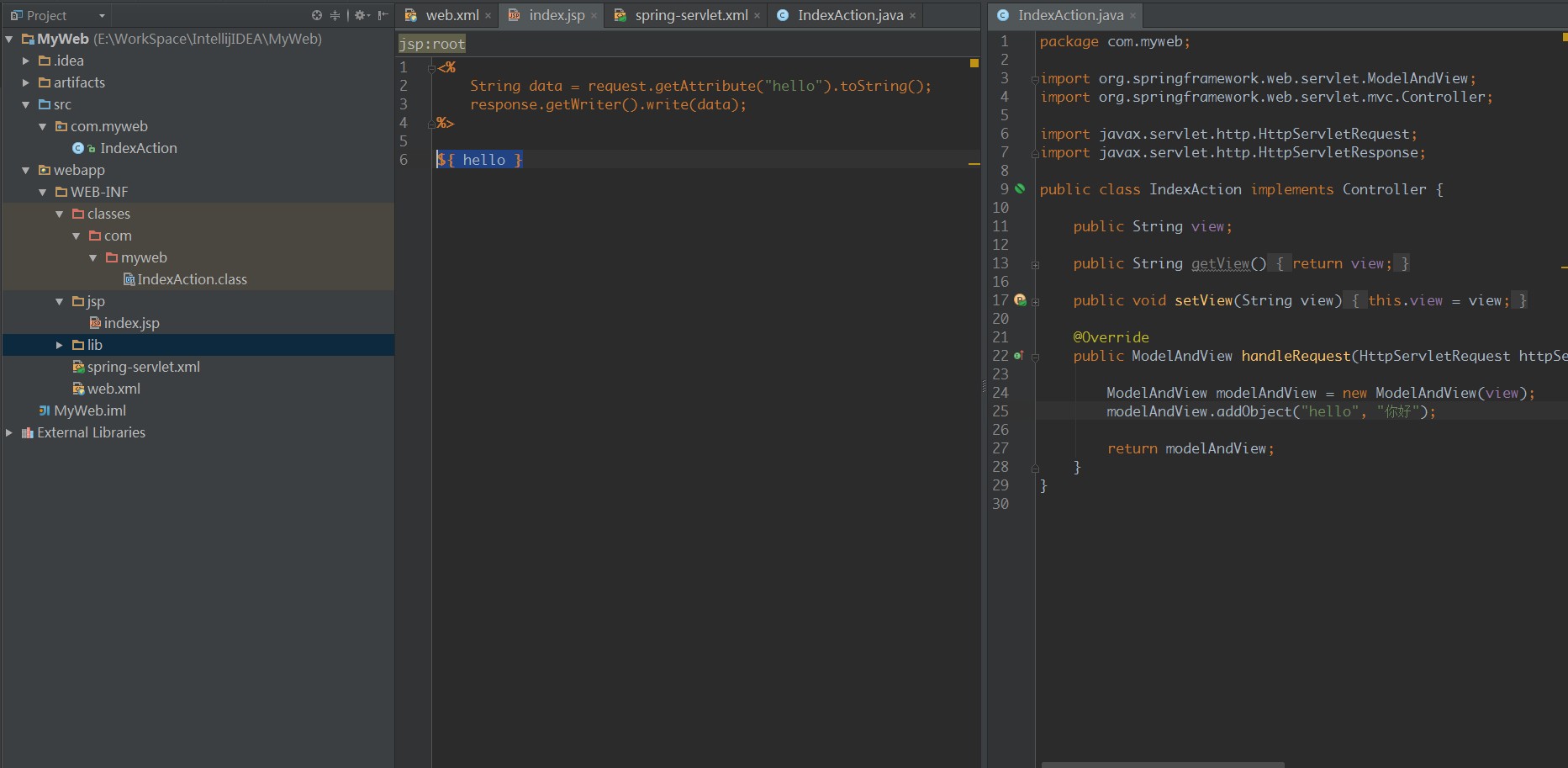
5、根据 com.myweb.indexAction 写 controller,完成处理请求的 servlet。

6、加入 spring 项目启动必须的依赖包

解决:

7、spring MVC 环境搭建完成。

结果: