
第三章 定位元素
3.1 理解盒模型
其实 HTML 页面中每个元素其实都是一个「盒子」,默认情况下这些盒子的边框不可见,背景也是透明的,所以我们不能直接的看到页面中盒子的结构,但是我们可以借助一些 Web Developer 工具条可以方便地显示盒子的边框和背景,让我们能很直观的看到这些盒子的结构。
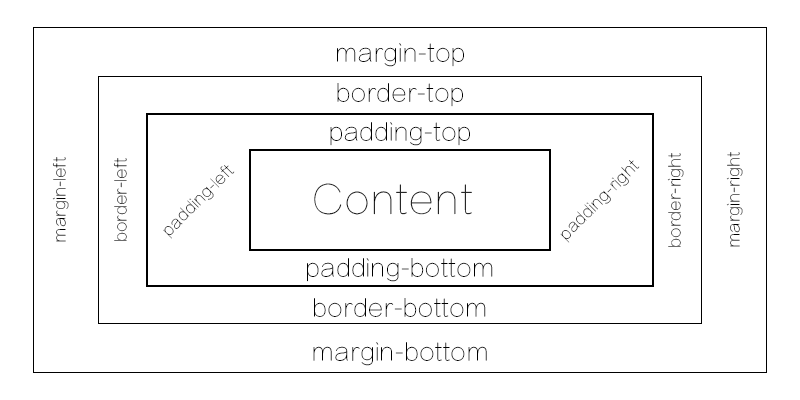
每个盒子都有三组属性:
- 外边距(margin): 可以设置盒子与相邻盒子之间的距离。
- 边框(border): 可以设置边框的宽度、样式和颜色。
- 内边距(padding):可以设置盒子内容区和边框之间的距离。
一个盒子有四条边,所以这些属性也各有四个属性,分别是上(top)、右(right)、下(bottom)和左(left),为了更直观的了解盒模型的结构,这里放上一张盒模型的结构图:

尽管这三组属性共有 12 个属性值,但我们也可以对它们进行简写,这里以 margin 为例:
margin-top:1px;
margin-right:1px;
margin-botton:1px;
margin-left:1px; 缩写后的代码如下:
margin:1px 1px 1px 1px; 缩写的顺序是上 -> 右 -> 下 -> 左,顺时针的方向。相对的边的值相同,则可以省掉,代码如下:
margin:1px;// 四个方向的边距相同,等同于margin:1px 1px 1px 1px;
margin:1px 2px;// 上下边距都为1px,左右边距均为2px,等同于margin:1px 2px 1px 2px
margin:1px 2px 3px;// 右边距和左边距相同,等同于margin:1px 2px 3px 2px;
margin:1px 2px 1px 3px;// 注意,这里虽然上下边距都为1px,但是这里不能缩写。 3.1.1 盒子的边框(border)
边框(border)有四个相关属性:
- 宽度(border-width):可以使用 thin、 medium 和 thick 等文本值,也可以使用除百分比和负值以外的任何绝对值。
- 样式(border-style):有 none、 hidden、 dotted、 dashed、 solid、 double、 groove、 ridge、 inset 和 outset 等文本值。
- 颜色(border-color):可以使用任何颜色值,包括 rgb、 hsl、十六进制颜色值和颜色关键字。
- 圆角(border-radius):属于 CSS3 新增属性,可使用百分比、相对值和绝对值。
CSS 推荐标准并没有明确规定 border-width 的几个文本值的确切宽度,所以实际宽度会因浏览器而异。
border-radius 不影响盒子的定位。
3.1.2 盒子的内边距(padding)
内边距是盒子内容区与盒子边框之间的距离。在没有设置内边距的情况下,内容紧挨着边框:

设置内边距后,内容区与边框有一定的距离(padding 的大小):
/h3
p与内边距和边框相比,外边距就要显得复杂的多了,首先是外边距叠加,strong垂直方向上的外边距会叠加/strong,例如有三个段落应用了如下规则:/p
precodep {
height:50px;
border:1px solid #000;
#fff;
margin-top: 50px;
margin-bottom: 30px;
}/code/pre
p由于第一段的下边距与第二段的上边距相邻,你可能会觉得它们两个盒子边框之间的外边距只和是 80px,但实际上是 50px,像这样上下外边距相遇时,它们会相互重叠,直到一个外边距碰到另一个盒子的边框。就上面例子而言,第二段较宽的上外边距会碰到第一段的边框,也就是说较宽的外边距决定两个盒子之间的距离。/p
pimg src=)
3.1.5 外边距的单位
在设置段落文本外边距时应该注意,为了避免因增大字号导致段落间外边距不变引起的整体不协调的问题,在设置段落的上下外边距是应该使用 em 单位,这样当字体大小调整时,段落的上下外边距也会根据字体的大小来调整距离,这样页面的整体布局就会比较协调一致,而左右外边距则可以用 px 绝对单位,确保左右外边距不会因字体大小的调整而发生改变,比如可以这么设置:
p {
font-size: 1em;
margin: .75em 30px;
}这样段落垂直距离就会始终保持字体高度的四分之三的高度,水平外边距不会因字体的调整而发生改变了。
3.2 盒子有多大
作者在本章介绍了块级元素和行内元素的不同行为。
3.2.1 没有宽度的盒子
作者在这一节中专门提到了一个 「没有宽度」的概念:没有显式地设置元素的 width 属性。如果不设置块级元素的 width 属性,那么这个属性的默认值就是 auto ,结果就是会让元素的宽度扩展到与父元素同宽,对于块级元素和行内元素更具体的介绍请看笔者的上一篇文章CSS 设计指南 学习笔记 一。
盒模型结论一:
没有设置宽度的元素始终会扩展到填满其父元素的宽度为止,添加水平外边距、水平边框和水平内边距都会导致内容宽度的减少,减少量等于水平外边距、水平边框和水平内边距的和。
3.2.2 有宽度的盒子
盒模型结论二:
为设定了宽度的盒子添加外边距、边框和内边距,会导致盒子扩展的更宽,实际上,盒子的
width属性设定的只是盒子内容区的宽度,而不是盒子要占据的( margin-left + border-left + padding-left + width + padding-right + border-right + margin-right )水平宽度。
所以一定要记住的是,给设定了 width 的元素添加外边距、边框和内边距所展示的行为与默认的 auto 状态下的行为会有截然不同的表现。
拓展:
但是与布局相关的元素大部分都同时设置了 margin、 border、 padding 和 width,这就导致了在布局时的各种计算保证总宽度( margin-left + border-left + padding-left + width + padding-right + border-right + margin-right )保持不变,这样不仅麻烦,有的时候还比较容易出错,为了解决这一问题, CSS3 新增了一个 box-sizing 属性,通过它可以将设置了 width 的元素也设定成具有默认的 auto 状态下的行为。这样就省去了许多计算 width 的时间,同时也不会出错,而且它的浏览器支持情况也是一片大好( 除了 IE 6 和 IE 7 不支持,其他个别老版本的浏览器需要添加浏览器私有前缀才支持 )。
可以这样使用这个属性:
* {
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
},就可以使用 codeclear/code 属性清除浮动。/p
h33.3.2 围住浮动元素的三种方法/h3
p浮动元素脱离了文档流,所以我们看不到包含它的父元素了,这种情况有时候并不是我们想要的,所以作者在本章介绍了如何围住浮动元素的三种方法。/p
p方法一:为父元素添加 codeoverflow: hidden;/code 强制它包围浮动元素。/p
p这种方法在某些情况下也不适用,比如通过浮动设置的水平排列的菜单,对其父元素设置 codeoverflow: hidden;/code 后,尽管父元素围住了它,但是如果菜单有下拉选项的话,当鼠标移动到上面的时候下拉菜单并不会显示,因为设置了 codeoverflow: hidden;/code,所以超出父元素范围的内容都被隐藏掉了。/p
p方法二:同时浮动父元素/p
p父元素设置浮动后,不管其子元素是否是浮动,父元素都会紧紧地包围住它的子元素,因此需要用 codewidth: 100%;/code 再让父元素的宽度与浏览器容器同宽。同样,尽管父元素围住了它,但是这样会导致页面中出现大量的浮动元素,而浮动元素有往往不好控制,并不利于页面的布局。/p
p方法三:添加非浮动的清除元素/p
p第三种强制父元素包含其浮动的子元素的方式就是给父元素的最后添加一个非浮动的子元素,然后清除该子元素,因此父元素一定会包含这个子元素以及前面的浮动元素:/p
precode// HTML
<section>
<p>It's fun to float</p>
<div class=)

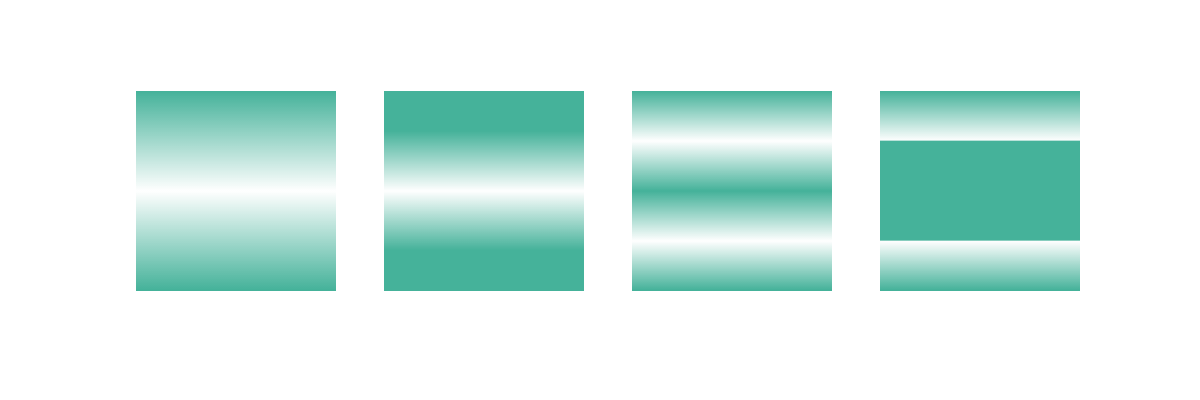
上面展示了三种简单的渐变效果,默认情况下渐变方向是从上到下的如图一,例 2 起点关键字 left 意思是渐变方向从左到右,例 3 中的 45deg (顺时钟旋转 45 度)相当于把起点从默认的中上设定到了又上。
3.6.11.1 渐变点
渐变点就是渐变方向上的点,可以在这些点上设定颜色和不透明度。可以添加任意多个渐变点:
// HTML
<div class="gradient effect-1"></div>
<div class="gradient effect-2"></div>
<div class="gradient effect-3"></div>
<div class="gradient effect-4"></div>
// CSS
.gradient {
width: 200px;
height: 200px;
margin: 0 20px;
}
/* 50% 处有一个渐变点 */
.effect-1 {
background: -webkit-linear-gradient(#45b29a, #fff 50%, #45b29a);
background: -moz-linear-gradient(#45b29a, #fff 50%, #45b29a);
background: -o-linear-gradient(#45b29a, #fff 50%, #45b29a);
background: linear-gradient(#45b29a, #fff 50%, #45b29a);
}
/* 20% 和 80%处有一个渐变点 */
.effect-2 {
background: -webkit-linear-gradient(#45b29a 20%, #fff 50%, #45b29a 80%);
background: -moz-linear-gradient(#45b29a 20%, #fff 50%, #45b29a 80%);
background: -o-linear-gradient(#45b29a 20%, #fff 50%, #45b29a 80%);
background: linear-gradient(#45b29a 20%, #fff 50%, #45b29a 80%);
}
/* 25%、50% 和 75% 处有一个渐变点 */
.effect-3 {
background: -webkit-linear-gradient(#45b29a, #fff 25%, #45b29a 50%, #fff 75%, #45b29a);
background: -moz-linear-gradient(#45b29a, #fff 25%, #45b29a 50%, #fff 75%, #45b29a);
background: -o-linear-gradient(#45b29a, #fff 25%, #45b29a 50%, #fff 75%, #45b29a);
background: linear-gradient(#45b29a, #fff 25%, #45b29a 50%, #fff 75%, #45b29a);
}
/* 为同一个渐变点设定两种颜色可以的到突变的效果 */
.effect-4 {
background: -webkit-linear-gradient(#45b29a, #fff 25%, #45b29a 25%%, #45b29a 75%, #fff 75%, #45b29a);
background: -moz-linear-gradient(#45b29a, #fff 25%, #45b29a 25%%, #45b29a 75%, #fff 75%, #45b29a);
background: -o-linear-gradient(#45b29a, #fff 25%, #45b29a 25%%, #45b29a 75%, #fff 75%, #45b29a);
background: linear-gradient(#45b29a, #fff 25%, #45b29a 25%%, #45b29a 75%, #fff 75%, #45b29a);
}
例 1,如果不是使用百分比或其他值声明渐变点的位置,三种颜色会均匀分布于整个渐变。
例 2,演示了起点和终点不是 0% 和 100% 时的情形。此时,在第一个渐变点(20%)之前,是第一个渐变点声明的实色,而在该点之后,则是从该颜色到下一个渐变点颜色的过度。同样,在最后一个渐变点(80%)之后,该渐变点的颜色会以实色扩展到元素结束。
例 3,简单展示了相同颜色在几个渐变点之间变来变去的效果。
例 4,展示了在同一个渐变点声明两种不同颜色,能实现一种突变的效果。
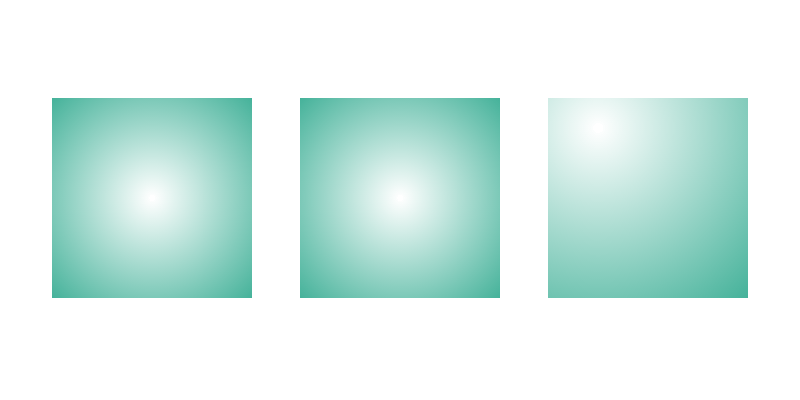
3.6.11.2 径向渐变
在创建径向渐变的时候,可以使用参数指定形状、位置、尺寸、颜色和不透明度:
// HTML
<div class="gradient effect-1"></div>
<div class="gradient effect-2"></div>
<div class="gradient effect-3"></div>
// CSS
.gradient {
width: 300px;
height: 200px;
margin: 0 20px;
}
.effect-1 {
background: -webkit-radial-gradient(#fff, #45b29a);
background: -moz-radial-gradient(#fff, #45b29a);
background: -o-radial-gradient(#fff, #45b29a);
background: radial-gradient(#fff, #45b29a);
}
.effect-2 {
background: -webkit-radial-gradient(circle, #fff, #45b29a);
background: -moz-radial-gradient(circle, #fff, #45b29a);
background: -o-radial-gradient(circle, #fff, #45b29a);
background: radial-gradient(circle, #fff, #45b29a);
}
.effect-3 {
background: -webkit-radial-gradient(50px 30px, circle, #fff, #45b29a);
background: -moz-radial-gradient(50px 30px, circle, #fff, #45b29a);
background: -o-radial-gradient(50px 30px, circle, #fff, #45b29a);
background: radial-gradient(50px 30px, circle, #fff, #45b29a);
}
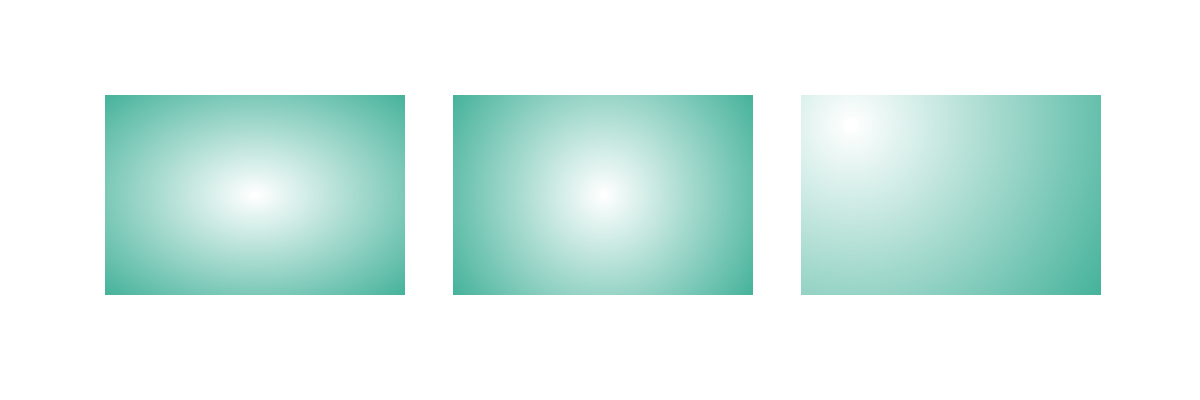
例 1,展示了默认的渐变形状,即渐变效果会填充元素,这里是矩形,如果元素是正方形,那渐变就是圆形:

例 2,设定了关键字 circle,于是渐变形状变得均匀,并在元素最近的边达到终点,形成了圆形渐变。而长边剩下的区域则填充了终点的颜色。
例 3,位置参数 50px 30px 把渐变的圆心放到了靠近左上角的位置。
总结
本章的内容不少,都是一些很重要的概念,比如盒模型、定位元素、浮动与清除浮动和元素背景属性。
到目前为止,也对 《CSS 设计指南》 的重点知识进行了总结,当然可能有些地方总结的不够好,如有不对的地方欢迎指出和讨论。