
定位和过度
 <!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
.box{
width: 400px;
height: 200px;
background: red;
position: relative;
overflow: hidden;
}
.k2{
width: 280px;
height: 160px;
background:yellow;
position: absolute;
left: 20%;
top: 10%;
transition: 1s;
}
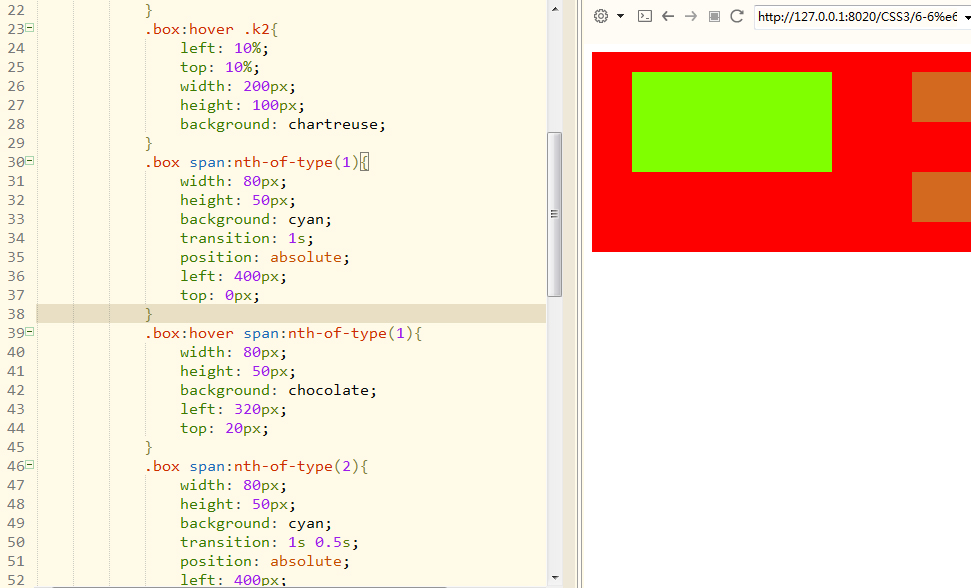
.box:hover .k2{
left: 10%;
top: 10%;
width: 200px;
height: 100px;
background: chartreuse;
}
.box span:nth-of-type(1){
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
.box{
width: 400px;
height: 200px;
background: red;
position: relative;
overflow: hidden;
}
.k2{
width: 280px;
height: 160px;
background:yellow;
position: absolute;
left: 20%;
top: 10%;
transition: 1s;
}
.box:hover .k2{
left: 10%;
top: 10%;
width: 200px;
height: 100px;
background: chartreuse;
}
.box span:nth-of-type(1){
width: 80px;
height: 50px;
background: cyan;
transition: 1s;
position: absolute;
left: 400px;
top: 0px;
}
.box:hover span:nth-of-type(1){
width: 80px;
height: 50px;
background: chocolate;
left: 320px;
top: 20px;
}
.box span:nth-of-type(2){
width: 80px;
height: 50px;
background: cyan;
transition: 1s 0.5s;
position: absolute;
left: 400px;
top: 100px;
}
.box:hover span:nth-of-type(2){
width: 80px;
height: 50px;
background: chocolate;
left: 320px;
top: 120px;
}
</style>
</head>
<body>
<div class="box">
<div class="k2"></div>
<span></span>
<span></span>
<span></span>
</div>
</body>
</html>