XML DOM – 节点树
XML DOM 节点树
在 XML DOM 中,可以将 XML 文档看成一种树结构,即,节点树。
XML DOM 把 XML 文档视为一棵节点树。
树中的所有节点彼此之间都有关系。
XML DOM 节点树
XML DOM 把 XML 文档视为一种树结构。这种树结构被称为节点树。
可通过这棵树访问所有节点。可以修改或删除它们的内容,也可以创建新的元素。
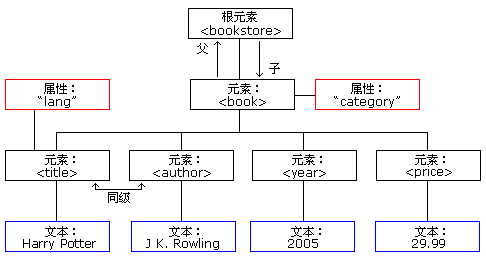
这颗节点树展示了节点的集合,以及它们之间的联系。这棵树从根节点开始,然后在树的最低层级向文本节点长出枝条:
上面的图片表示 XML 文件 books.xml。
父节点、子节点和同级节点
节点树中的节点彼此之间都有层级关系。
父节点、子节点和同级节点用于描述这种关系。父节点拥有子节点,位于相同层级上的子节点称为同级节点(兄弟或姐妹)。
- 在节点树中,顶端的节点称为根节点
- 根节点之外的每个节点都有一个父节点
- 节点可以有任何数量的子节点
- 叶子是没有子节点的节点
- 同级节点是拥有相同父节点的节点
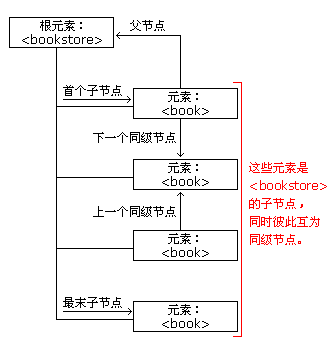
下面的图片展示出节点树的一个部分,以及节点间的关系:
因为 XML 数据是按照树的形式进行构造的,所以可以在不了解树的确切结构且不了解其中包含的数据类型的情况下,对其进行遍历。
您将在本教程稍后的章节学习更多有关遍历节点树的知识。
第一个子节点 - 最后一个子节点
请看下面的 XML 片段:
<bookstore>
<book category="cooking">
<title lang="en">Everyday Italian</title>
<author>Giada De Laurentiis</author>
<year>2005</year>
<price>30.00</price>
</book>
</bookstore>在上面的 XML 中,<title> 元素是 <book> 元素的第一个子节点,而 <price> 元素是 <book> 元素的最后一个子节点。
此外,<book> 元素是 <title>、<author>、<year> 和 <price> 元素的父节点。
提示:在 XML 中共有12种节点类型,其中有5种最常见的基本节点类型,如下所示:
- 元素:元素是 XML 的基本组成单元。,描述XML的基本信息。
- 属性:属性节点包含关于元素节点的信息,通常包含在元素里面,描述元素的属性。
- 文本:包含许多文本信息或者只是空白。
- 文档:文档节点是整个文档中所有其它节点的父节点。
- 注释:注释是对相关的信息进行描述、注释。