
XPath 简介
XPath 简介
XPath 是一门在 XML 文档中查找信息的语言。
在学习之前应该具备的知识:
在您继续学习之前,应该对下面的知识有基本的了解:
- HTML / XHTML
- XML / XML Namespaces
如果您希望首先学习这些项目,请在我们的 首页 访问这些教程。
什么是 XPath?
 |
|
XPath 路径表达式
XPath 使用路径表达式来选取 XML 文档中的节点或者节点集。这些路径表达式和我们在常规的电脑文件系统中看到的表达式非常相似。
XPath 标准函数
XPath 含有超过 100 个内建的函数。这些函数用于字符串值、数值、日期和时间比较、节点和 QName 处理、序列处理、逻辑值等等。
XPath 在 XSLT 中使用
XPath 是 XSLT 标准中的主要元素。如果没有 XPath 方面的知识,您就无法创建 XSLT 文档。
您可以在我们的 《XSLT 教程》中阅读更多的内容。
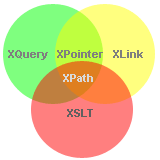
XQuery 和 XPointer 均构建于 XPath 表达式之上。XQuery 1.0 和 XPath 2.0 共享相同的数据模型,并支持相同的函数和运算符。
您可以在我们的《XQuery 教程》中阅读更多有关 XQuery 的知识。
XPath 是 W3C 标准
XPath 于 1999 年 11 月 16 日 成为 W3C 标准。
XPath 被设计为供 XSLT、XPointer 以及其他 XML 解析软件使用。
您可以在我们的《W3C 教程》中阅读更多有关 XPath 标准的信息。
本节简单的向你介绍了 XPath,在下一节内容中,你将开始学习 XPath 相关的知识点。