基本使用
1. 加载文件
<link href="../dist/jquery-xjzTable-all.min.css" rel="stylesheet">
<script src="assets/jquery-1.9.1.min.js"></script>
<script src="../dist/jquery-xjzTable.min.js"></script>
2. 增加table标签
<table id="test1" class="table table-striped table-bordered table-hover table-condensed"></table> <!--这些css样式类都为bootstrap原生样式类, 更详细请参考css类说明-->3. 初始化
$(function () {
var config = {
ajax: {
url: 'js/test.json'
},
columns: [
{ title: '学号', field: 'id' },
{ title: '姓名', field: 'name' },
{ title: '年龄', field: 'age' },
{ title: '学分', field: 'grade' },
{ title: '电子邮箱', field: 'email' }
]
};
$("#test1").xjzTable(config);
});
初始化之后表格自动请求url接口, 例如:
http://localhost:8088/js/test.json?paging=1&start=0&limit=25&sort=[ ]&_=1475658546102(这里包含了分页参数, 排序参数, 禁用缓存标志. 请参考相应章节)
服务器返回json数据:
{
"total": 300,
"rows": [
{
"id": 1,
"name": "Leo Hanna",
"age": 19,
"grade": 35,
"email": "melanie@carlton.ao"
},
{
"id": 2,
"name": "Hannah Hoyle",
"age": 20,
"grade": 10,
"email": "jonathan@mcpherson.ug"
},
{
"id": 3,
"name": "Constance Lowe",
"age": 21,
"grade": 26,
"email": "patricia@heath.aq"
},
{
"id": 4,
"name": "Audrey Hall",
"age": 22,
"grade": 43,
"email": "calvin@pritchard.ag"
},
{
"id": 5,
"name": "Constance Bowling",
"age": 23,
"grade": 18,
"email": "marvin@lassiter.sl"
}
]
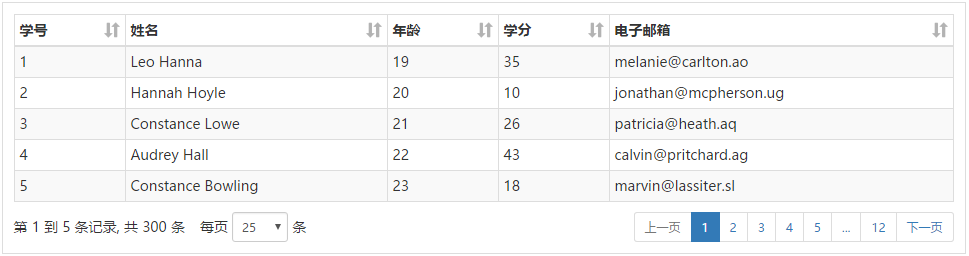
}4. 效果截图

数据为空的情况: