
网站内容打赏组件
为了更好的为打造网络生态环境,提升站长收益,百度站长平台特别推出了打赏功能,下面为大家揭秘什么是打赏功能。
1.什么是打赏功能?
打赏是百度推出的全网通用的免费组件,站长按流程将相关信息设置完成后,把所获取的代码加入网页中,即可使用打赏功能,用户通过打赏按钮完成打赏流程后,打赏金额会转入站长所设置的账号中
2.注意事项
使用百度钱包支付方式,务必保证用所设置的账号至少登陆过一次百度钱包,否则打赏的金额将无法转入您设置的账号中
3.防转码
为防止转码而导致页面中事件被禁用,无法使用打赏功能,请在页面中加入以下代码:<meta http-equiv="Cache-Control" content="no-transform">
注:该防转码功能只针对微信有效
4.使用支付宝支付方式,如何上传二维码
使用支付宝支付方式,如何上传二维码
支付宝生成二维码地址:https://fama.alipay.com/qrcode/index.htm
第一步:登录支付宝

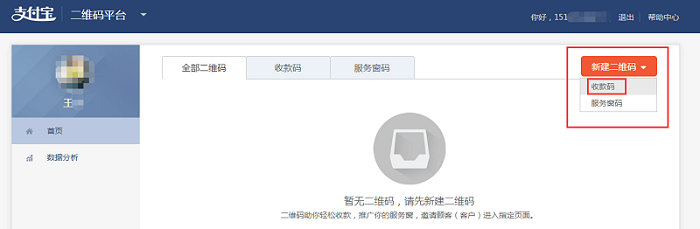
第二步:点击生成收款码

第三步:填写相关信息,点击创建,为保证用户体验一致,名称必须统一填“打赏”
第四步:生成二维码后,点击下载
选择图片尺寸12*12cm(暂只支持该尺寸)进行下载
下载图片后上传到站长平台即可
5. 使用微信支付方式,如何上传二维码
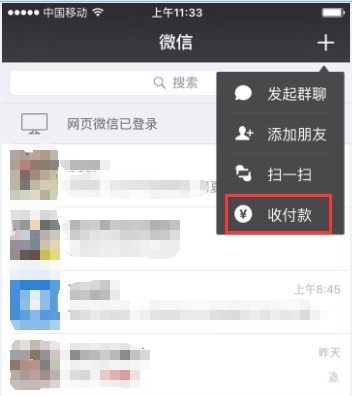
第一步:打开微信的收付款功能

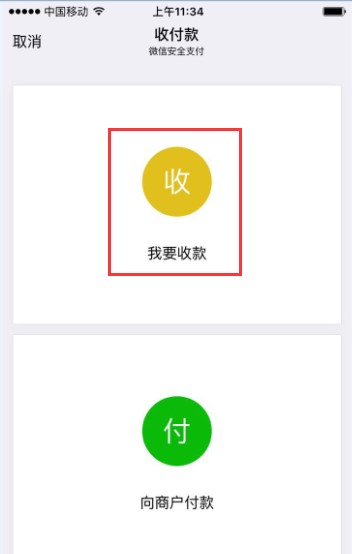
第二步:选择收款

第三步:将生成的二维码截图上传

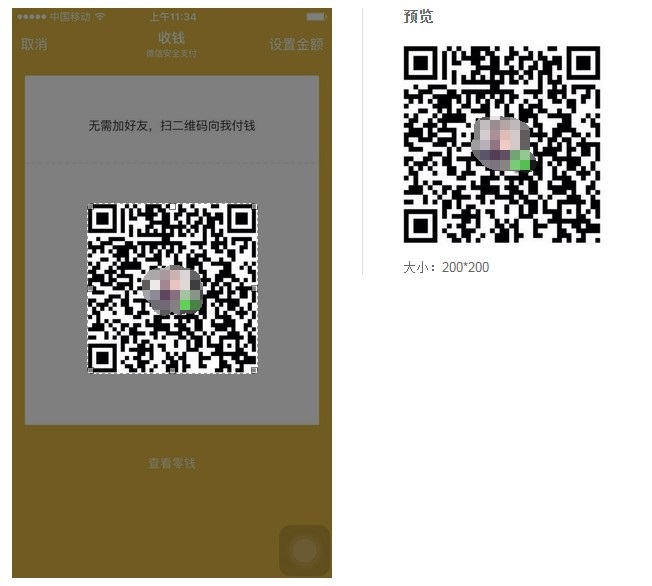
第四步:点击微信支付方式的“上传二维码”按钮,将图片进行上传

拖动方框部分可对图片进行裁剪,尽量只裁剪二维码部分,右侧是预览效果,请保证二维码处于方框中央。
点击“保存二维码”

此时二维码上传成功,若要替换图片点击“上传二维码”进行重新上传