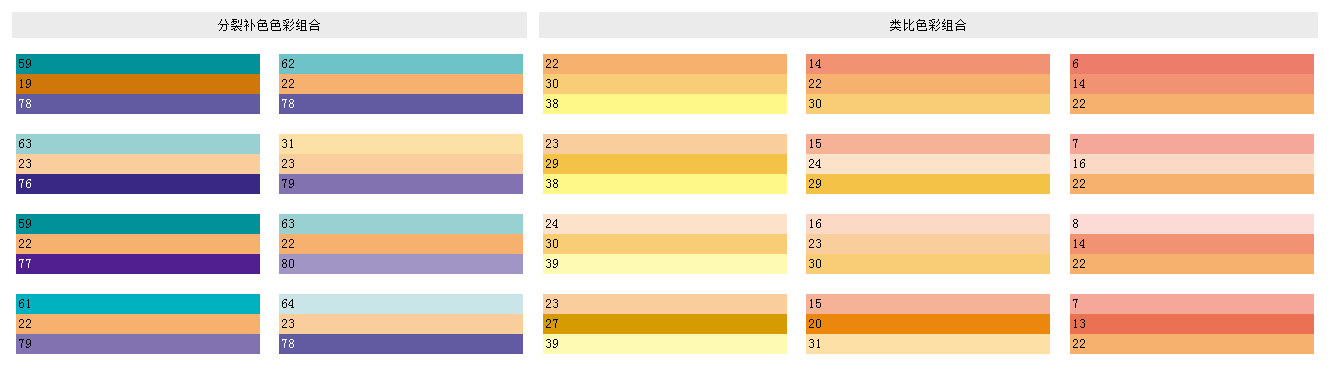
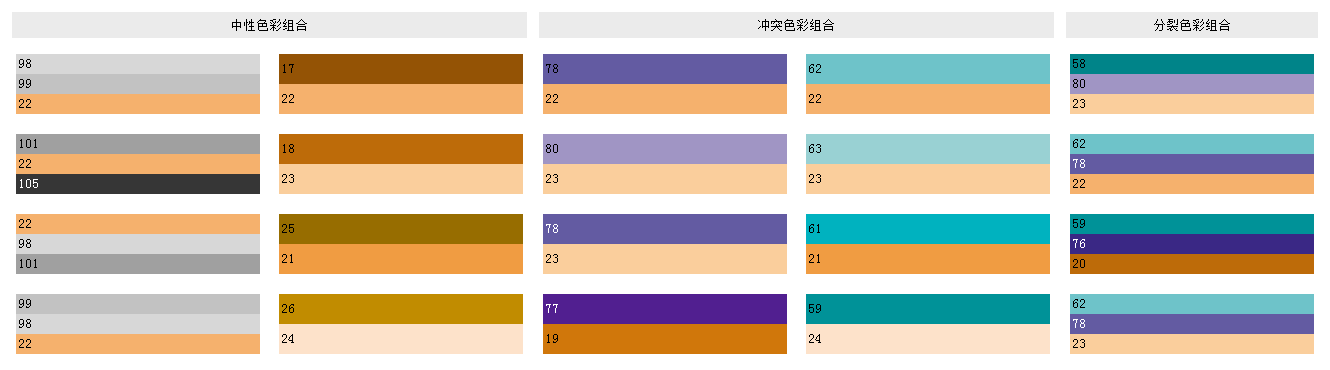
基本配色——柔和
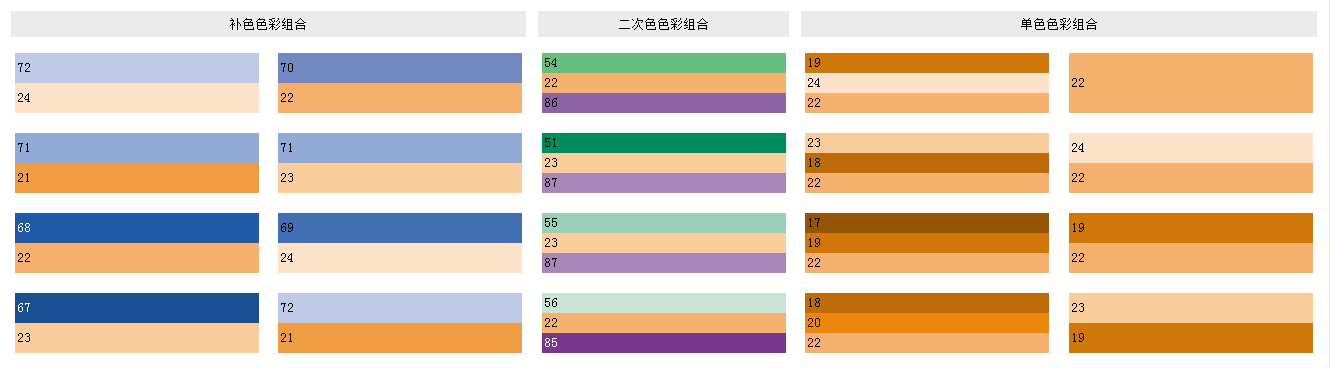
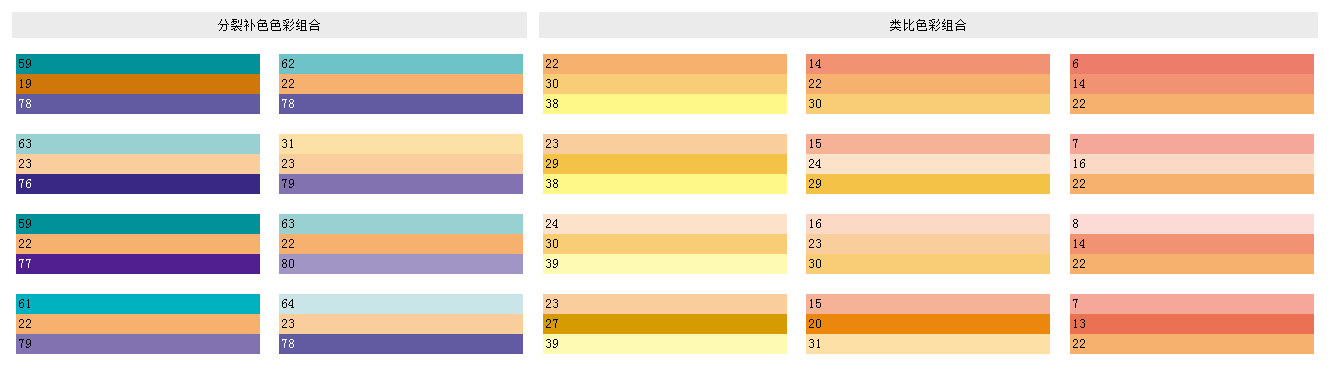
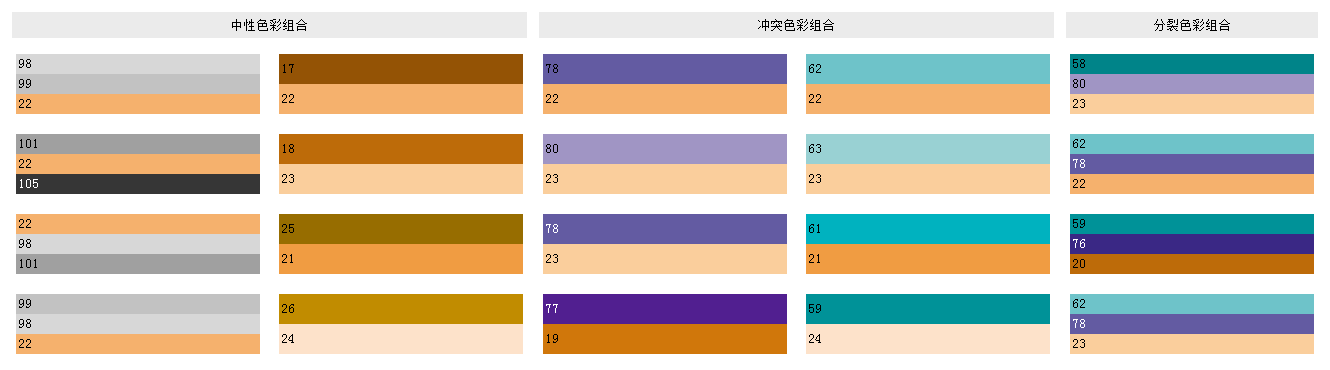
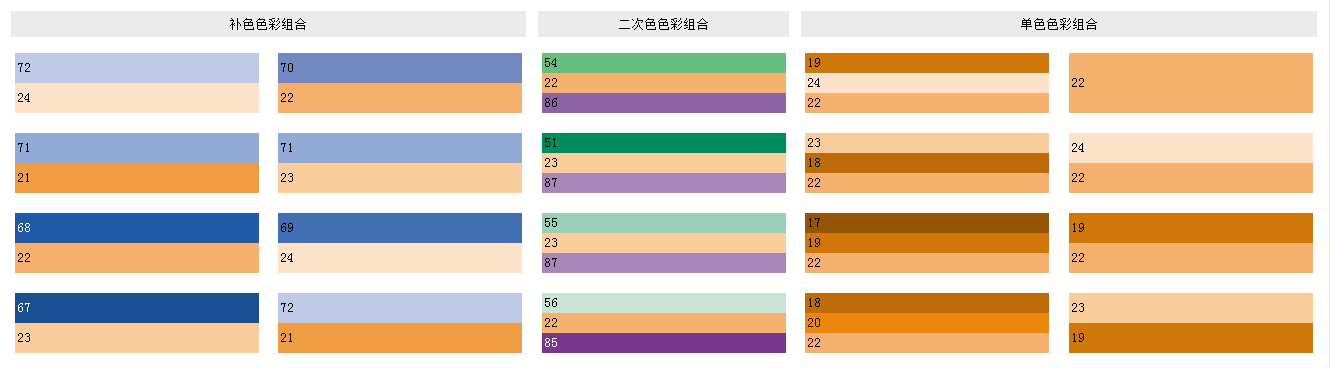
| 当我们要设计出柔和的色彩组合时,使用没有 高度对比的明色,是最明智不过的了。桃色在无言 的调色板上传达出诱人、甜美的色彩讯息,非常适 合任何场所,无论是在餐厅,展示商品的店里,还 是在流行服饰中,这类色彩都展现出可爱、迷人的 一面。 和紫色、绿色搭配起来,虽然色彩渐趋柔和, 居室内的装潢,如果采用这类轻柔、缓和的色 |




| 当我们要设计出柔和的色彩组合时,使用没有 高度对比的明色,是最明智不过的了。桃色在无言 的调色板上传达出诱人、甜美的色彩讯息,非常适 合任何场所,无论是在餐厅,展示商品的店里,还 是在流行服饰中,这类色彩都展现出可爱、迷人的 一面。 和紫色、绿色搭配起来,虽然色彩渐趋柔和, 居室内的装潢,如果采用这类轻柔、缓和的色 |