360小程序 使用开发者模式
安装最新版360安全浏览器
我们在最新版的360安全浏览器中增加了供360小程序开发者调试及上传代码的开发者模式。 前往360浏览器官网下载最新bata版本浏览器(10.1.1889.0及以上版本),安装后打开,使用360账号登录,准备开发你的第一个360小程序吧!

创建一个小程序
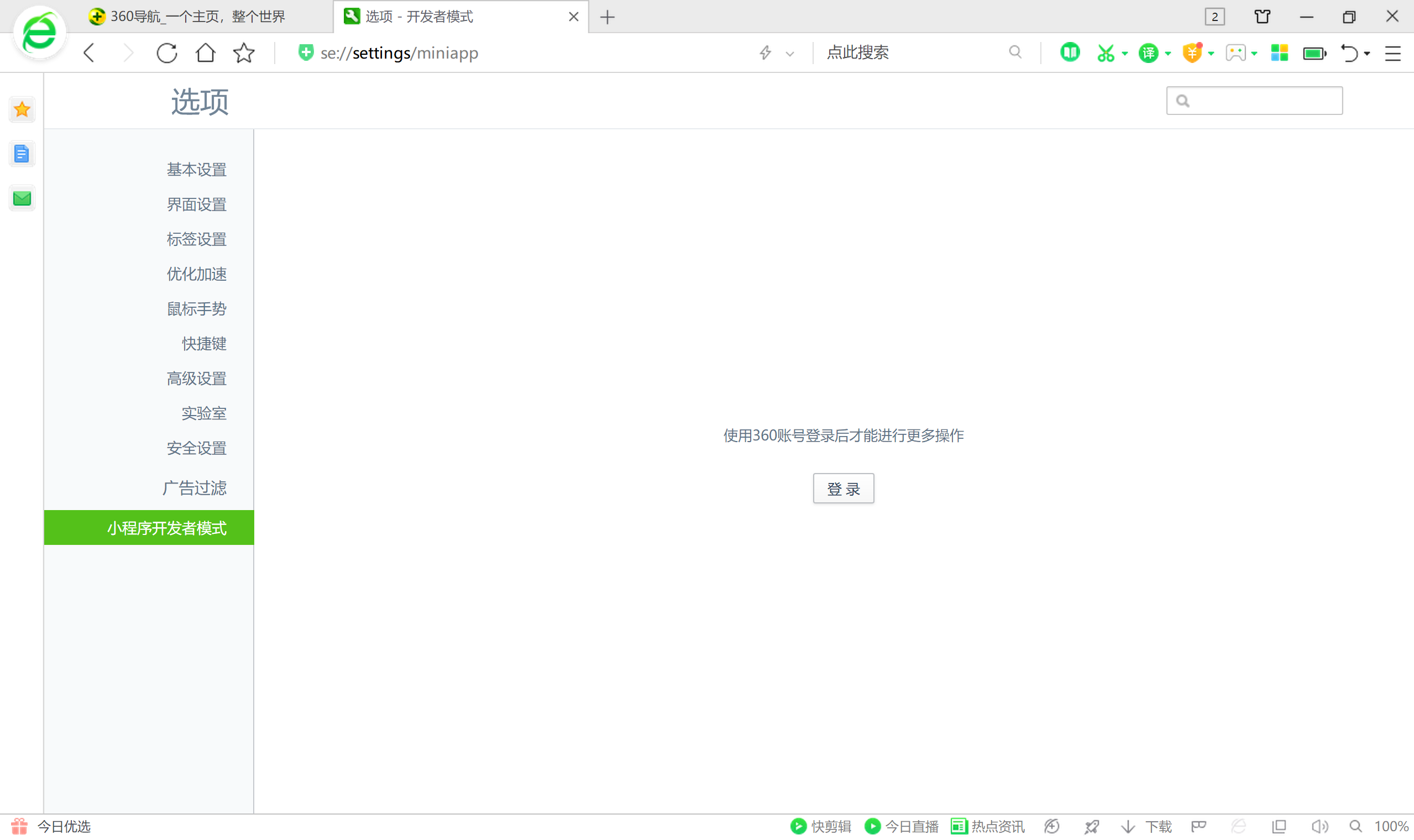
打开浏览器,点击设置——高级设置——勾选【小程序开发者模式】,设置页面最下方会出现“小程序开发者模式”tab,切换到此tab下,登录360账号后即可进行开发调试。


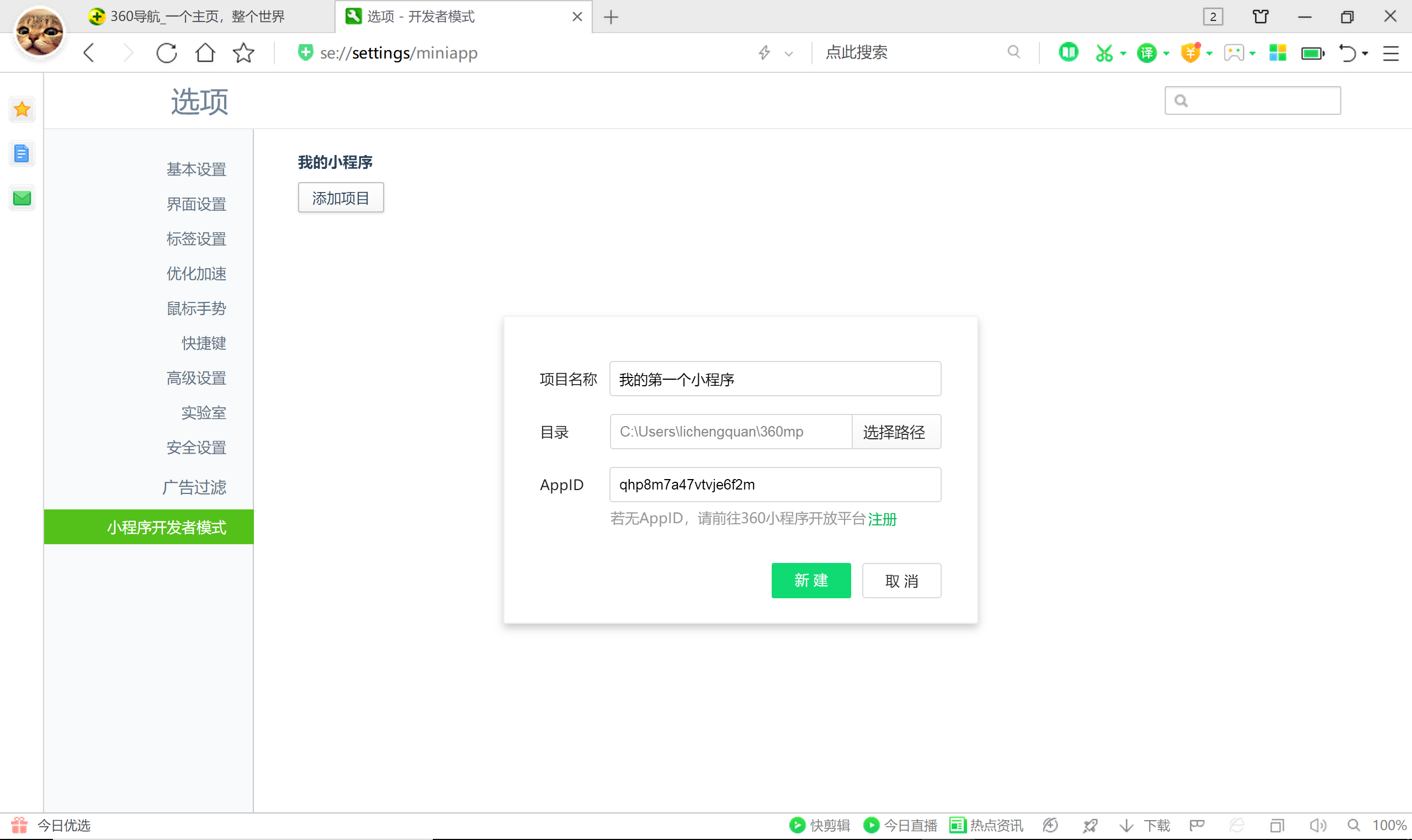
点击添加项目按钮新建项目,在对话窗中填写项目名称和注册开发者账号后获得的APPID,并选择项目代码存放路径。 项目名称:此项目名称,可自由命名,和小程序名称无关 目录:代码代码存放路径 appid:注册小程序开发者后在后台获得的appid。还未注册小程序时可使用此测试appid进行试用:qh13waury22p7m8bf6 ,使用测试appid时,部分功能将不支持。

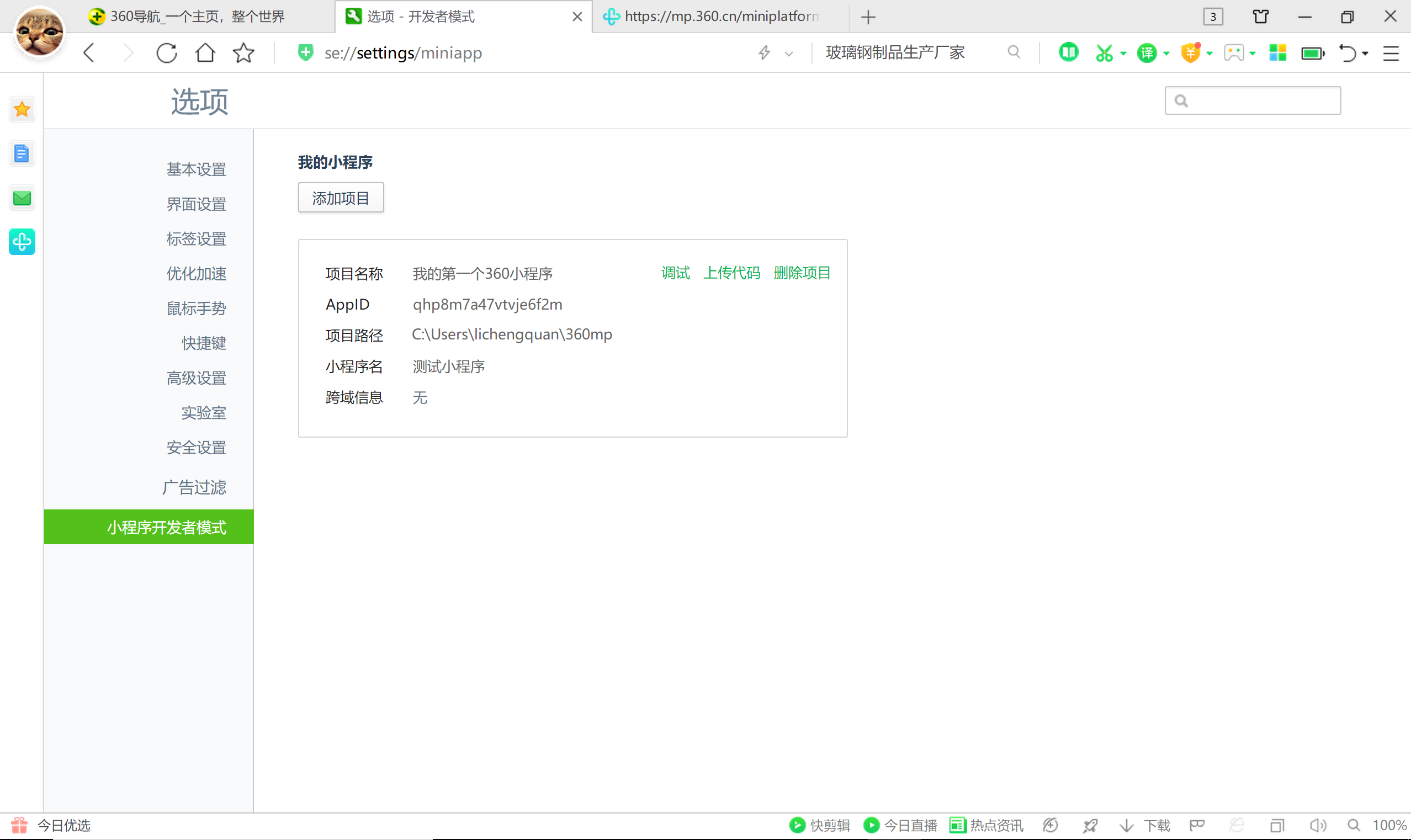
点击新建,如果您选择的路径是一个空文件夹,我们会在此文件夹下自动生成一个小程序Demo,至此,您就得到了您的第一个小程序,点击项目列表上的调试即可对这个小程序进行预览和调试了。 在预览小程序页面时,可以也通过按Ctrl+F12调起控制台进行调试。