
360小程序 审核和发布
小程序开发、测试完成后,可通过开发者模式直接提交审核,审核通过后自动发布上线。
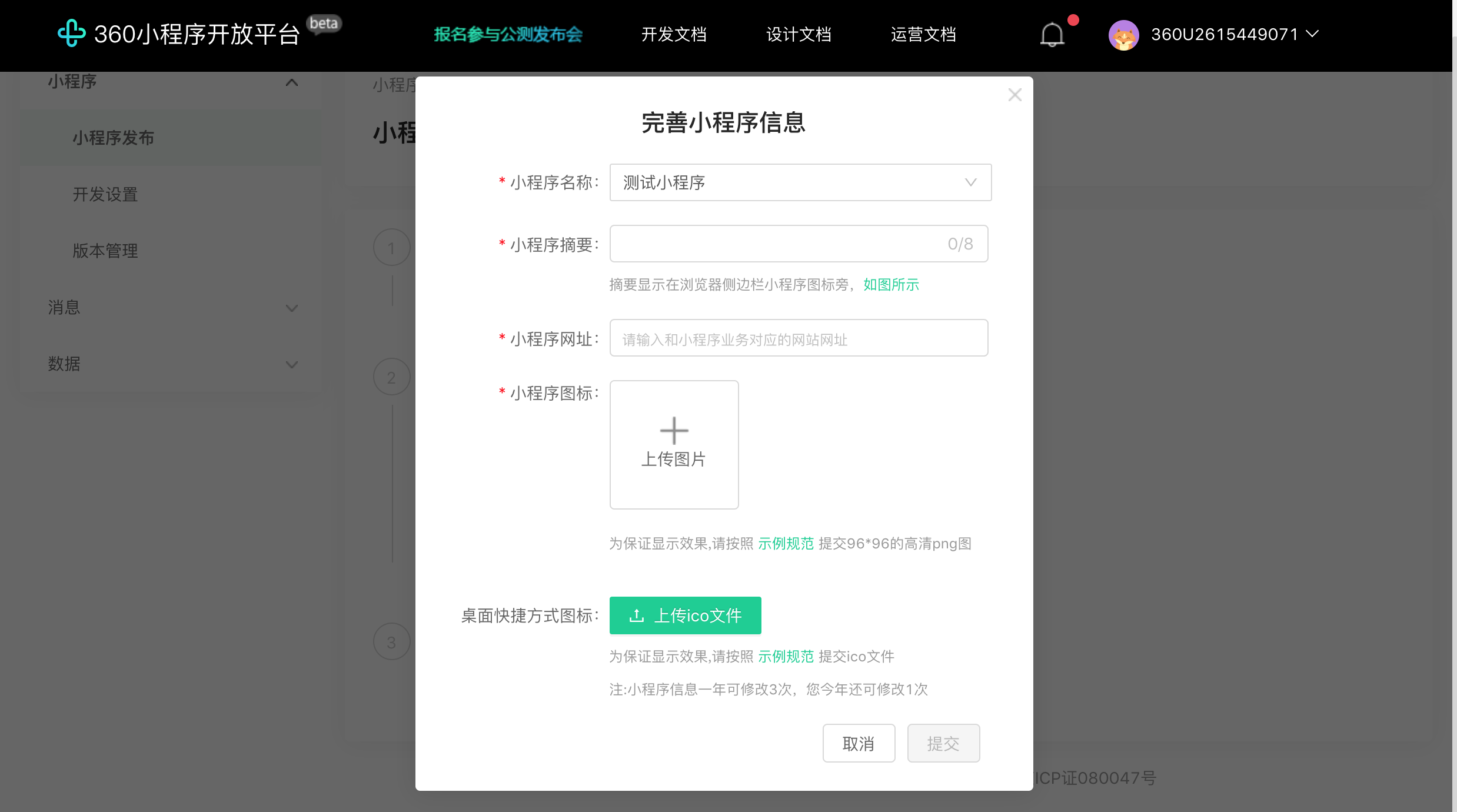
完善小程序信息
上传代码前,需要完善您的小程序信息。 进入360小程序开放平台(mp.360.cn),登录后点击小程序发布——完善小程序信息,填写小程序相关信息。
| 名称 | 说明 |
|---|---|
| 小程序名称 | 发布小程序的名称,和注册时保持一致 |
| 小程序摘要 | 鼠标移动到小程序图标上时显示的小程序简介 |
| 小程序网址 | 小程序业务相关网页地址,网页内容需和当前小程序业务相关 ,不得冒用其他开发者的网页地址 |
| 小程序图标 | 96px*96px的png图标 |
| 桌面快捷方式 | ico格式文件,用于创建桌面快捷方式 |

上传代码
开发完成后,可直接在开发者模式下上传代码。 点击开发者模式中项目列表的上传代码按钮,按照要求填写版本号、更新日志及短信验证码后,即可将该项目路径下的文件自动打包上传。
审核和发布
代码上传完成后即进入审核环节,审核完成将自动发布到线上。审核结果将会通过站内信通知到开发者。