Bootstrap 代码
Bootstrap 代码
Bootstrap 允许您以两种方式显示代码:
- 第一种是 <code> 标签。如果您想要内联显示代码,那么您应该使用 <code> 标签。
- 第二种是 <pre> 标签。如果代码需要被显示为一个独立的块元素或者代码有多行,那么您应该使用 <pre> 标签。
请确保当您使用 <pre> 和 <code> 标签时,开始和结束标签使用了 unicode 变体: < 和 >。
让我们来看看下面的实例:
实例
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap 实例 - 代码</title>
<link href="//cdn.bootcss.com/bootstrap/3.3.6/css/bootstrap.min.css" rel="stylesheet">
<script src="//cdn.bootcss.com/jquery/2.1.1/jquery.min.js"></script>
<script src="//cdn.bootcss.com/bootstrap/3.3.6/js/bootstrap.min.js"></script>
</head>
<body>
<p><code><header></code> 作为内联元素被包围。</p>
<p>如果需要把代码显示为一个独立的块元素,请使用 <pre> 标签:</p>
<pre>
<article>
<h1>Article Heading</h1>
</article>
</pre>
</body>
</html>
<html>
<head>
<title>Bootstrap 实例 - 代码</title>
<link href="//cdn.bootcss.com/bootstrap/3.3.6/css/bootstrap.min.css" rel="stylesheet">
<script src="//cdn.bootcss.com/jquery/2.1.1/jquery.min.js"></script>
<script src="//cdn.bootcss.com/bootstrap/3.3.6/js/bootstrap.min.js"></script>
</head>
<body>
<p><code><header></code> 作为内联元素被包围。</p>
<p>如果需要把代码显示为一个独立的块元素,请使用 <pre> 标签:</p>
<pre>
<article>
<h1>Article Heading</h1>
</article>
</pre>
</body>
</html>
尝试一下 »
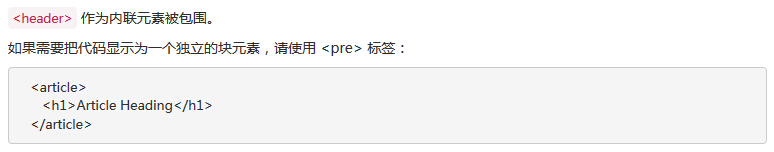
实例展示如下图: