Bootstrap 列表组
Bootstrap 列表组
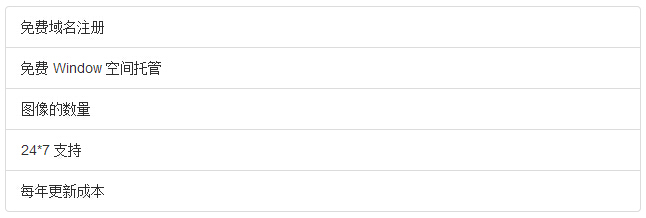
本章我们将讲解列表组。列表组件用于以列表形式呈现复杂的和自定义的内容。创建一个基本的列表组的步骤如下:
下面的实例演示了这点:
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap 实例 - 基本的列表组</title>
<link href="//cdn.bootcss.com/bootstrap/3.3.6/css/bootstrap.min.css" rel="stylesheet">
<script src="//cdn.bootcss.com/jquery/2.1.1/jquery.min.js"></script>
<script src="//cdn.bootcss.com/bootstrap/3.3.6/js/bootstrap.min.js"></script>
</head>
<body>
<ul class="list-group">
<li class="list-group-item">免费域名注册</li>
<li class="list-group-item">免费 Window 空间托管</li>
<li class="list-group-item">图像的数量</li>
<li class="list-group-item">24*7 支持</li>
<li class="list-group-item">每年更新成本</li>
</ul>
</body>
</html>
结果如下所示:

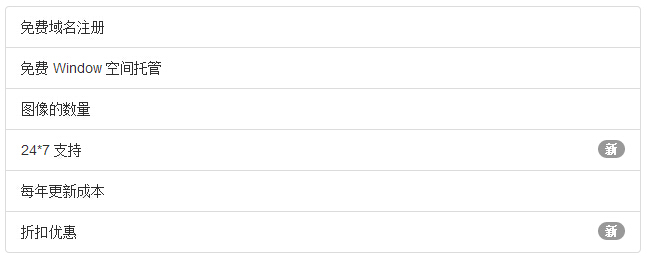
向列表组添加徽章
我们可以向任意的列表项添加徽章组件,它会自动定位到右边。只需要在 <li> 元素中添加 <span class="badge"> 即可。下面的实例演示了这点:
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap 实例 - 向列表组添加徽章</title>
<link href="//cdn.bootcss.com/bootstrap/3.3.6/css/bootstrap.min.css" rel="stylesheet">
<script src="//cdn.bootcss.com/jquery/2.1.1/jquery.min.js"></script>
<script src="//cdn.bootcss.com/bootstrap/3.3.6/js/bootstrap.min.js"></script>
</head>
<body>
<ul class="list-group">
<li class="list-group-item">免费域名注册</li>
<li class="list-group-item">免费 Window 空间托管</li>
<li class="list-group-item">图像的数量</li>
<li class="list-group-item">
<span class="badge">新</span>
24*7 支持
</li>
<li class="list-group-item">每年更新成本</li>
<li class="list-group-item">
<span class="badge">新</span>
折扣优惠
</li>
</ul>
</body>
</html>
结果如下所示:

有关Bootstrap徽章的更多内容,请参考“
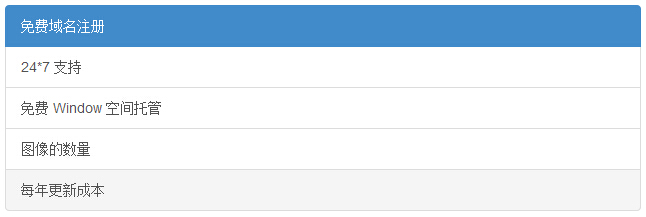
Bootstrap 徽章”部分!向列表组添加链接
通过使用锚标签代替列表项,我们可以向列表组添加链接。我们需要使用 <a> 代替 <ul> 元素。下面的实例演示了这点:
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap 实例 - 向列表组添加链接</title>
<link href="//cdn.bootcss.com/bootstrap/3.3.6/css/bootstrap.min.css" rel="stylesheet">
<script src="//cdn.bootcss.com/jquery/2.1.1/jquery.min.js"></script>
<script src="//cdn.bootcss.com/bootstrap/3.3.6/js/bootstrap.min.js"></script>
</head>
<body>
<a href="#" class="list-group-item active">
免费域名注册
</a>
<a href="#" class="list-group-item">24*7 支持</a>
<a href="#" class="list-group-item">免费 Window 空间托管</a>
<a href="#" class="list-group-item">图像的数量</a>
<a href="#" class="list-group-item">每年更新成本</a>
</body>
</html>
结果如下所示:

向列表组添加自定义内容
我们可以向上面已添加链接的列表组添加任意的 HTML 内容。下面的实例演示了这点:
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap 实例 - 向列表组添加自定义内容</title>
<link href="//cdn.bootcss.com/bootstrap/3.3.6/css/bootstrap.min.css" rel="stylesheet">
<script src="//cdn.bootcss.com/jquery/2.1.1/jquery.min.js"></script>
<script src="//cdn.bootcss.com/bootstrap/3.3.6/js/bootstrap.min.js"></script>
</head>
<body>
<div class="list-group">
<a href="#" class="list-group-item active">
<h4 class="list-group-item-heading">
入门网站包
</h4>
</a>
<a href="#" class="list-group-item">
<h4 class="list-group-item-heading">
免费域名注册
</h4>
<p class="list-group-item-text">
您将通过网页进行免费域名注册。
</p>
</a>
<a href="#" class="list-group-item">
<h4 class="list-group-item-heading">
24*7 支持
</h4>
<p class="list-group-item-text">
我们提供 24*7 支持。
</p>
</a>
</div>
<div class="list-group">
<a href="#" class="list-group-item active">
<h4 class="list-group-item-heading">
商务网站包
</h4>
</a>
<a href="#" class="list-group-item">
<h4 class="list-group-item-heading">
免费域名注册
</h4>
<p class="list-group-item-text">
您将通过网页进行免费域名注册。
</p>
</a>
<a href="#" class="list-group-item">
<h4 class="list-group-item-heading">24*7 支持</h4>
<p class="list-group-item-text">我们提供 24*7 支持。</p>
</a>
</div>
</body>
</html>
结果如下所示:

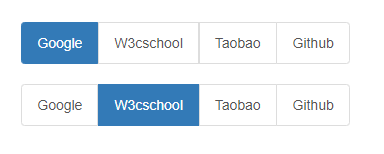
水平列表
上面实例中列表都是按垂直显示的,如果我们需要一个水平列表,可以通过以下代码实现:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Bootstrap 实例 - 实现水平列表</title>
<link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css">
<script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script>
<script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script>
<style>
.list-group-horizontal .list-group-item {
display: inline-block;
}
.list-group-horizontal .list-group-item {
margin-bottom: 0;
margin-left:-4px;
margin-right: 0;
}
.list-group-horizontal .list-group-item:first-child {
border-top-right-radius:0;
border-bottom-left-radius:4px;
}
.list-group-horizontal .list-group-item:last-child {
border-top-right-radius:4px;
border-bottom-left-radius:0;
}
</style>
</head>
<body>
<div class="container">
<div class="row" style="padding-top:50px">
<div class="col-xs-12 col-sm-12 col-md-6 col-lg-6 text-center">
<div class="list-group list-group-horizontal">
<a href="#" class="list-group-item active">Google</a>
<a href="#" class="list-group-item">W3cschool</a>
<a href="#" class="list-group-item">Taobao</a>
<a href="#" class="list-group-item">Github</a>
</div>
</div>
<div class="col-xs-12 col-sm-12 col-md-6 col-lg-6 text-center">
<div class="list-group list-group-horizontal">
<a href="#" class="list-group-item">Google</a>
<a href="#" class="list-group-item active">W3cschool</a>
<a href="#" class="list-group-item">Taobao</a>
<a href="#" class="list-group-item">Github</a>
</div>
</div>
</div>
</div>
</body>
</html>结果如下所示: