
Bootstrap 导航条
Bootstrap 导航条
简介
使用 Bootstrap,您可以创建静态的导航条。在本教程中将教您如何做到这点。
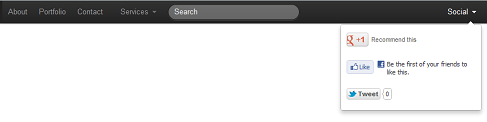
我们将使用一个带有内容的 HTML5 页面,并看看如何添加一个头部导航条。下面是最后的输出结果:

下面是不带任何内容的页面的 HTML5 代码。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <title>Bootstrap Basic Tab Based Navigation Example</title> <meta name="description" content="Bootstrap Basic Tab Based Navigation Example"> <link href="../bootstrap/twitter-bootstrap-v2/docs/assets/css/bootstrap.css" rel="stylesheet"> </head> <body> <!-- We will create navbar here --> </body> </html>
为了创建包含导航的基本结构,您需要在上面显示的 HTML5 代码中,紧跟着 标签的后边插入下面的代码:
<div class="navbar navbar-fixed-top">
<div class="navbar-inner">
<div class="container">
<!--navigation does here-->
</div>
</div>
</div>
现在,让我们把 替换为下面的代码,用来创建导航的第一个集合。请注意,这里的 "brand" class 以不同的方式呈现,这可以用来呈现您的公司名称或组织名称。
<ul class="nav">
<li class="active">
<a class="brand" href="#">w3cschool</a>
</li>
<li><a href="#">About</a></li>
<li><a href="#">Portfolio</a></li>
<li><a href="#">Contact</a></li>
</ul>
如果需要创建下拉菜单,需要紧跟着在最后一个代码块中显示的 HTML 代码后,插入下面的代码。
<ul class="nav">
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">
Services
<b class="caret"></b>
</a>
<ul class="dropdown-menu">
<li><a href="#">Web Design</a></li>
<li><a href="#">Web development</a></li>
<li><a href="#">Wordpress Theme development</a></li>
</ul>
</li>
</ul>
但是,由于 Bootstrap 下拉菜单需要用到 JavaScript,所以您需要在 HTML 页面中插入下面两行代码。您可以把它们插入到 标签前面。
<script src="../bootstrap/twitter-bootstrap-v2/docs/assets/js/jquery.js"></script> <script src="../bootstrap/twitter-bootstrap-v2/docs/assets/js/bootstrap-dropdown.js"></script>
如果要向导航条中插入一个搜索表单,只需在包含下拉菜单列表的 <ul> 后,插入下面的代码。请注意,class "pull-left" 是靠左对齐搜索表单。如果您想要靠右对齐,请使用 "pull-right" class。
<form class="navbar-search pull-left"> <input type="text" class="search-query" placeholder="Search"> </form>
现在,我们想要项导航条中插入交互按钮,位于导航条的右部。我们将插入 Google Plus、Facebook Like 和 Tweet 按钮。您需要在搜索表单的后边插入下面的代码。
<ul class="nav pull-right">
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">
Social
<b class="caret"></b>
</a>
<ul class="dropdown-menu">
<li class="socials"><!-- Place this tag where you want the +1 button to render -->
<g:plusone annotation="inline" width="150"></g:plusone>
</li>
<li class="socials"><div class="fb-like" data-send="false" data-width="150" data-show-faces="true"></div></li>
<li class="socials"><a href="https://twitter.com/share" class="twitter-share-button">Tweet</a>
<script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0];if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src="//platform.twitter.com/widgets.js";fjs.parentNode.insertBefore(js,fjs);}}(document,"script","twitter-wjs");</script></li>
</ul>
</li>
</ul>
class "socials" 不是 bootstrap.css 的一部分。由于我们想要让所有的交互按钮都居中对齐,所以我们需要通过它创建一些填充(padding)。代码如下:
.socials {
padding: 10px;
}
您可以把它直接写在页面上,用 和 包围起来,也可以把它添加到外部的 CSS 文件,然后进行引用。
最后您需要插入两块代码。一个用于 Facebook 按钮,另一个用于 Google Plus。这些是由 Facebook 和 Google 提供的用于动态插入按钮到您的页面中。
所以,在 body 的开始标签后面,插入下面代码,这个是用于 Facebook
<div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/en_GB/all.js#xfbml=1";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
然后在 body 的结束标签前面,插入下面代码,这个是用于 Google Plus
<script type="text/javascript">
(function() {
var po = document.createElement('script'); po.type = 'text/javascript'; po.async = true;
po.src = 'https://apis.google.com/js/plusone.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(po, s);
})();
</script>
下面是最后的代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Bootstrap navbar Example</title>
<meta name="description" content="Bootstrap navbar Example">
<link href="../bootstrap/twitter-bootstrap-v2/docs/assets/css/bootstrap.css" rel="stylesheet">
<style type="text/css">
.socials {
padding: 10px;
}
</style>
</head>
<body>
<div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/en_GB/all.js#xfbml=1";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
<div class="navbar navbar-fixed-top">
<div class="navbar-inner">
<div class="container">
<ul class="nav">
<li class="active">
<a class="brand" href="#">w3cschool</a>
</li>
<li><a href="#">About</a></li>
<li><a href="#">Portfolio</a></li>
<li><a href="#">Contact</a></li>
</ul>
<ul class="nav">
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">
Services
<b class="caret"></b>
</a>
<ul class="dropdown-menu">
<li><a href="#">Web Design</a></li>
<li><a href="#">Web development</a></li>
<li><a href="#">Wordpress Theme development</a></li>
</ul>
</li>
</ul>
<form class="navbar-search pull-left">
<input type="text" class="search-query" placeholder="Search">
</form>
<ul class="nav pull-right">
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">
Social
<b class="caret"></b>
</a>
<ul class="dropdown-menu">
<li class="socials"><!-- Place this tag where you want the +1 button to render -->
<g:plusone annotation="inline" width="150"></g:plusone>
</li>
<li class="socials"><div class="fb-like" data-send="false" data-width="150" data-show-faces="true"></div></li>
<li class="socials"><a href="https://twitter.com/share" class="twitter-share-button">Tweet</a>
<script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0];if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src="//platform.twitter.com/widgets.js";fjs.parentNode.insertBefore(js,fjs);}}(document,"script","twitter-wjs");</script></li>
</ul>
</li>
</ul>
</div>
</div>
</div>
<script src="../bootstrap/twitter-bootstrap-v2/docs/assets/js/jquery.js"></script>
<script src="../bootstrap/twitter-bootstrap-v2/docs/assets/js/bootstrap-dropdown.js"></script>
<script type="text/javascript">
(function() {
var po = document.createElement('script'); po.type = 'text/javascript'; po.async = true;
po.src = 'https://apis.google.com/js/plusone.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(po, s);
})();
</script>
</body>
</html>
请注意,您需要在 body 的开始标签后添加一个 40px 的填充(padding)。并把它添加在核心 Bootstrap CSS 之后,可选的响应式 CSS 之前。
Bootstrap 也允许您创建响应式的导航条。下面是代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Bootstrap navbar with responsive variation Example</title>
<meta name="description" content="Bootstrap navbar with responsive variation Example">
<link href="../bootstrap/twitter-bootstrap-v2/docs/assets/css/bootstrap.css" rel="stylesheet">
<link href="../bootstrap/twitter-bootstrap-v2/docs/assets/css/bootstrap-responsive.css" rel="stylesheet">
</head>
<body>
<div class="navbar">
<div class="navbar-inner">
<div class="container">
<!-- .btn-navbar is used as the toggle for collapsed navbar content -->
<a class="btn btn-navbar" data-toggle="collapse" data-target=".nav-collapse">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</a>
<!-- Be sure to leave the brand out there if you want it shown -->
<a class="brand" href="#">Project name</a>
<!-- Everything you want hidden at 940px or less, place within here -->
<div class="nav-collapse">
<!-- .nav, .navbar-search, .navbar-form, etc -->
</div>
</div>
</div>
</div>
</body>
</html>