
10.2.组件
概述
实体定义完成之后,我们就可以来定义组件了,这里指的组件就是Dorado7中各种组件,定义方式与Dorado7IDE非常类似,组件定义也采用的是树形结构,这样就可以实现组件的嵌套定义。同样,定义组件前要定义存放组件的包,包定义好之前就可以双击进入要定义的组件页面啦。
使用
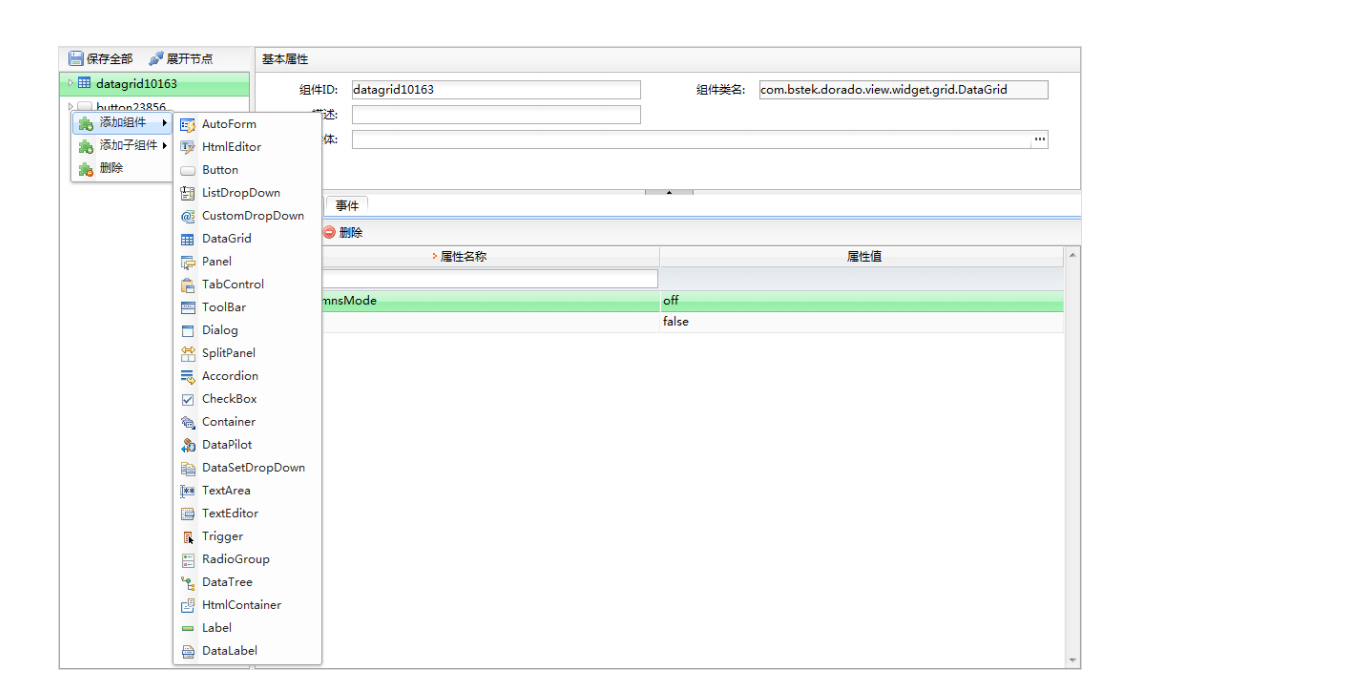
组件定义界面如下图所示:

添加组件同样采用右键方式实现,可以看到,Dorado7当中绝大多数组件都可以在这里定义,添加完组件后可以定义其属性及事件,如果当前组件为容器类组件,还可以设置其布局方式,如果是数据敏感组件,还可以设置其绑定的实体,如果是Button类组件还可以与具体的动作绑定等。
组件的定义,需要您熟悉Dorado7组件的各种属性及事件。
在为组件编写事件时,如果需要引用页面当中的组件,那么可以直接通过使用view.id(组件名)实现,如果要引用实体对应的DataSet,可使用规则“dataSet+实体名”实现,比如引用实体Employee对应的DataSet,那么可以采用如下方式编写事件:
var ds=view.id("dataSetEmployee")
这样就可以获取到Employee实体对象对应的DataSet,如果要获取动作的引用,同样直接用view.id(动作名)就行。
这里需要注意的是,和Dorado7IDE一样,如果为AutoForm或DataGrid选择对应的实体,那么会自动创建AutoForm下面的FormElement以及DataGrid下的column,这样就可以极大提高页面的开发效率。
扩展
在使用过程当中,如果您发现Dorado7中新增加一些组件,但在目前的Rapido中还未将其包含进来,那么您可以自己动手编写接口的实现将其添加到Rapido环境当中。
要在Rapido中添加一个新的组件,需要实现两个接口,分别是com.bstek.bdf.rapido.component.ISupport和com.bstek.bdf.rapido.xml.IConverter。ISupport用于定义组件的一些显示信息,其内容如下:
package com.bstek.bdf2.rapido.component;
import java.util.Collection;
import com.bstek.bdf2.rapido.component.property.PropertySupport;
import com.bstek.bdf2.rapido.domain.ComponentInfo;
import com.bstek.bdf2.rapido.domain.ComponentProperty;
import com.bstek.bdf2.rapido.domain.Entity;
/**
* 用于定义组件显示信息
* @author jacky.gao@bstek.com
* @since 2012-8-25
*/
public interface ISupport {
/**
* 组件的显示名称
* @return 具体要显示的名称
*/
String getDisplayName();
/**
* Dorado7中该组件类的完全限定名
* @return 类全名
*/
String getFullClassName();
/**
* 组件显示图标
* @return 图标地址
*/
String getIcon();
/**
* 对组件支持的某些属性进行特殊处理
* @return PropertySupport对象的集合
*/
Collection<PropertySupport> getPropertySupports();
/**
* 当前组件下可以使用哪些子组件
* @return ISupport对象集合
*/
Collection<ISupport> getChildren();
/**
* 根据选择的实体自动创建子组件
* @param entity 选择的实体对象
* @return 子组件集合
*/
Collection<ComponentInfo> createChildrenByEntity(Entity entity);
/**
* 根据组件ID创建组件常用属性
* @param componentId 组件ID
* @return 组件属性集合
*/
Collection<ComponentProperty> createComponentPropertysByComponentId(String componentId);
/**
* @return 是否支持实体
*/
boolean isSupportEntity();
/**
* @return 是否支持布局
*/
boolean isSupportLayout();
/**
* @return 是否支持动作
*/
boolean isSupportAction();
/**
* @return 是否为容器类型组件
*/
boolean isContainer();
/**
* @return 是否可以独立存在
*/
boolean isAlone();
}
ISupport接口实现编写完成之后需要配置到Spring环境当中,这样在Rapido组件编辑页面当中就可以看到定义的组件信息。在页面预览时如果希望定义的组件能被正确输出,我们还需要定义一个对应的IConverter接口实现。IConverter接口代码如下:
package com.bstek.bdf2.rapido.xml;
import org.dom4j.Element;
import com.bstek.bdf2.rapido.domain.ComponentInfo;
import com.bstek.dorado.idesupport.model.RuleSet;
/**
* 用于view.xml页面生成时,输出组件对应的xml信息
* @author jacky.gao@bstek.com
* @since 2012-8-25
*/
public interface IConverter{
/**
* 根据给定的组件信息生成组件对应的XML
* @param component 组件信息
* @param ruleSet 组件对应的Dorado7的规则信息
* @param rootElement view.xml文档的根
* @return 返回组件的Dom4j的Element对象
* @throws Exception
*/
Element convert(ComponentInfo component,RuleSet ruleSet,Element rootElement) throws Exception;
/**
* 当前Converter是否支持给定的组件
* @param component 给定要判断的组件
* @return 是否支持
*/
boolean support(ComponentInfo component);
}
IConverter编写完成后,同样需要配置到Spring环境当中,这样新增组件的工作就完成了。