
5.3.任务处理页面组件的控制
在业务流程开发过程当中,对于某种类型的业务流程,可能我们需要将所有的任务节点处理页面配置成同一样,但需要在不同任务处理下,处理页面某些组件显示略微有些不同。比如对于一个普通的审批流程,有若干个审批任务节点,对应的审批任务处理页面工具栏上有一排按钮,可能在第一个审批任务当中只需要看到其中的一个按钮,第二个审批处理页面中只需要看到其中的两个或三个按钮,诸如此类。这些不同的审批任务页面除了这些需要显示的按钮不同外,其它全部功能都一样,这个时候就可以开发一个页面,在工具栏上放置好所有审批任务需要的按钮及相关功能,然后利用这里要讨论的任务处理页面组件的控制功能就可以轻松实现了。
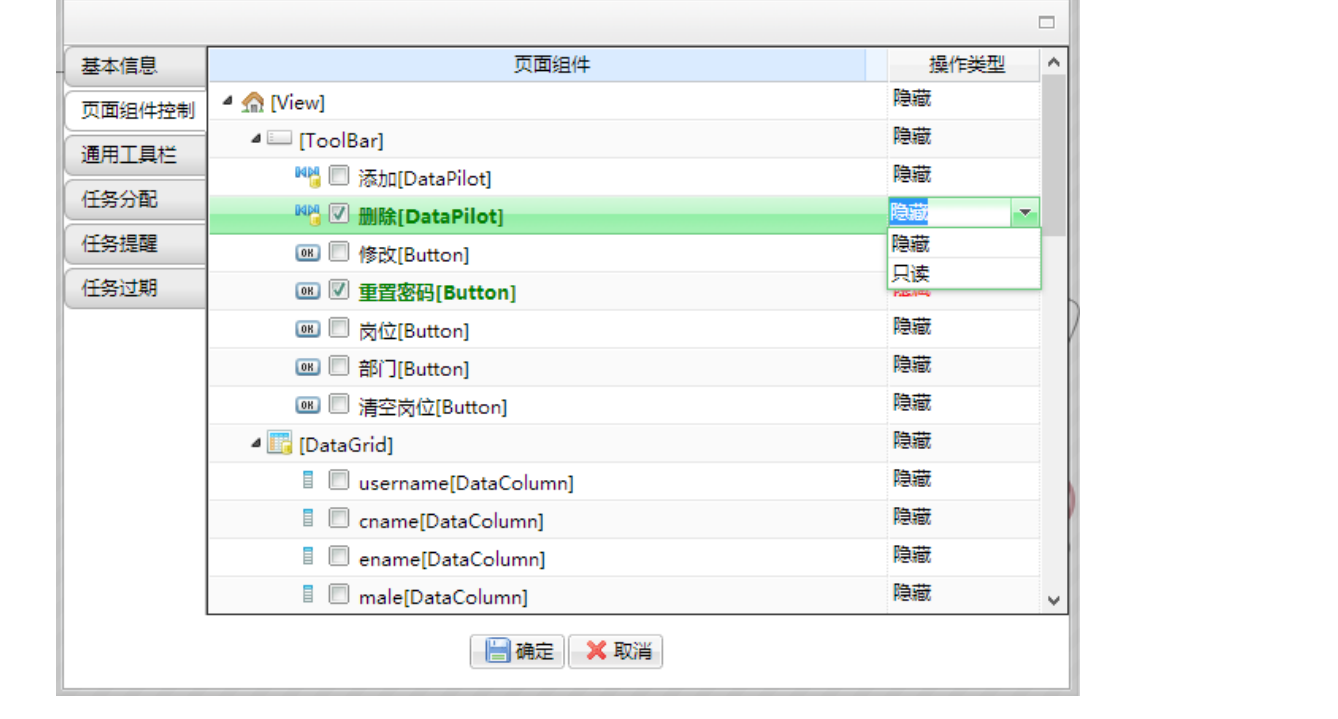
任务处理页面组件的控制也位于节点属性配置的窗口当中,只要我们配置好任务节点对应的处理页面的URL,切换到“页面组件控制”标签页就可以看到当前页面下所有的组件,我们需要做的就是对需要进行隐藏或只读的组件打勾就行,如下图所示:

配置完成后,一旦对应的任务节点产生任务,我们通过BDF2提供的待办任务列表进入到任务处理页面,就可以看到配置的相应组件被隐藏或变成只读。