CakePHP创建验证器
验证器可以通过在控制器中加入以下代码被创建。
use CakeValidationValidator; $validator = new Validator();
验证数据
一旦创建了验证器,我们就可以使用验证器实例验证数据。下面的代码解释了我们如何为登录网页验证数据。
$validator->notEmpty('username', 'We need username.')->add('username',
'validFormat', ['rule' => 'email','message' => 'E-mail must be valid']);
$validator->notEmpty('password', 'We need password.');
$errors = $validator->errors($this->request->data());
使用验证器实例,我们首先调用notEmpty()方法,确保用户名不为空。之后,我们用add()方法来添加一个验证器来验证正确的email格式。
之后,我们又为密码域调用notEmpty()方法,将确认密码不为空。
例
修改config/routes.php文件如下。
config/routes.php文件
<?php
use CakeCorePlugin;
use CakeRoutingRouteBuilder;
use CakeRoutingRouter;
Router::defaultRouteClass('DashedRoute');
Router::scope('/', function (RouteBuilder $routes) {
$routes->connect('validation',['controller'=>'Valids','action'=>'index']);
$routes->fallbacks('DashedRoute');
});
Plugin::routes();
在src/Controller/目录下创建一个ValidsController.php文件。复制以下代码至其中。
src/Controller/ValidsController.php
<?php
namespace AppController;
use AppControllerAppController;
use CakeValidationValidator;
class ValidsController extends AppController{
public function index(){
$validator = new Validator();
$validator->notEmpty('username', 'We need username.')
->add('username', 'validFormat', ['rule' => 'email','message'
=> 'E-mail must be valid']);
$validator->notEmpty('password', 'We need password.');
$errors = $validator->errors($this->request->data());
$this->set('errors',$errors);
}
}
?>
在src/Template目录下创建一个Valids目录,并在该Valids目录下创建一个名为index.ctp的视图文件。复制以下代码至其中。
src/Template/Valids/index.ctp
<?php
if($errors){
foreach($errors as $error)
foreach($error as $msg)
echo '<font color = "red">'.$msg.'</font>l';
} else {
echo "No errors.";
}
echo $this->Form->create("Logins",array('url'=>'/validation'));
echo $this->Form->input('username');
echo $this->Form->input('password');
echo $this->Form->button('Submit');
echo $this->Form->end();
?>
通过访问以下网址执行上面的例子-
http://localhost:85/CakePHP/validation
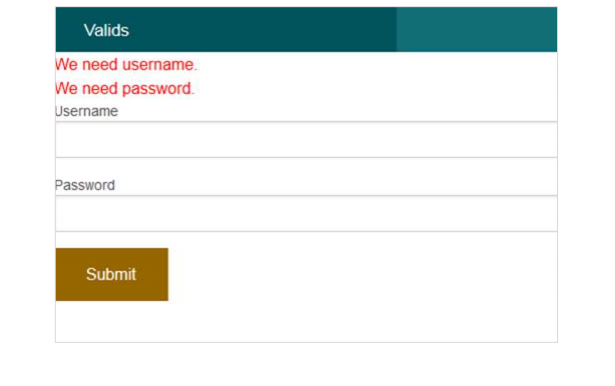
输出
点击提交按钮,而无需输入任何内容。您会收到以下页面。