CakePHP的表单处理
CakePHP提供了多种内置的标签用来轻松和安全地处理HTML表单。像许多其他PHP框架一样,使用CakePHP也可以生成HTML的主要元素。以下是用于生成HTML元素的各种功能。
下面的函数用于生成select选项。
| 语法 | _selectOptions( array $elements array(), array $parents array(), boolean $showParents null, array $attributes array() ) | ||
| 参数说明 | -要格式化的元素; -OPTGROUP的父元素;-是否显示父元素;-HTML属性 | ||
| 返回类型 | 数组 | ||
| 说明 | 返回一个格式化的OPTION/OPTGROUP元素的数组 | ||
下面的函数用于生成HTML select元素 。
| 语法 | select( string $fieldName , array $options array() , array $attributes array() ) | ||
| 参数说明 | -SELECT元素的名字属性;-SELECT元素中所用的OPTION元素的数组,采用value=>text键值对形式;-SELECT元素的HTML属性 | ||
| 返回类型 | 格式化的SELECT元素 | ||
| 说明 | 返回格式化的SELECT元素 | ||
下列功能用于生成 HTML页面上按钮 。
| 语法 | Button (string $title, array $options array() ) | ||
| 参数说明 | -按钮标题,非自动HTML编码;-选项和HTML属性的数组 | ||
| 返回类型 | HTML button标签 | ||
| 说明 | 创建<button>标签,默认type值为submit,您可以使用$options['type']改变其值 | ||
下列功能用于生成 HTML页面上的复选框 。
| 语法 | Checkbox (string $fieldName, array $options array() ) | ||
| 参数说明 | -字段名,如:Modelname.fieldname;-HTML属性数组,可选项为value,checked, hiddenField, disabled, default. | ||
| 返回类型 | HTML文本输入框元素 | ||
| 说明 | 创建复选框输入控件 | ||
以下功能用于创建 HTML页面上的表单元素 。
| 语法 | create( mixed $model null , array $options array() ) | ||
| 参数说明 | -所定义的表单的模型名称,插件模型须包含插件名字,如:ContactManager.Contact。若传递一个数组且$options参数为空,则数组会被用作表单选项。如果为false,则没有模型会被使用。 -一个HTML属性和选项的数组,可能值为type, action, url, default, onsubmit,inputDefaults, encoding | ||
| 返回类型 | 格式化的空白表单标签 | ||
| 说明 | 返回一个HTML form元素 | ||
以下功能用于提供 HTML页上文件上载功能 。
| 语法 | file(string $fieldName, array $options array() ) | ||
| 参数说明 | -字段名,在表单中为“Modelname.fieldname“; -HTML属性数组 | ||
| 返回类型 | 文件输入(选择)框 | ||
| 说明 | 用来创建文件选择组件 | ||
以下功能用于创建HTML页面上隐藏的元素 。
| 语法 | hidden( string $fieldName , array $options array() ) | ||
| 参数说明 | -字段名,在表单中为“Modelname.fieldname"; -HTML属性数组 | ||
| 返回类型 | 隐藏的输入域 | ||
| 说明 | 创建一个隐藏的输入域 | ||
下列功能用于生成HTML页面上输入元素 。
| 语法 | Input (string $fieldName , array $options array() ) | ||
| 参数说明 | -此处应是“Modelname.fieldname";-每种类型的input元素有不同的选项 | ||
| 返回类型 | 输入控件 | ||
| 说明 | 生成一个完整的表单输入控件,包含label和包裹其的div | ||
下列功能用于生成HTML页面上的单选按钮 。
| 语法 | Radio (string $fieldName , array $options array() , array $attributes array() ) | ||
| 参数说明 | -字段名,如“Modelname.fieldname";-单选项数组;-HTML属性数组及其上的特殊属性; | ||
| 返回类型 | 单选框控件 | ||
| 说明 | 创建单选控件,会生成一个默认展示区域,用$options参数可以控制此展示区域 | ||
下列功能用于生成HTML页的提交按钮。
| 语法 | Submit (string $caption null, array $options array() ) | ||
| 参数说明 | -按钮上的label或者:如果参数包含”//"或包含扩展名.JPG, .JPE, .JPEG, .GIF, .PNG,如果存在扩展名则使用图像文件作为label,且如果第一个字符为"/”则图像文件路径相对应网站根目录webroot,如果第一个字符不为“/”则图像文件路径相对于webroot/img -选项数组,可能的选项为div,before,after,type等 | ||
| 返回类型 | HTML提交按钮 | ||
| 说明 | 创建一个提交按钮,此方法会生成一个可用于提交/重置表单的<input />元素,可以用$options控制type。如果$caption参数带图像路径,则会创建一个图形提交按钮 | ||
下列功能用于生成 HTML页面上textarea元素 。
| 语法 | Textarea (string $fieldName , array $options array() ) | ||
| 参数说明 | -字段名,在表单中为“Modelname.fieldname”; -html属性数组,特殊选项如escape; | ||
| 返回类型 | 文本输入域 | ||
| 说明 | 创建文本输入域控件 | ||
例
修改config/routes.php文件如下。
config/routes.php文件
<?php
use CakeCorePlugin;
use CakeRoutingRouteBuilder;
use CakeRoutingRouter;
Router::defaultRouteClass('DashedRoute');
Router::scope('/', function (RouteBuilder $routes) {
$routes->connect('register',['controller'=>'Registrations','action'=>'index']);
$routes->fallbacks('DashedRoute');
});
Plugin::routes();
在src/Controller/目录下创建一个RegistrationController.php文件。复制以下代码至其中。
src/Controller/RegistrationController.php
<?php
namespace AppController;
use AppControllerAppController;
class RegistrationsController extends AppController{
public function index(){
$country = array('India','United State of America','United Kingdom');
$this->set('country',$country);
$gender = array('Male','Female');
$this->set('gender',$gender);
}
}
?>
在src/Template目录下创建一个Registrations目录,并在该Registrations目录下创建一个名为index.ctp的视图文件。复制以下代码至其中。
src/Template/Registrations/index.ctp
<?php
echo $this->Form->create("Registrations",array('url'=>'/register'));
echo $this->Form->input('username');
echo $this->Form->input('password');
echo $this->Form->input('password');
echo '<label for="country">Country</label>';
echo $this->Form->select('country',$country);
echo '<label for="gender">Gender</label>';
echo $this->Form->radio('gender',$gender);
echo '<label for="address">Address</label>';
echo $this->Form->textarea('address');
echo $this->Form->file('profilepic');
echo '<div>'.$this->Form->checkbox('terms').
'<label for="country">Terms &Conditions</label></div>';
echo $this->Form->button('Submit');
echo $this->Form->end();
?>
通过访问以下网址执行上面的例子-
http://localhost:85/CakePHP/register
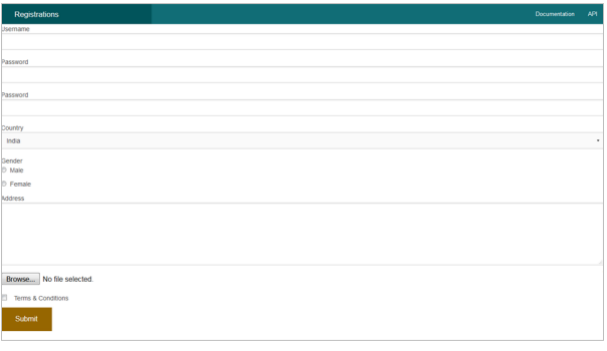
输出
执行以上程序,你会看到如下页面。