ChatGPT 编写代码
使用 ChatGPT-4 编写代码
使用 ChatGPT-4 编写代码就像有一个经验丰富的程序员帮助你。
如果您知道如何提问,ChatGPT 可以为您节省大量编码时间!
定义任务
在使用生成式 AI 来帮助你之前,请为你的代码设定一个明确的目标。
目标示例:
- 创建特定函数
- 调试现有代码
一般来说,在使用生成式 AI 时,清晰度和上下文很重要,但在使用它们编写代码时,它更为重要!
例如,写“创建一个函数,用于倒计时到下一个星期六的天数和小时数”,而不是“编写代码以查找最近的星期六”
选择编程语言
要更具体地说,请指定您需要的编程语言。
如果您不确定使用哪种编程语言,可以询问 ChatGPT:
例子
使用以下提示:
Which programming language should I use to create a countdown to the next Saturday for a web page?ChatGPT-4 的回应可能是:

现在我们可以进一步阐明我们的任务:“创建一个 JavaScript 函数,用于倒计时到下一个星期六的天数和小时数。
向 ChatGPT 寻求帮助
现在,我们可以使用 ChatGPT 来编写代码。
假设您有以下网页:
例子
<!DOCTYPE html>
<html>
<body>
<h1>My First Web Page</h1>
<p>The weekend is only <span id="weekend_coundown"></span>from now!</p>
</body>
</html>让 ChatGPT 编写代码:
例子
使用以下提示:
For the following web page:
<!DOCTYPE html>
<html>
<body>
<h1>My First Web Page</h1>
<p>The weekend is only <span id="weekend_coundown"></span>from now!</p>
</body>
</html>
Create a JavaScript function that counts down the number of days and hours until the next Saturday.ChatGPT-4 的回应可能是:

然后测试它:
例子
<!DOCTYPE html>
<html>
<body>
<h1>My First Web Page</h1>
<p>The weekend is only <span id="weekend_coundown"></span> from now!</p>
<script>
function countdownToSaturday() {
var now = new Date();
var dayOfWeek = now.getDay(); //0-6 where 0 is Sunday, 6 is Saturday
var daysToSaturday = (dayOfWeek < 6) ? (6 - dayOfWeek) : 0; // if it's already Saturday, no days remain
var currentHour = now.getHours();
var hoursToSaturday = 0;
// If it's not Saturday or if it's Saturday but before 12:00 (noon),
// consider the remaining hours to Saturday noon
if (daysToSaturday > 0 || (daysToSaturday === 0 && currentHour < 12)) {
hoursToSaturday = (24 - currentHour + 12) % 24;
}
var days = daysToSaturday > 0 ? daysToSaturday + " day(s), " : "";
var hours = hoursToSaturday > 0 ? hoursToSaturday + " hour(s)" : "";
// if it's Saturday and past 12:00 (noon), the countdown should return 0.
if (daysToSaturday === 0 && currentHour >= 12) {
days = "";
hours = "0 hours";
}
document.getElementById('weekend_coundown').innerText = days + hours;
}
countdownToSaturday();
setInterval(countdownToSaturday, 1000 * 60 * 60); // update the countdown every hour
</script>
</body>
</html>它有效!
迭代和开发
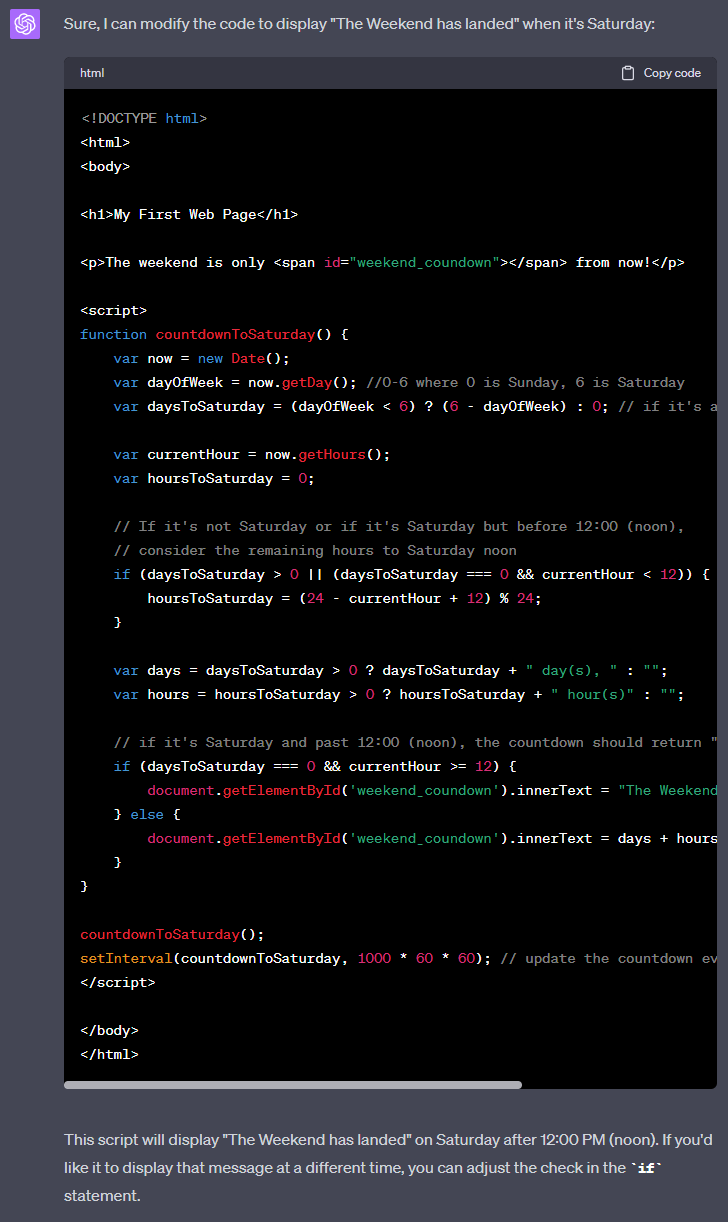
您可以继续使用 ChatGPT 来改进您的代码:
例子
使用以下提示:
Add code to display "The Weekend has landed" instead of the countdown if the day is SaturdayChatGPT-4 的回应可能是: