
CherryPy 设计结构
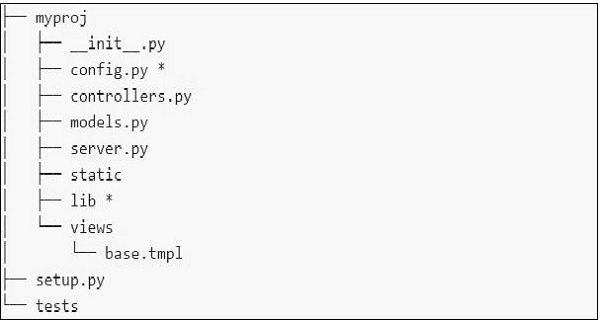
如前一章所述,项目的设计结构如下图所示 -

考虑给定的应用程序,它具有Photoblog应用程序的子目录。 子目录是Photo,Album和Film,其中包括controllers.py,models.py和server.py。
从功能上讲,Photoblog应用程序将提供API以通过传统的CRUD界面 - 创建,检索,更新和删除来操纵这些实体。

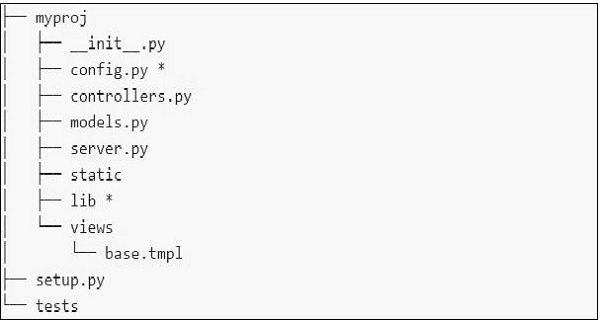
如前一章所述,项目的设计结构如下图所示 -

考虑给定的应用程序,它具有Photoblog应用程序的子目录。 子目录是Photo,Album和Film,其中包括controllers.py,models.py和server.py。
从功能上讲,Photoblog应用程序将提供API以通过传统的CRUD界面 - 创建,检索,更新和删除来操纵这些实体。