CorelDRAW10的主界面与文件菜单
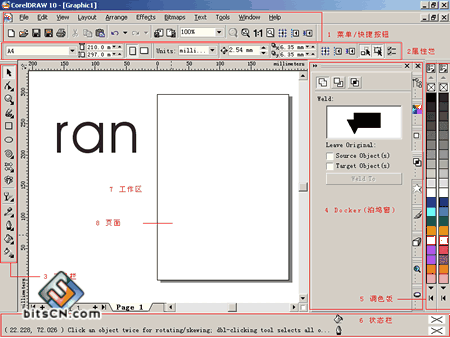
CorelDRAW的主界面
- 如何进入CorelDRAW:双击桌面上的CorelDRAW图标;
- 显示当前工具的一些功能提示。
- 显示当前对象的一些属性。
绘图区:主要用来绘制图形。只有图形在页面内时,图形才能被打印出来。
A、增加页面的方法:单击“+”号即可。
B、删除页面的方法:对准需要的页面击右键—删除页面。
C、更改页面:对准需要的页面右击—更改页面—输入新的页面名称—确定。
D、在水平滚动条的左边的几个标记的含义
:表示增加页面;
:表示向左一个页面;
:表示向右一个页面;
:第一个页面;
:表示最后一个页面;
E、改变页面的大小、方向:当选择工具没有选择任何对象时,在属性栏中即可更改页面的大小和方向。
F、页面背景的改变:对准页面的阴影部分双击—文档—页面—背景—在弹出的对话框中即可改变背景颜色。同时可以在位图尺寸—自定义尺寸—可以输入需要的位图背景的尺寸。
G:图形的填色
单击左键表示填充图形的颜色;单击右键表示填充图形的轮廓色;
文件菜单
1、文件的新建:文件—新建(ctrl+N)2、打开:文件—打开(ctrl+O)“注:corelDRAW只能打开CDR格式的文件”
3、保存:ctrl+s
4、拮取图像:从扫描仪设备中获取外部图像。
5、数码箱机:从数码相机中获取外部图像。
6、输入(ctrl+I):将其它软件的图像输入到CorelFRAW中来。
7、输出(ctrl+E):将CorelDRAW中的图像输出到其它软件中。