
用CorelDRAW绘制矩形和正方形
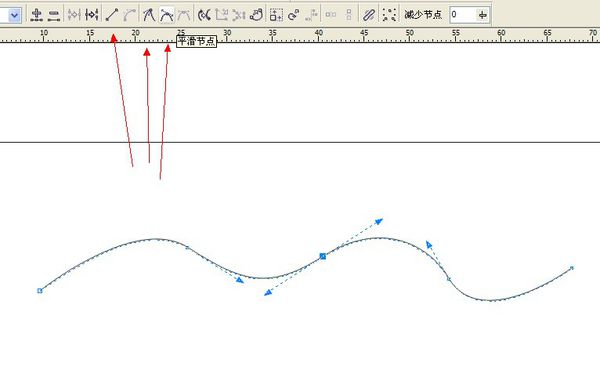
在绘制图形之前,我们先来了解曲线、节点和路径的概念:

曲线:在corelDRAW中,任何连续的线条都称作曲线,包括直线、折线、圆弧等。
节点:节点就是曲线中的控制点,它对曲线的形状起了决定性的作用。
路径:路径是指一段从起点至连续不断的曲线。

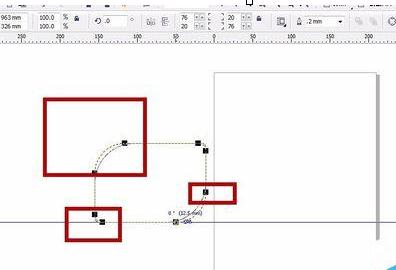
绘制矩形和正文形的步骤:
- 按住Shift键可以绘制一个以起点为中点的矩形,若同时按住Ctrl键和Shift键,则绘制一个以起始位置为中心的正方形。双击矩形工具将自动绘制一个和当前页面一样大小的矩形。
- 三点矩形:可以通过三点绘制矩形。
※小技巧:在绘制好矩形后,可以选择形状工具对其进行修改,同样可以得到圆角矩形.如果你要绘制正方形,在拖动鼠标过程中按住Ctrl键即可。