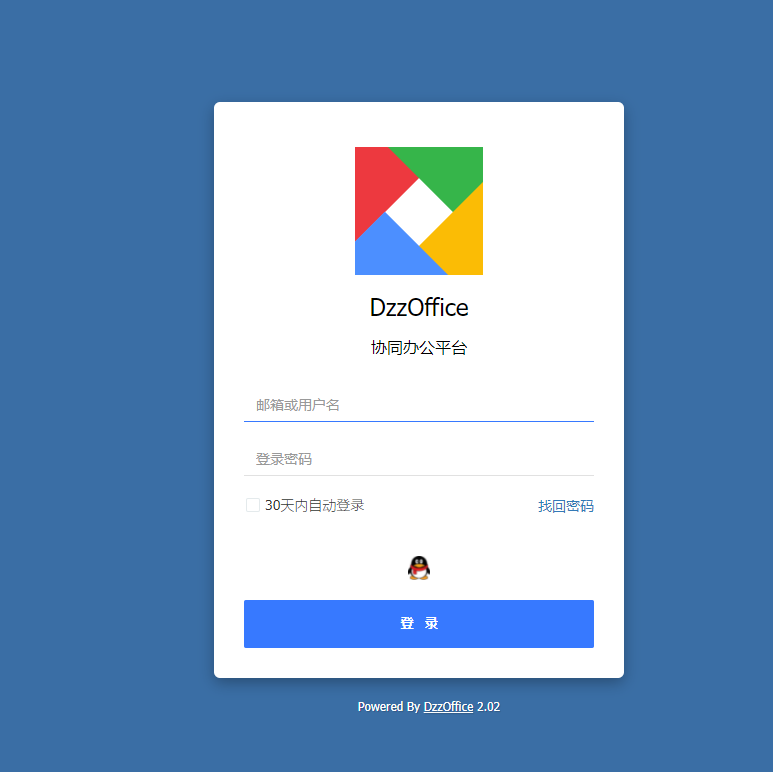
如何实现跳转到QQ登录页面
方法:在登录模板合适的位置插入以下代码
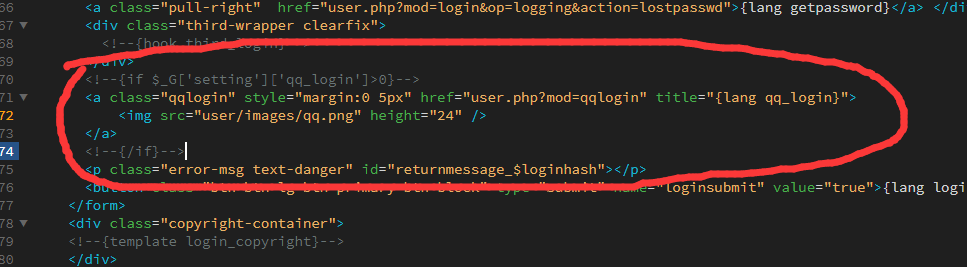
<!--{if $_G['setting']['qq_login']>0}-->
<a class="qqlogin" style="margin:0 5px" href="user.php?mod=qqlogin" title="{lang qq_login}">
<img src="user/images/qq.png" height="24" />
</a>
<!--{/if}-->提示:系统自带的登录模板在user\login\template下

以login_single1.htm为例: