
silentConsole
注: 0.3.6及以上版本的插件支持该属性。
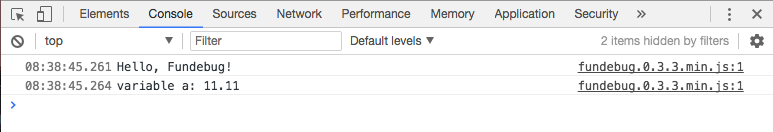
Fundebug通过重写console对象监控浏览器控制台的打印信息,并添加到用户行为中。这样会导致在控制台下打印的日志无法正确看到原代码文件中的位置:

这样会造成开发过程中的困扰,有3种不同方法可以解决这个问题:
- 配置浏览器Blackboxing
- 接入插件时,将silentConsole属性设为true
- 使用NPM安装时,则在开发环境不接入Fundebug
如果你不需要记录控制台的打印信息,则可以将silentConsole属性设为true。
- 在HTML中配置<script>标签中配置silentConsole属性
<script src="https://js.fundebug.cn/fundebug.1.5.1.min.js"
apikey="API-KEY"
silentConsole=true></script>
2. 在JavaScript中配置silentConsole变量
if ("fundebug" in window) {
fundebug.silentConsole = true;
}
采用fundebug.silentConsole方式配置的话,需要等到DOMContentLoaded才会生效。也就是说,DOMContentLoaded之前的console打印,显示的位置仍然是fundebug脚本。