
配置浏览器Blackboxing
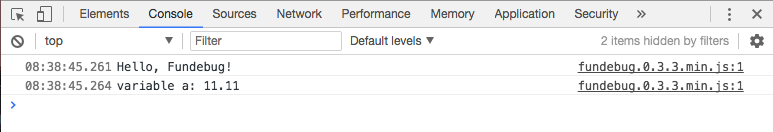
Fundebug 通过重写 console 对象监控浏览器控制台的打印信息,并添加到用户行为中。这样会导致在控制台下打印的日志无法正确看到原代码文件中的位置:

这样会造成开发过程中的困扰,可以通过配置浏览器Blackboxing来解决问题。
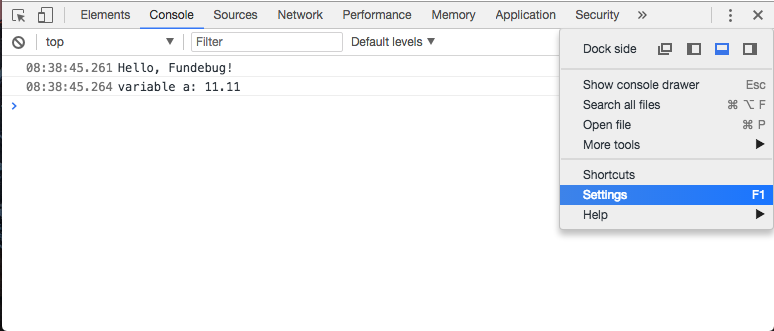
1. 进入开发者工具面板,选择 Settings

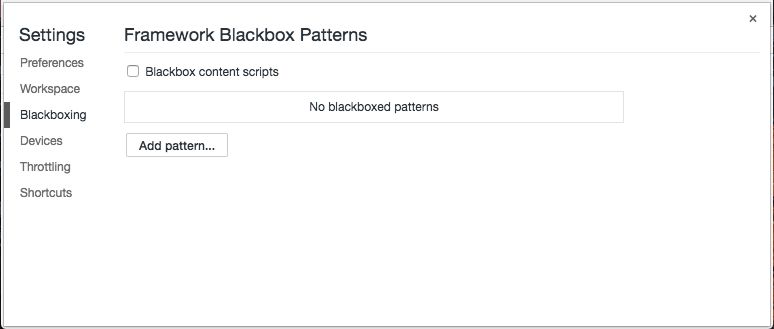
2. 在左侧菜单栏点击 Blackboxing

3. 点击 Add pattern...
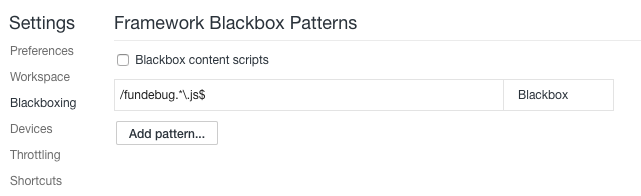
将/fundebug.*\.js$黏贴进去

4. 再次刷新页面
将会看到 Fundebug 插件已经不会干扰 Console 输出了:**
