
多说插件最近访客样式问题和解决方法

前言
简单的讲诉下如何添加最近游客,以及如何设置它到页面想要的位置,和一些样式修改。其实这个功能不是特别重要,实现起来也不是很困难,步骤很少,一下就能部署成功。
准备
其实这个代码很就简单,需要增加代码的如下:
<ul
class="ds-recent-visitors"
data-num-items="26" data-avatar-size="42" >
</ul> 讲解一下最后两个参数
data-num-items="26" //代表显示访客人数,建议为26,大家可以自行更改,因为我根据我设置的头像大小发现在我笔记本上设置为26刚好是两排,但在大点的屏幕上的话,就是1排半多点的样子,不到两排反正。
data-avatar-size="42" //这个就是设置头像大小了添加位置
文章模版结尾处添加
这个位置确实可以自己想添加到哪,一般人可能会在文章末尾添加这一段,那么为了避免重复操作,大家可以在生成page的模版文件里在末尾自动加上这段代码。
我的对应文件路径如下D:\hexo\blog\scaffolds\page.md
完整修改后如下:
---
title: {{ title }}
date: {{ date }}
tags:
categories:
---
### 最近访客
<ul class="ds-recent-visitors" data-num-items="26" data-avatar-size="42" ></ul> 修改样式
发现样式问题
现在可以在本地测试看看,已经有了效果了,但是头像是竖着排的,因为ds-recent-visitors .ds-avatar { display: inline;}。
解决思路
我试着去改了下display的属性,用了重写覆盖的方法,但是重新加载后发现,我重写的样式没有覆盖掉原先的,那就应该是我重写的样式优先级没有它引入的高,可能引入的样式在我重写之后,所以我被覆盖掉了。 那现在我又懒得去看源码分析CSS加载的先手顺序,所以有了一个网上流传的改法。
具体解决
通过设置float: left属性来解决是可行的,因为原先的CSS里没有设置这个值,所以重写有效。 具体代码如下:
添加路径D:\hexo\blog\themes\next\source\css_custom\custom.styl
#ds-recent-visitors .ds-avatar {
float: left;
}
### 样式问题
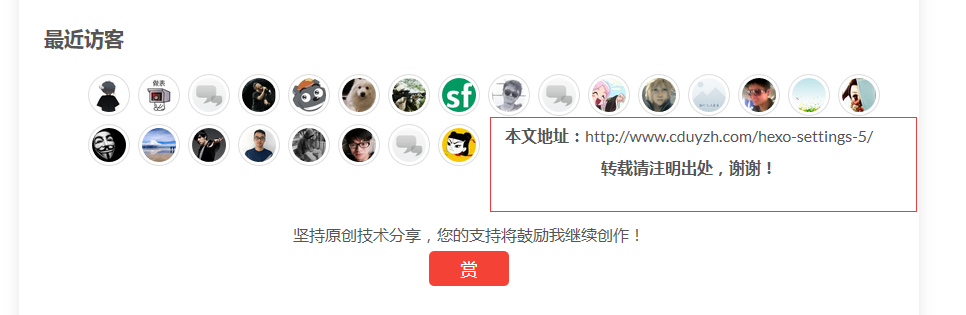
设置了又有点样式问题
如图:
这个问题只有在文章最下面设置了一些悬赏或一些自定义话的时候才会出现这种问题,如果都没有设置的话,可能会出现你对文章创建的标签比如#hexo也在浮动。
解决方法
具体原理我就不多说了,直接放上解决方法: 添加一个这个样式到
D:\hexo\blog\themes\next\source\css_custom\custom.styl
#ds-recent-visitors {
width: 100%;
height: 100px;
padding-inline-start: 0px;
}其实width可以不要,主要是给个高度,把ul这个容器撑起来,才能把后面的挤下去,ul标签是个块级元素,之所以加个是为了调成了样式方便,最后一个padding-inline-start: 0px;是为了重写padding-inline-start: 40px;这个CSS,因为浏览器会自动给ul加这个默认样式,我这里就改为0了,为了布局美观。
End
到这里样式基本修改完毕了。有问题欢迎下方评论交流。