
第03章-HTML5媒体
第03章-前端核心技术-HTML5媒体
项目经理(作者):张明星
学习目标
- 掌握HTML区块原色和内联元素的特征
重点难点 - 掌握HTML表单和表单元素的使用
重点 - 掌握HTML音视频的使用
- 掌握HTML5缓存的使用
HTML 区块内联
HTML的所有元素可以划分为 区块元素 和 内联元素
| 内联元素 | 区块元素 | |
|---|---|---|
| 宽度 | 标签内容的宽度 | 和上级元素的宽度一样宽 |
| 高度 | 标签内容的高度 | 标签内容的高度 |
| 显示 | 多个内联元素显示在同一行 | 多个区块元素换行显示 |
| 控制 | 宽高不可控制 | 宽高可控制 |
| 代表 | <span>、<b>、<img>、<a> |
<div>、<table>、<ul>、<li> |
最原始的区块元素是div,最原始的内联元素的span
案例01:区块元素
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>区块元素</title>
</head>
<body>
<div>
<img src="image/avatar.jpg" height="40" align="left" />
<div>
作者:<ins>箫月</ins>
</div>
<div>
发布时间:<ins>2222-03-01</ins>
</div>
</div>
</body>
</html>效果展示

案例02:内联元素
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>区块元素</title>
</head>
<body>
<div>
<img src="image/avatar.jpg" height="40" align="center" />
<span>
作者:<ins>箫月</ins>
</span>
<span>
发布时间:<ins>一个神奇的人</ins>
</span>
</div>
</body>
</html>效果展示

HTML 表单
HTML 表单用于收集不同类型的用户输入。并且提交数据
- 表单是一个包含表单元素的区域。
- 表单元素是允许用户在表单中输入内容,如:
- 文本框(input)
- 文本域(textarea)
- 下拉列表(select-option)
- 单选框(radio)
- 复选框(checkbox)等等。
HTML 表单标签
| 标签 | 描述 |
|---|---|
<form> |
供用户输入的表单 |
<input id="" list=""> |
输入域 |
<textarea> |
文本域 (一个多行的输入控件) |
<label for=""> |
<input> 元素标签的输入标题 |
<fieldset> |
一组相关的表单元素使用外框包含起来 |
<legend> |
<fieldset> 元素的标题 |
<select> |
下拉选项列表 |
<optgroup label="标题"> |
下拉选项列表的选项组 |
<option> |
下拉选项列表中的选项 |
<button> |
定义一个点击按钮 |
<datalist id=""> |
指定一个预先定义的输入控件选项列表 |
<input>属性值类型
| 值 | 描述 |
|---|---|
| button | 定义可点击的按钮(大多与 JavaScript 使用来启动脚本) |
| checkbox | 定义复选框。 |
| color | 定义拾色器。 |
| date | 定义日期字段(带有 calendar 控件) |
| datetime | 定义日期字段(带有 calendar 和 time 控件) |
| datetime-local | 定义日期字段(带有 calendar 和 time 控件) |
| month | 定义日期字段的月(带有 calendar 控件) |
| week | 定义日期字段的周(带有 calendar 控件) |
| time | 定义日期字段的时、分、秒(带有 time 控件) |
| 定义用于 e-mail 地址的文本字段 | |
| file | 定义输入字段和 "浏览..." 按钮,供文件上传 |
| hidden | 定义隐藏输入字段 |
| image | 定义图像作为提交按钮 |
| number | 定义带有 spinner 控件的数字字段 |
| password | 定义密码字段。字段中的字符会被遮蔽。 |
| radio | 定义单选按钮。 |
| range | 定义带有 slider 控件的数字字段。 |
| reset | 定义重置按钮。重置按钮会将所有表单字段重置为初始值。 |
| search | 定义用于搜索的文本字段。 |
| submit | 定义提交按钮。提交按钮向服务器发送数据。 |
| tel | 定义用于电话号码的文本字段。 |
| text | 默认。定义单行输入字段,用户可在其中输入文本。默认是 20 个字符。 |
| url | 定义用于 URL 的文本字段。 |
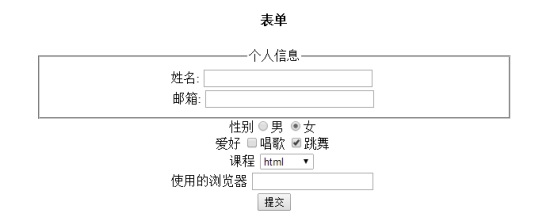
案例03
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>表单</title>
</head>
<body>
<table width="40%" align="center">
<caption>
<h4>表单</h4>
</caption>
<tr align="center">
<td>
<form>
<fieldset>
<legend align="center">个人信息</legend>
<label for="name">姓名:</label>
<input type="text" id="name" size="30">
<br>
<label for="email">邮箱:</label>
<input type="email" id="email" size="30">
</fieldset>
性别
<input type="radio" name="sex" value="Male">男
<input type="radio" name="sex" value="Female" checked="checked">女
<br><br>
爱好
<input type="checkbox" name="vehicle[]" value="唱歌">唱歌
<input type="checkbox" name="vehicle[]" value="跳舞" checked="checked">跳舞
<br><br>
课程
<select>
<optgroup label="前端">
<option value="css">css</option>
<option value="js">js</option>
<option value="html" selected="selected">html</option>
</optgroup>
<optgroup label="后端">
<option value="php">php</option>
<option value="java">java</option>
</optgroup>
</select>
<br><br>
使用的浏览器
<input list="browsers">
<datalist id="browsers">
<option value="Internet Explorer">Internet Explorer</option>
<option value="Firefox">Firefox</option>
<option value="Chrome">Chrome</option>
<option value="Opera">Opera</option>
<option value="百度">百度</option>
</datalist>
<br><br>
<button type="submit">提交</button>
</form>
</td>
</tr>
</table>
</body>
</html>效果展示

案例04
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>表格布局</title>
</head>
<body>
<table border="0" cellspacing="10" width="800" border="0" align="center">
<caption><h2 align="center">注册</h2></caption>
<tr>
<td width="150"><b>用户名:</b></td>
<td><input type="text" name="name" class="bule" /></td>
<td>必填</td>
</tr>
<tr>
<td><b>密码: </b></td>
<td><input type="password" name="password1" size="20" class="bule" /></td>
<td>必填</td>
</tr>
<tr>
<td><b>确定密码:</b></td>
<td><input type="password" name="password11" size="20" class="bule" /></td>
<td>必填</td>
</tr>
<tr>
<td><b>性别: </b></td>
<td colspan="2">
<input type="radio" name="gender" value="女" checked/>女
<input type="radio" name="gender" value="男" />男<br><br>
</td>
</tr>
<tr>
<td><b>个人爱好:</b></td>
<td colspan="2">
<input type="checkbox" name="intrest" value="文学" />文学
<input type="checkbox" name="intrest" value="影视" />影视
<input type="checkbox" name="intrest" value="音乐" />音乐
<input type="checkbox" name="intrest" value="体育" />体育
</td>
</tr>
<tr>
<td><b>所在城市:</b></td>
<td colspan="2">
<select size="1" name="province">省份
<option>浙江</option>
<option>山东</option>
</select>
<select size="1" name="city">省份
<option>绍兴</option>
<option>潍坊</option>
</select>
<br><br>
</td>
</tr>
<tr>
<td colspan="3">
<form method="post" action="">是否同意条款内容
<input type="radio" name="aggree" value="aggree" /> 我同意
<input type="radio" name="aggree" value="disaggree" /> 我不同意<br><br>
<textarea name="textarea" cols="86" rows="5" wrap="hard" class="bule">协议</textarea>
</form>
</td>
</tr>
<tr>
<td colspan="3" align="center">
<input type="reset" value="重置" />
<input type="submit" value="提交" />
</td>
</tr>
</table>
</body>
</html>效果展示

总结
输入框和标题<input>和<lable>
<label for="i">用户名:</label>
<input value="请输入" id="i"/>输入框和输入预选项
<input list="li"/>
<datalist id="li">
<option value="贵州">贵州省</option>
</datalist>下拉选择框
<select>
<optgroup label="贵州的">
<option value="贵州">贵州省</option>
</optgroup>
</select>单选框,name属性必须有,进行分组,否则不能单选
<input type="radio" name="a"/>选项1
<input type="radio" name="a"/>选项2
<input type="radio" name="a"/>选项3
<input type="radio" name="a"/>选项4复选框,name属性也必须有,进行分组,否则提交的数据不是同一组
<input type="checkbox" name="b"/>选项1
<input type="checkbox" name="b"/>选项2
<input type="checkbox" name="b"/>选项3
<input type="checkbox" name="b"/>选项4HTML 音视频
| 标签 | 说明 |
|---|---|
<embed> |
音视频,支持单一视频个数 |
<object> |
音视频,支持单一视频个数 |
<audio> |
音频,支持多种视频个数 |
<video> |
视频,支持多种视频个数 |
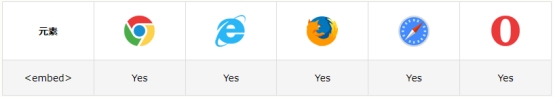
<embed> 元素
<embed>标签定义外部(非 HTML)内容的容器。(这是一个 HTML5 标签,在 HTML4 中是非法的,但是所有浏览器中都有效)。

语法:
<embed height="50" width="100" src="horse.mp3">案例05
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>音视频播放</title>
</head>
<body>
<embed height="70" align="center" src="source/SAVE.mp3" />
<br>
<br>
<embed src="source/yun.mp4" />
</body>
</html>效果展示

<object> 元素
<object>标签也可以定义外部(非 HTML)内容的容器。

<object> 标签用于包含对象,比如音频、视频、Java applets、ActiveX、PDF 以及 Flash。
object的初衷是取代 img 和applet 元素。不过由于漏洞以及缺乏浏览器支持,这一点并未实现。
不幸的是,主流浏览器都使用不同的代码来加载相同的对象类型。现在常用于插件
如:
<html>
<head>
<title></title>
</head>
<body>
<object width="" height="" type="application/x-shockwave-flash" data="myvideo.swf">
<param name="movie" value="myvideo.swf" />
<param name="flashvars" value="autostart=true&file=myvideo.swf" />
</object>
</body>
</html>语法:
<object width="550" height="400">
<param name="movie" value="yun.mp4">
</object>
<object data="yun.mp4"></object>
<object type="application/pdf" data="xxx.pdf"></object>案例06
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>音视频播放</title>
</head>
<body>
<object height="70" data="source/SAVE.mp3"></object>
<br>
<br>
<object data="source/yun.mp4"></object>
</body>
</html><audio>和<video>
<audio> 播放音频无画面,<video>播放音视频,有画面。

语法:
<audio controls>
<source src="horse.mp3" type="audio/mpeg">
<source src="horse.ogg" type="audio/ogg">
浏览器不支持
</audio>
<video width="320" height="240" controls>
<source src="movie.mp4" type="video/mp4">
<source src="movie.ogg" type="video/ogg">
您的浏览器不支持 video 标签。
</video>案例07
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>音视频播放</title>
</head>
<body>
<video width="320" height="240" controls>
<source src="source/yun.mp4" type="video/mp4">
<source src="source/yun.mp4" type="video/ogg">
<source src="source/yun.mp4" type="video/webm">
</video>
</body>
</html>效果展示

HTML5 语义元素
HTML5 添加了很多语义元素如下所示:
| 标签 | 描述 |
|---|---|
<article> |
定义页面独立的内容区域。 |
<aside> |
定义页面的侧边栏内容。 |
<bdi> |
允许您设置一段文本,使其脱离其父元素的文本方向设置。 |
<command> |
定义命令按钮,比如单选按钮、复选框或按钮 |
<details> |
用于描述文档或文档某个部分的细节 |
<dialog> |
定义对话框,比如提示框 |
<summary> |
标签包含 details 元素的标题 |
<figure> |
规定独立的流内容(图像、图表、照片、代码等等)。 |
<figcaption> |
定义 <figure> 元素的标题 |
<footer> |
定义 section 或 document 的页脚。 |
<header> |
定义了文档的头部区域 |
<mark> |
定义带有记号的文本。 |
<meter> |
定义度量衡。仅用于已知最大和最小值的度量。 |
<nav> |
定义导航链接的部分。 |
<progress> |
定义任何类型的任务的进度。 |
<ruby> |
定义 ruby 注释(中文注音或字符)。 |
<rt> |
定义字符(中文注音或字符)的解释或发音。 |
<rp> |
在 ruby 注释中使用,定义不支持 ruby 元素的浏览器所显示的内容。 |
<section> |
定义文档中的节(section、区段)。 |
<time> |
定义日期或时间。 |
<wbr> |
规定在文本中的何处适合添加换行符。 |
HTML5 已移除元素
以下的 HTML 4.01 元素在HTML5中已经被删除:
<acronym><applet><basefont><big><center><dir><font><frame><frameset><noframes><strike>
参考资料
HTML 参考手册
按字母顺序排列
New : HTML5新标签
| 标签 | 描述 |
|---|---|
<!DOCTYPE> |
定义文档类型 |
<a> |
定义超文本链接 |
<abbr> |
定义缩写 |
<acronym> |
定义只取首字母的缩写,不支持HTML5 |
<address> |
定义文档作者或拥有者的联系信息 |
<applet> |
HTML5中不赞成使用。定义嵌入的 applet。 |
<area> |
定义图像映射内部的区域 |
<article>New |
定义一个文章区域 |
<aside>New |
定义页面的侧边栏内容 |
<audio>New |
定义音频内容 |
<b> |
定义文本粗体 |
<base> |
定义页面中所有链接的默认地址或默认目标。 |
<basefont> |
HTML5不支持,不赞成使用。定义页面中文本的默认字体、颜色或尺寸。 |
<bdi>New |
允许您设置一段文本,使其脱离其父元素的文本方向设置。 |
<bdo> |
定义文字方向 |
<big> |
定义大号文本,HTML5不支持 |
<blockquote> |
定义长的引用 |
<body> |
定义文档的主体 |
|
定义换行 |
<button> |
定义一个点击按钮 |
<canvas>New |
定义图形,比如图表和其他图像,标签只是图形容器,您必须使用脚本来绘制图形 |
<caption> |
定义表格标题 |
<center> |
HTML5不支持,不赞成使用。定义居中文本。 |
<cite> |
定义引用(citation) |
<code> |
定义计算机代码文本 |
<col> |
定义表格中一个或多个列的属性值 |
<colgroup> |
定义表格中供格式化的列组 |
<command>New |
定义命令按钮,比如单选按钮、复选框或按钮 |
<datalist>New |
定义选项列表。请与 input 元素配合使用该元素,来定义 input 可能的值。 |
<dd> |
定义定义列表中项目的描述 |
<del> |
定义被删除文本 |
<details>New |
用于描述文档或文档某个部分的细节 |
<dfn> |
定义定义项目 |
<dialog>New |
定义对话框,比如提示框 |
<dir> |
HTML5不支持,不赞成使用。定义目录列表。 |
<div> |
定义文档中的节 |
<dl> |
定义列表详情 |
<dt> |
定义列表中的项目 |
<em> |
定义强调文本 |
<embed>New |
定义嵌入的内容,比如插件。 |
<fieldset> |
定义围绕表单中元素的边框 |
<figcaption>New |
定义<figure> 元素的标题 |
<figure>New |
规定独立的流内容(图像、图表、照片、代码等等)。 |
<font> |
HTML5不支持,不赞成使用。定义文字的字体、尺寸和颜色。 |
<footer>New |
定义 section 或 document 的页脚。 |
<form> |
定义了HTML文档的表单 |
<frame> |
定义框架集的窗口或框架 |
<frameset> |
定义框架集 |
<h1> to <h6> |
定义 HTML 标题 |
<head> |
定义关于文档的信息 |
<header>New |
定义了文档的头部区域 |
<hr> |
定义水平线 |
<html> |
定义 HTML 文档 |
<i> |
定义斜体字 |
<iframe> |
定义内联框架 |
<img> |
定义图像 |
<input> |
定义输入控件 |
<ins> |
定义被插入文本 |
<kbd> |
定义键盘文本 |
<keygen>New |
规定用于表单的密钥对生成器字段。 |
<label> |
定义 input 元素的标注 |
<legend> |
定义 fieldset 元素的标题。 |
<li> |
定义列表的项目 |
<link> |
定义文档与外部资源的关系 |
<main> |
定义文档的主体部分。 |
<map> |
定义图像映射 |
<mark>New |
定义带有记号的文本。请在需要突出显示文本时使用 <em> 标签。 |
<menu> |
不赞成使用。定义菜单列表。 |
<meta> |
定义关于 HTML 文档的元信息。 |
<meter>New |
定义度量衡。仅用于已知最大和最小值的度量。 |
<nav>New |
定义导航链接的部分 |
<noframes> |
定义针对不支持框架的用户的替代内容。HTML5不支持 |
<noscript> |
定义针对不支持客户端脚本的用户的替代内容。 |
<object> |
定义内嵌对象 |
<ol> |
定义有序列表。 |
<optgroup> |
定义选择列表中相关选项的组合。 |
<option> |
定义选择列表中的选项。 |
<output>New |
定义不同类型的输出,比如脚本的输出。 |
<p> |
定义段落。 |
<param> |
定义对象的参数。 |
<pre> |
定义预格式文本。 |
<progress>New |
定义运行中的进度(进程)。 |
<q> |
定义短的引用。 |
<rp>New |
<rp> 标签在 ruby 注释中使用,以定义不支持 ruby 元素的浏览器所显示的内容。 |
<rt>New |
<rt> 标签定义字符(中文注音或字符)的解释或发音。 |
<ruby>New |
<ruby> 标签定义 ruby 注释(中文注音或字符)。 |
<s> |
不赞成使用。定义加删除线的文本。 |
<samp> |
定义计算机代码样本。 |
<script> |
定义客户端脚本。 |
<section>New |
<section> 标签定义文档中的节(section、区段)。比如章节、页眉、页脚或文档中的其他部分。 |
<select> |
定义选择列表(下拉列表)。 |
<small> |
定义小号文本。 |
<source>New |
<source> 标签为媒介元素(比如 <video> 和 <audio>)定义媒介资源。 |
<span> |
定义文档中的节。 |
<strike> |
HTML5不支持,不赞成使用。定义加删除线文本。 |
<strong> |
定义强调文本。 |
<style> |
定义文档的样式信息。 |
<sub> |
定义下标文本。 |
<summary>New |
<summary> 标签包含 details 元素的标题,"details" 元素用于描述有关文档或文档片段的详细信息。 |
<sup> |
定义上标文本。 |
<table> |
定义表格。 |
<tbody> |
定义表格中的主体内容。 |
<td> |
定义表格中的单元。 |
<textarea> |
定义多行的文本输入控件。 |
<tfoot> |
定义表格中的表注内容(脚注)。 |
<th> |
定义表格中的表头单元格。 |
<thead> |
定义表格中的表头内容。 |
<time>New |
定义日期或时间,或者两者。 |
<title> |
定义文档的标题。 |
<tr> |
定义表格中的行。 |
<track>New |
<track> 标签为诸如 video 元素之类的媒介规定外部文本轨道。 |
<tt> |
定义打字机文本。 |
<u> |
不赞成使用。定义下划线文本。 |
<ul> |
定义无序列表。 |
<var> |
定义文本的变量部分。 |
<video>New |
<video> 标签定义视频,比如电影片段或其他视频流。 |
<wbr>New |
规定在文本中的何处适合添加换行符。 |
MEMI 类型参照表
| 扩展名 | 类型/子类型 |
|---|---|
| application/octet-stream | |
| 323 | text/h323 |
| acx | application/internet-property-stream |
| ai | application/postscript |
| aif | audio/x-aiff |
| aifc | audio/x-aiff |
| aiff | audio/x-aiff |
| asf | video/x-ms-asf |
| asr | video/x-ms-asf |
| asx | video/x-ms-asf |
| au | audio/basic |
| avi | video/x-msvideo |
| axs | application/olescript |
| bas | text/plain |
| bcpio | application/x-bcpio |
| bin | application/octet-stream |
| bmp | image/bmp |
| c | text/plain |
| cat | application/vnd.ms-pkiseccat |
| cdf | application/x-cdf |
| cer | application/x-x509-ca-cert |
| class | application/octet-stream |
| clp | application/x-msclip |
| cmx | image/x-cmx |
| cod | image/cis-cod |
| cpio | application/x-cpio |
| crd | application/x-mscardfile |
| crl | application/pkix-crl |
| crt | application/x-x509-ca-cert |
| csh | application/x-csh |
| css | text/css |
| dcr | application/x-director |
| der | application/x-x509-ca-cert |
| dir | application/x-director |
| dll | application/x-msdownload |
| dms | application/octet-stream |
| doc | application/msword |
| dot | application/msword |
| dvi | application/x-dvi |
| dxr | application/x-director |
| eps | application/postscript |
| etx | text/x-setext |
| evy | application/envoy |
| exe | application/octet-stream |
| fif | application/fractals |
| flr | x-world/x-vrml |
| gif | image/gif |
| gtar | application/x-gtar |
| gz | application/x-gzip |
| h | text/plain |
| hdf | application/x-hdf |
| hlp | application/winhlp |
| hqx | application/mac-binhex40 |
| hta | application/hta |
| htc | text/x-component |
| htm | text/html |
| html | text/html |
| htt | text/webviewhtml |
| ico | image/x-icon |
| ief | image/ief |
| iii | application/x-iphone |
| ins | application/x-internet-signup |
| isp | application/x-internet-signup |
| jfif | image/pipeg |
| jpe | image/jpeg |
| jpeg | image/jpeg |
| jpg | image/jpeg |
| js | application/x-javascript |
| latex | application/x-latex |
| lha | application/octet-stream |
| lsf | video/x-la-asf |
| lsx | video/x-la-asf |
| lzh | application/octet-stream |
| m13 | application/x-msmediaview |
| m14 | application/x-msmediaview |
| m3u | audio/x-mpegurl |
| man | application/x-troff-man |
| mdb | application/x-msaccess |
| me | application/x-troff-me |
| mht | message/rfc822 |
| mhtml | message/rfc822 |
| mid | audio/mid |
| mny | application/x-msmoney |
| mov | video/quicktime |
| movie | video/x-sgi-movie |
| mp2 | video/mpeg |
| mp3 | audio/mpeg |
| mpa | video/mpeg |
| mpe | video/mpeg |
| mpeg | video/mpeg |
| mpg | video/mpeg |
| mpp | application/vnd.ms-project |
| mpv2 | video/mpeg |
| ms | application/x-troff-ms |
| mvb | application/x-msmediaview |
| nws | message/rfc822 |
| oda | application/oda |
| p10 | application/pkcs10 |
| p12 | application/x-pkcs12 |
| p7b | application/x-pkcs7-certificates |
| p7c | application/x-pkcs7-mime |
| p7m | application/x-pkcs7-mime |
| p7r | application/x-pkcs7-certreqresp |
| p7s | application/x-pkcs7-signature |
| pbm | image/x-portable-bitmap |
| application/pdf | |
| pfx | application/x-pkcs12 |
| pgm | image/x-portable-graymap |
| pko | application/ynd.ms-pkipko |
| pma | application/x-perfmon |
| pmc | application/x-perfmon |
| pml | application/x-perfmon |
| pmr | application/x-perfmon |
| pmw | application/x-perfmon |
| pnm | image/x-portable-anymap |
| pot, | application/vnd.ms-powerpoint |
| ppm | image/x-portable-pixmap |
| pps | application/vnd.ms-powerpoint |
| ppt | application/vnd.ms-powerpoint |
| prf | application/pics-rules |
| ps | application/postscript |
| pub | application/x-mspublisher |
| qt | video/quicktime |
| ra | audio/x-pn-realaudio |
| ram | audio/x-pn-realaudio |
| ras | image/x-cmu-raster |
| rgb | image/x-rgb |
| rmi | audio/mid |
| roff | application/x-troff |
| rtf | application/rtf |
| rtx | text/richtext |
| scd | application/x-msschedule |
| sct | text/scriptlet |
| setpay | application/set-payment-initiation |
| setreg | application/set-registration-initiation |
| sh | application/x-sh |
| shar | application/x-shar |
| sit | application/x-stuffit |
| snd | audio/basic |
| spc | application/x-pkcs7-certificates |
| spl | application/futuresplash |
| src | application/x-wais-source |
| sst | application/vnd.ms-pkicertstore |
| stl | application/vnd.ms-pkistl |
| stm | text/html |
| svg | image/svg+xml |
| sv4cpio | application/x-sv4cpio |
| sv4crc | application/x-sv4crc |
| swf | application/x-shockwave-flash |
| t | application/x-troff |
| tar | application/x-tar |
| tcl | application/x-tcl |
| tex | application/x-tex |
| texi | application/x-texinfo |
| texinfo | application/x-texinfo |
| tgz | application/x-compressed |
| tif | image/tiff |
| tiff | image/tiff |
| tr | application/x-troff |
| trm | application/x-msterminal |
| tsv | text/tab-separated-values |
| txt | text/plain |
| uls | text/iuls |
| ustar | application/x-ustar |
| vcf | text/x-vcard |
| vrml | x-world/x-vrml |
| wav | audio/x-wav |
| wcm | application/vnd.ms-works |
| wdb | application/vnd.ms-works |
| wks | application/vnd.ms-works |
| wmf | application/x-msmetafile |
| wps | application/vnd.ms-works |
| wri | application/x-mswrite |
| wrl | x-world/x-vrml |
| wrz | x-world/x-vrml |
| xaf | x-world/x-vrml |
| xbm | image/x-xbitmap |
| xla | application/vnd.ms-excel |
| xlc | application/vnd.ms-excel |
| xlm | application/vnd.ms-excel |
| xls | application/vnd.ms-excel |
| xlt | application/vnd.ms-excel |
| xlw | application/vnd.ms-excel |
| xof | x-world/x-vrml |
| xpm | image/x-xpixmap |
| xwd | image/x-xwindowdump |
| z | application/x-compress |
| zip | application/zip |