
SentCMS 导航管理
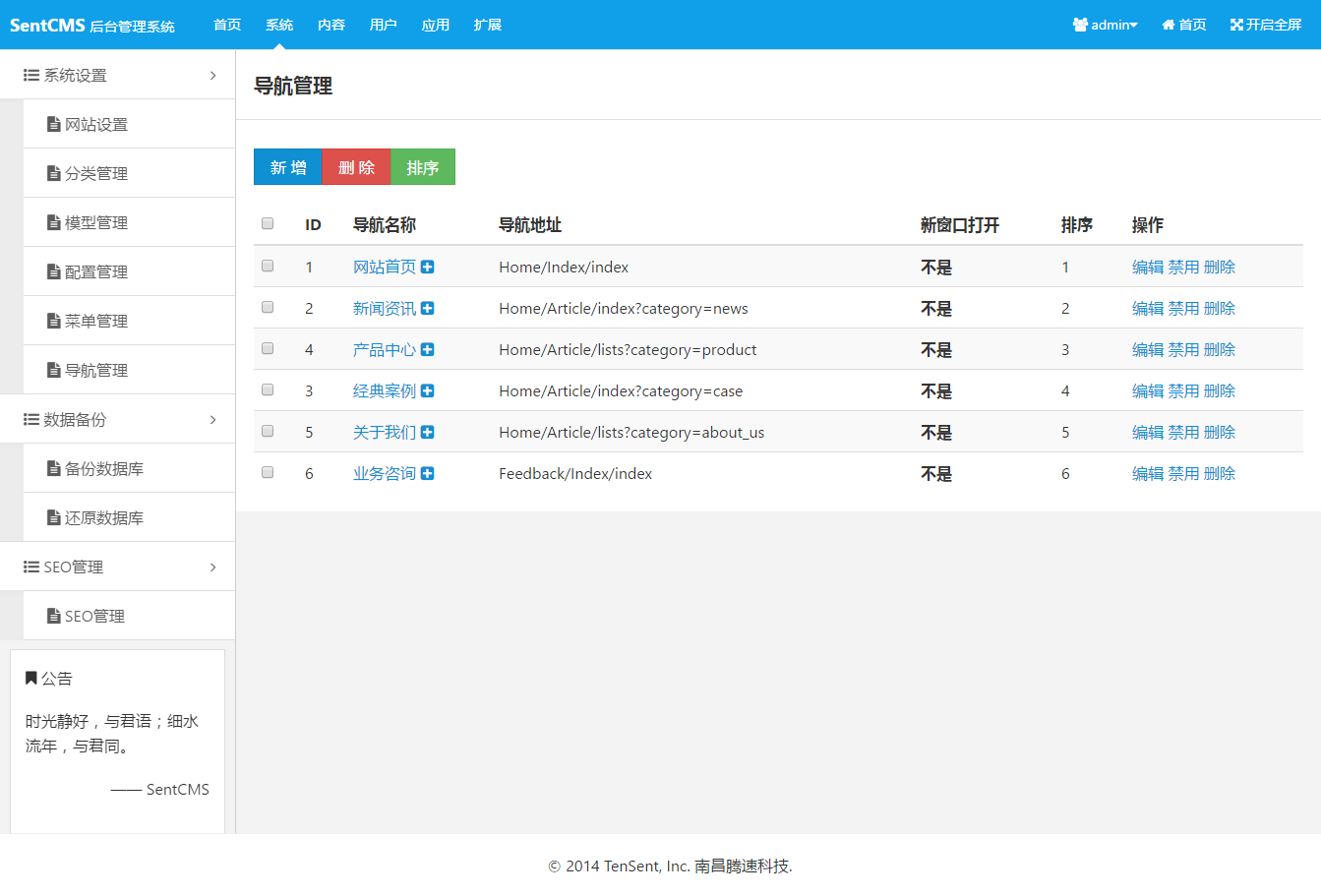
导航条管理
导航管理用于设置前台导航

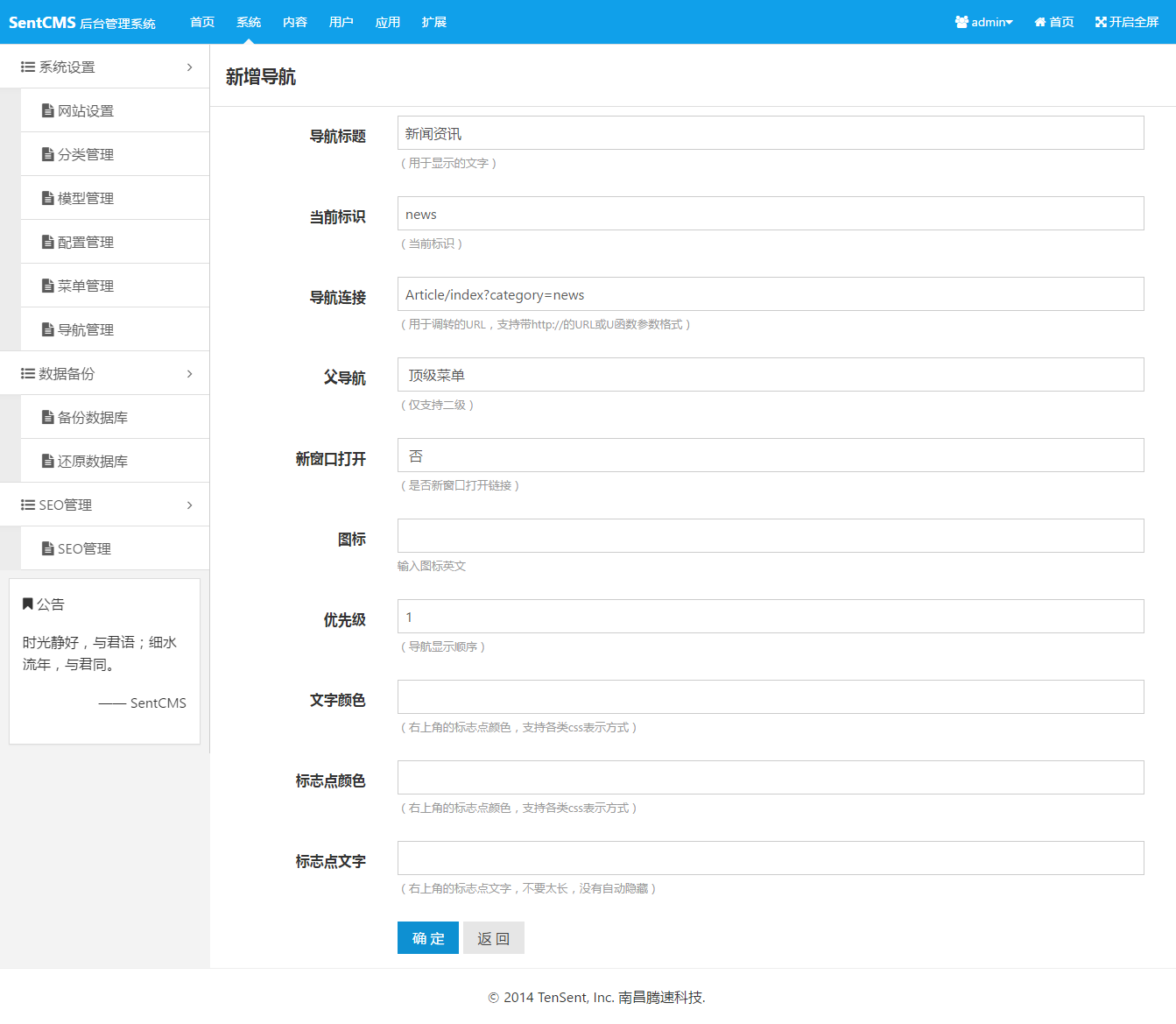
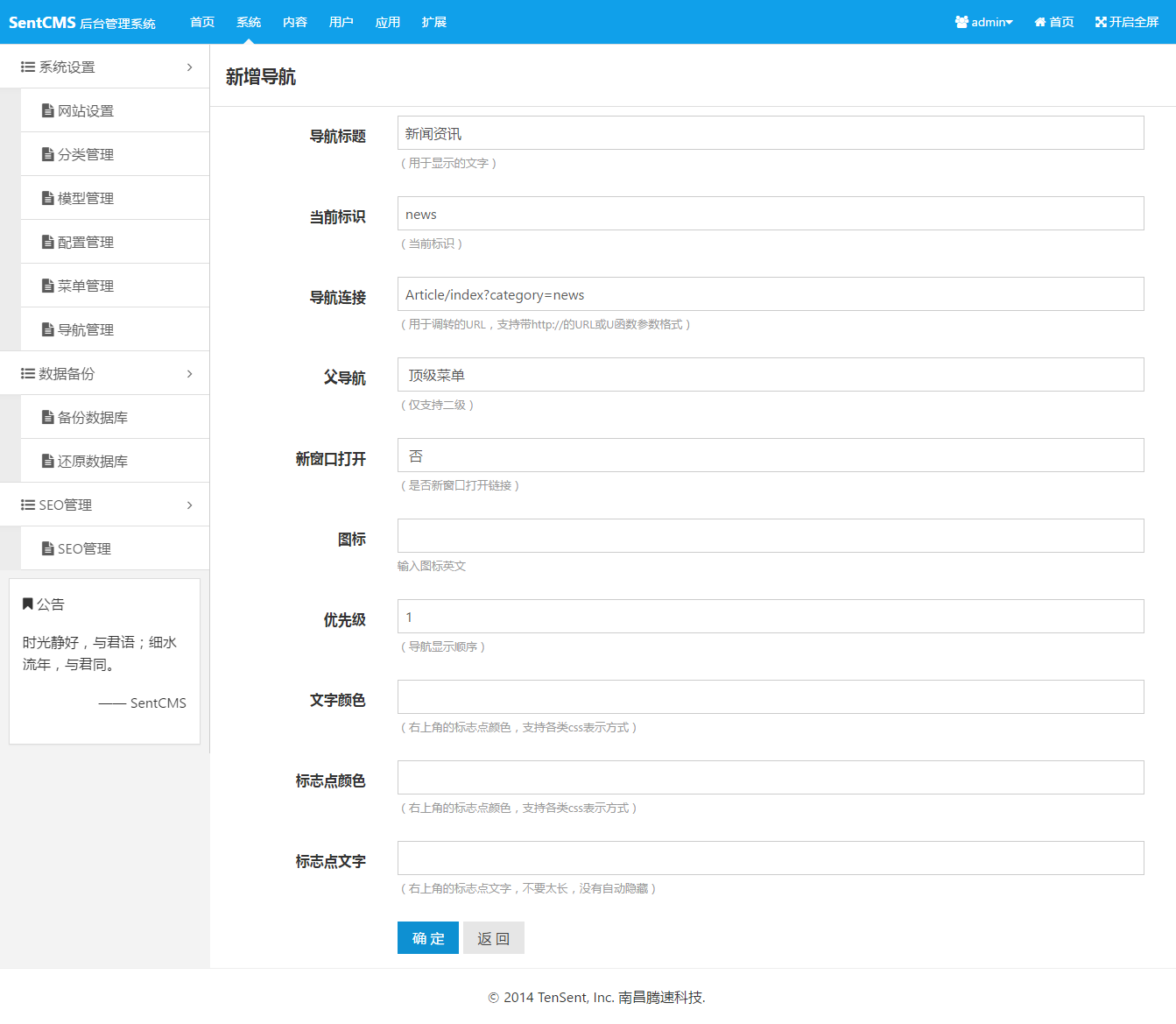
新增/编辑

导航链接支持外链,必须使用完整的URL;也支持U函数格式的定义参数
前台应用示例:
<ul>
<think:nav name="nav">
<li>
<a href="{$nav.url|get_nav_url}">{$nav.title}</a>
</li>
</think:nav>
</ul>
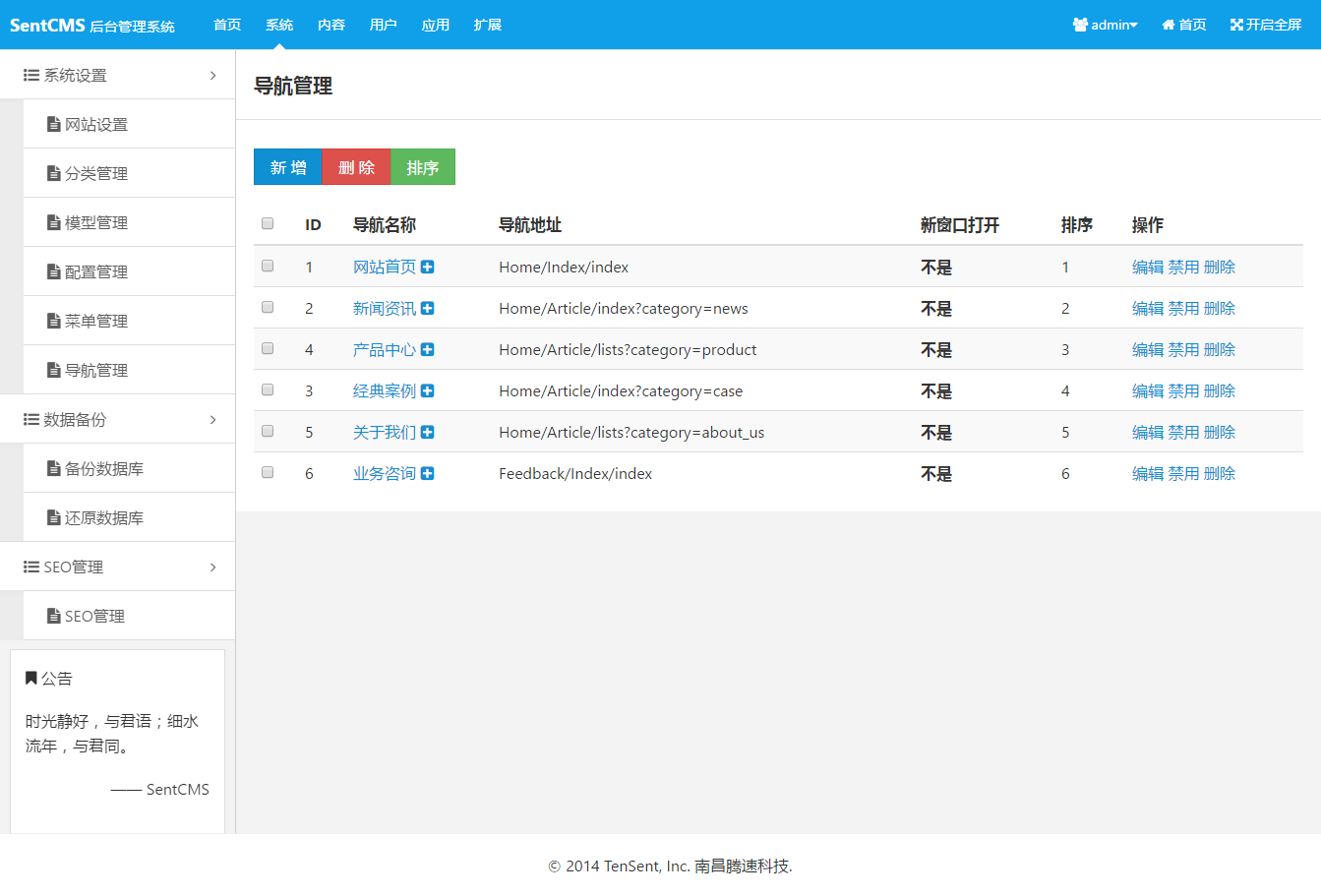
导航管理用于设置前台导航


导航链接支持外链,必须使用完整的URL;也支持U函数格式的定义参数
前台应用示例:
<ul>
<think:nav name="nav">
<li>
<a href="{$nav.url|get_nav_url}">{$nav.title}</a>
</li>
</think:nav>
</ul>