
SentCMS 插件开发注意事项
1.插件的基础是物理文件,所以插件类的结构一定要和官方一致。开发阶段不要随便删除文件,导致系统运行不正常。要删除插件请先后台卸载插件后再删除物理文件,否则钩子表有脏数据或者叫未挂载的插件,进钩子列表删除。
2.插件的资源文件的存放,首先插件本身应当保存原始静态资源,然后 安装的时候,通过install 方法 移动到wwwroot/Public/Home/Addons/下,然后用PUBLIC常量拼好资源路径去获取。如果不想移动,模板中可以用ADDONROOT 表示插件根目录。
3.整个产品的上传目录在/Uploads下,编辑器统一上传到下面的Editor目录
里。并且配置好上传后缀,比如只允许图片的后缀,发布时没定义后缀,被人上传了php文件篡改了系统文件,是个严重的漏洞。安全由二次开发者自己把握。
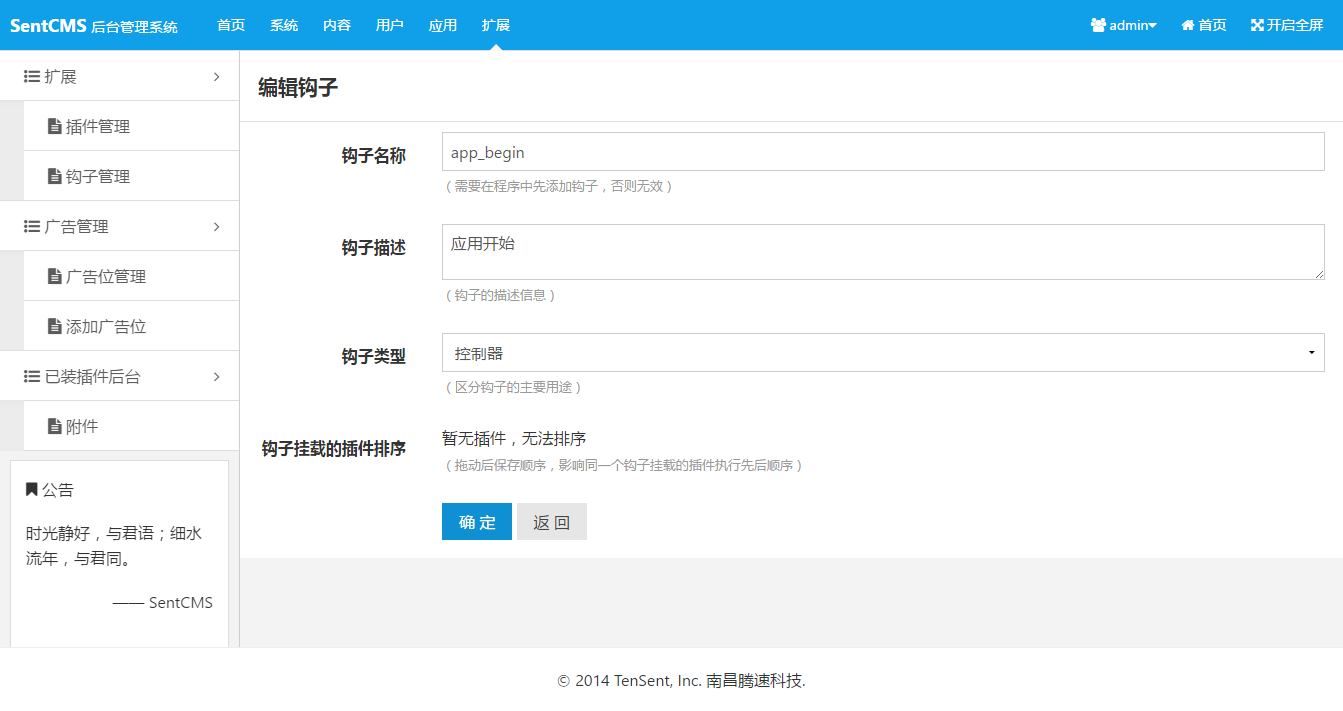
钩子里挂载的插件是可以排序和删除的。如钩子的编辑页,见下图:
所以当一个插件安装失败了,钩子上写入了该插件,没事直接去钩子配置里删除整个插件挂载就行了。 而且同一个展示的钩子上挂载了多个插件,直接后台排个序更新下就生效执行的顺序了。不用去数据库改了,方便吧。
1.后台首页的钩子,上样式是公用的,如果想扩展这样的插件,直接复制SystemInfo插件改改类名和显示内容就可以了,改好安装就行了。显示宽度配置里可以设置1、2、4格子。以后会提供刷新接口和最小化js函数。等正式版发布了,同步对比下那个插件就好了。
2.扩展这块属于开发人员负责,所以钩子的编辑更新,只有超级管理员可以管理,其他人没有权限编辑的。乱加、乱删都会影响系统稳定性和效率。
3.注意插件类里assign复制的变量在真个程序模板中有和相应页面控制器的模板的一样的作用域,因此会存在变量被污染的情况,就是我在插件里赋值一个data,在插件前的控制器里赋值data变量就被插件污染了,会造成开发上很大的困惑,因此我们强烈建议大家给插件向模板赋值的时候加上addons_前缀,这样被污染的机率小很多了。