
流量中的个性化用户信息指标
个性化用户信息指标相对于用户行为指标而言更为详细,它主要包括用户浏览网站的方式、时间、设备、浏览器名称和版本,以及操作系统等用户个性化项目的概览。
个性化用户信息的相关流量指标主要包括以下几种。
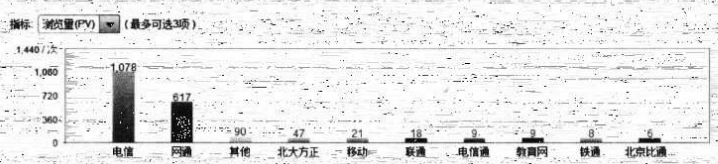
1、网络供应商类型:在国内,繁多的网络供应商决定了网民不同的网络访问速度和效率,网站流量的相关统计也充分考虑到这一点,提供了很方便的网络供应商的相关指标。

2、用户浏览器的名称和版本:浏览器的多样化决定了网站流量的产生肯定是由不同的浏览器名称和版本造就的,所以网站流量的一个重要指标就是浏览器的名称和版本。

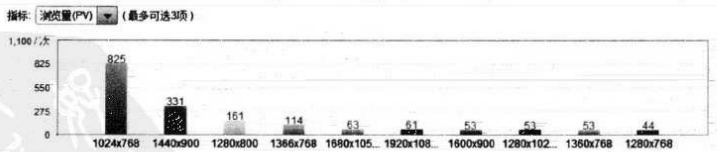
3、访问者计算机分辨率:网站流量产生的根源是用户,不同的用户可能采用不同的计算机分辨率,访问者计算机分辨率指标就是用于统计这些数据的。

4、用户所使用的操作系统名称和版本:这个指标很简单,但是也比较重要,它可以提供给网站所有者了解访问者所使用比较多的操作系统和版本情况。

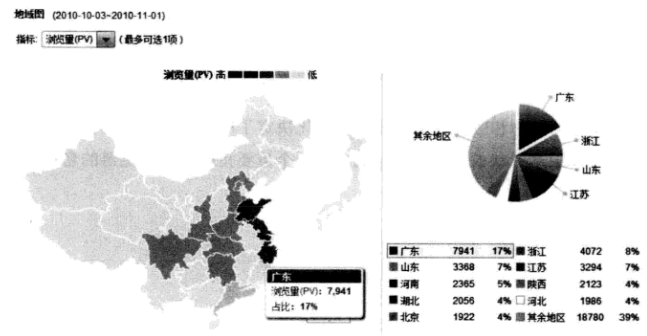
5、用户所在地理区域分布状况:对一些明显地域性的网站,单纯地统计网站流量并不够,还需要统计来着不同地域的访客情况。

在通常情况下,上述3大指标既概括了目前主流的网站流量统计系统的各种指标;另外一些不常用的指标这里不做一一介绍,有兴趣的新手朋友可以自己尝试。