分类属性筛选
分类属性筛选
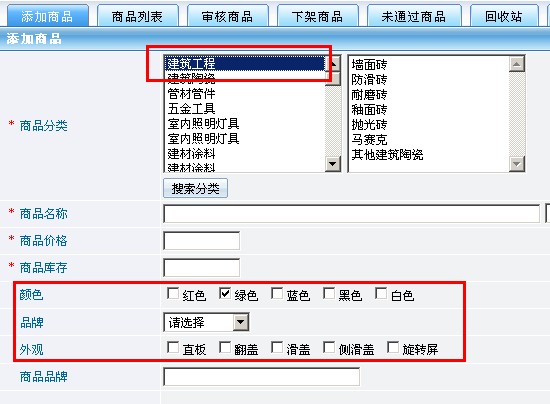
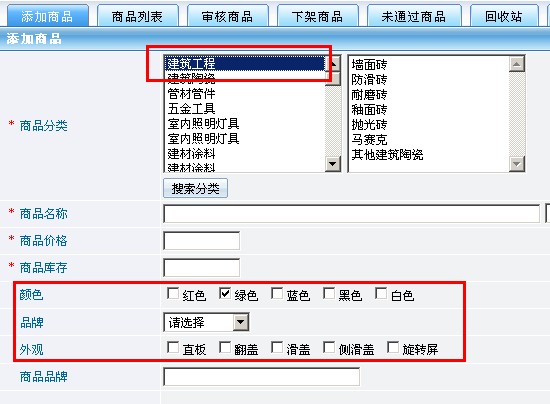
实际显示效果:

以下以商城为例说明使用方法,进入商城管理 模块设置 分类属性参数 选择开启

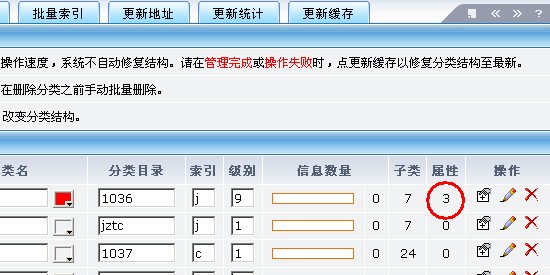
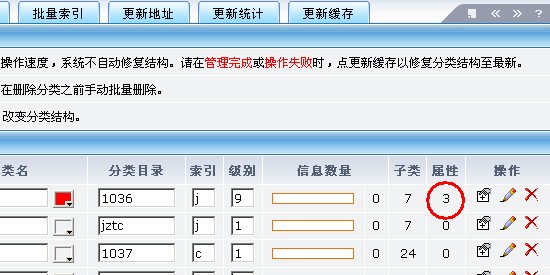
进入分类管理 点击需要添加属性的分类属性对应的数字

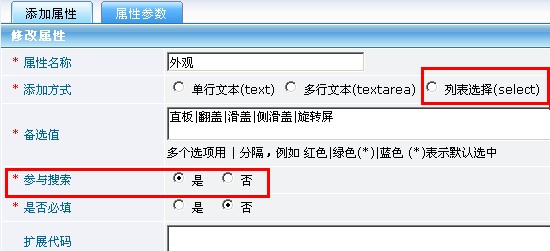
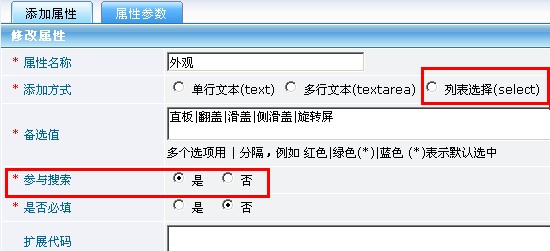
添加属性(只有列表选择和复选框类别并且选择了参与搜索的属性,才会在列表及搜索页面显示)

属性添加好之后,添加商品时,选择对应分类之后,系统会自动显示填写属性的选项

实际显示效果:

以下以商城为例说明使用方法,进入商城管理 模块设置 分类属性参数 选择开启

进入分类管理 点击需要添加属性的分类属性对应的数字

添加属性(只有列表选择和复选框类别并且选择了参与搜索的属性,才会在列表及搜索页面显示)

属性添加好之后,添加商品时,选择对应分类之后,系统会自动显示填写属性的选项