
生成静态网页
生成静态网页
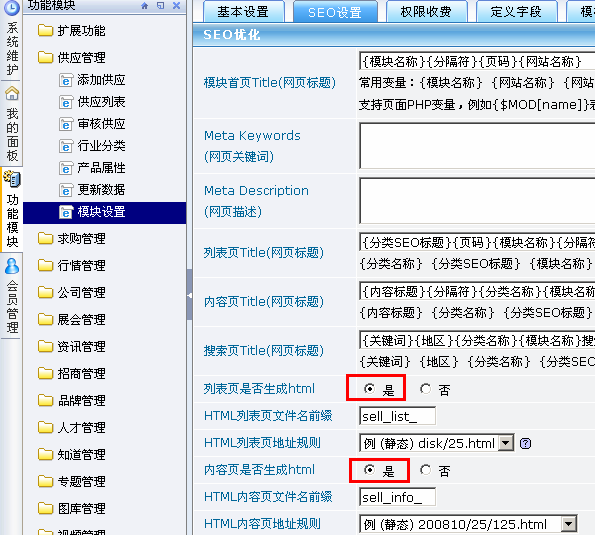
各个模块设置方法相同,以下以供应模型为例说明。
进入供应管理,模块设置,SEO设置,如下图:
同样的方法,可以设置伪静态地址和动态地址,根据网站需要和服务设置来决定。
一般推荐网站首页、模块首页生成静态,列表页使用动态或者伪静态,内容页使用静态或者伪静态。
更改地址规则之后,需要重新生成一次页面,进入对应模块的更新数据,点击一键生成。

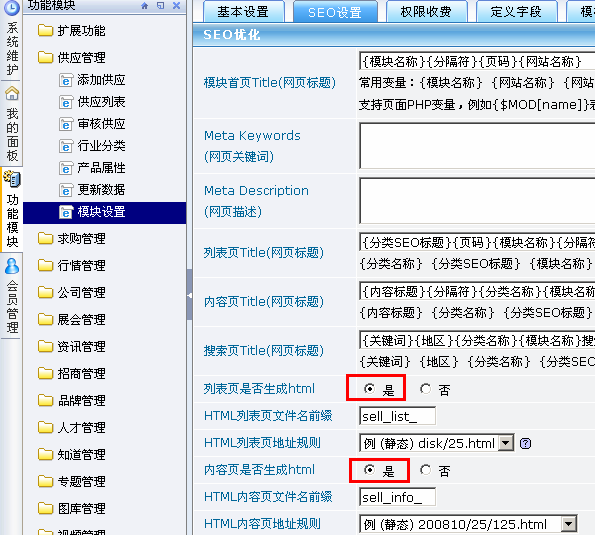
各个模块设置方法相同,以下以供应模型为例说明。
进入供应管理,模块设置,SEO设置,如下图:
同样的方法,可以设置伪静态地址和动态地址,根据网站需要和服务设置来决定。
一般推荐网站首页、模块首页生成静态,列表页使用动态或者伪静态,内容页使用静态或者伪静态。
更改地址规则之后,需要重新生成一次页面,进入对应模块的更新数据,点击一键生成。