分组查询
分组查看 & 窗口期
- 支持按照不同事件属性分组和公共属性分组查看数据;
- 支持查看的公共属性有:新老用户、操作系统、操作系统版本、网络类型、手机品牌;
- 窗口期:支持 3 种不同级别:分钟、小时、天。
结果查询
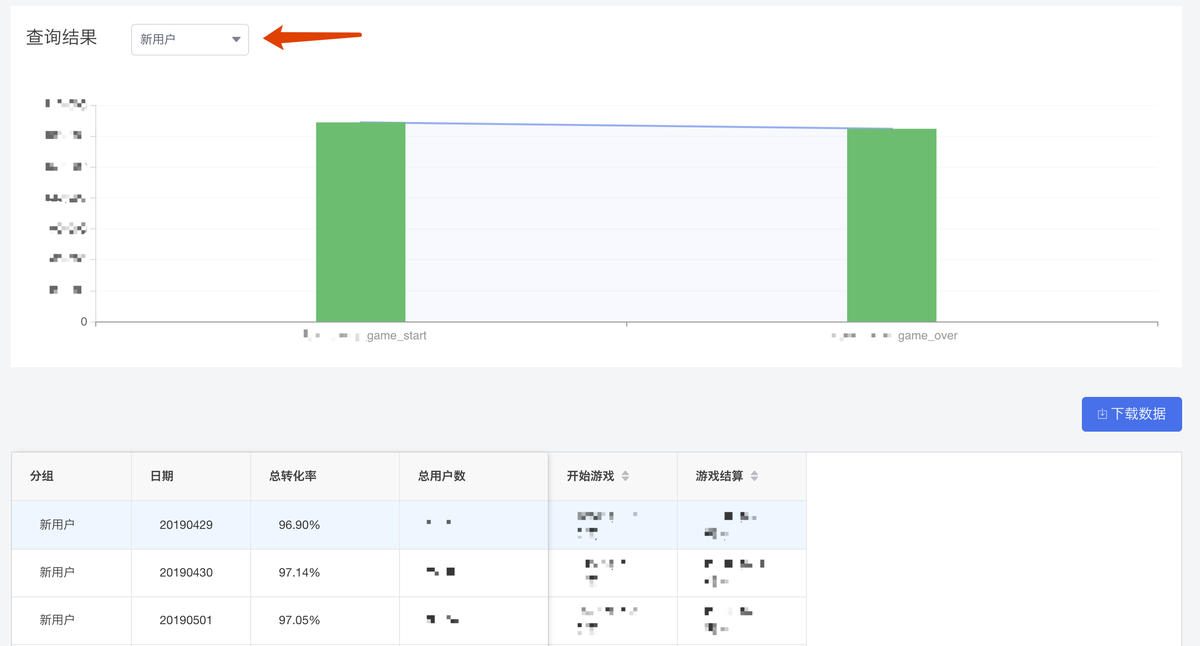
- 全部条件配置完毕之后,点击查询按钮发起查询,即可查看相应的查询结果;
- 支持图表、报表查看,支持数据下载。
场景示例
示例:查看小游戏新用户和老用户从进入游戏到顺利结束游戏的漏斗转化情况
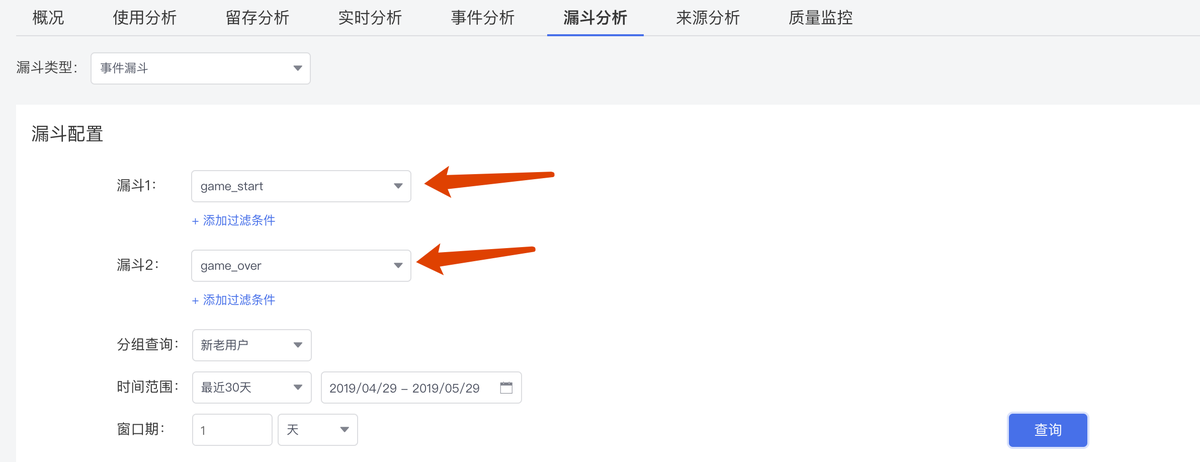
- 首先需要客户端做相应的埋点,比如在游戏开始的位置上报埋点 event 名为"game_start",在游戏结束的位置上报埋点 event 名可以命名为"game_over";
- 在开发者后台【事件】模块进行相应的埋点录入,请务必保证录入的 event 名、params、params 数据类型都准确无误;
- 埋点准确录入、并且客户端实际有数据上报之后,隔天就可以在【漏斗分析】中进行相应的分析(除实时数据外,数据构建需要 1 晚的时间,即当天的数据 第二天上午 10 点之后完成构建)要分析"小游戏新用户和老用户从进入游戏到顺利结束游戏的漏斗转化情况",首先配置漏斗:漏斗 1 选择事件"game_start",漏斗 2 选择事件"game_over";在分组查看中选择"新老用户",时间范围按照需求选择想要查看的时间段;条件配置好之后点击右下角"查询",即可查看相应的分析结果。切换新用户和老用户不同的转化漏斗视图,可以通过漏斗图表左上方的下拉框进行选择切换。