
MyBatis-Plus 扩展-MybatisX快速开发插件
MybatisX 是一款基于 IDEA 的快速开发插件,为效率而生。
安装方法:打开 IDEA,进入 File -> Settings -> Plugins -> Browse Repositories,输入 mybatisx搜索并安装。
功能
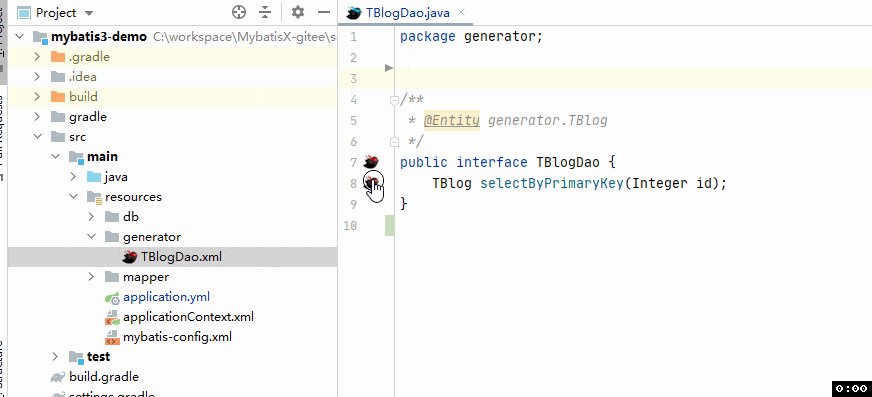
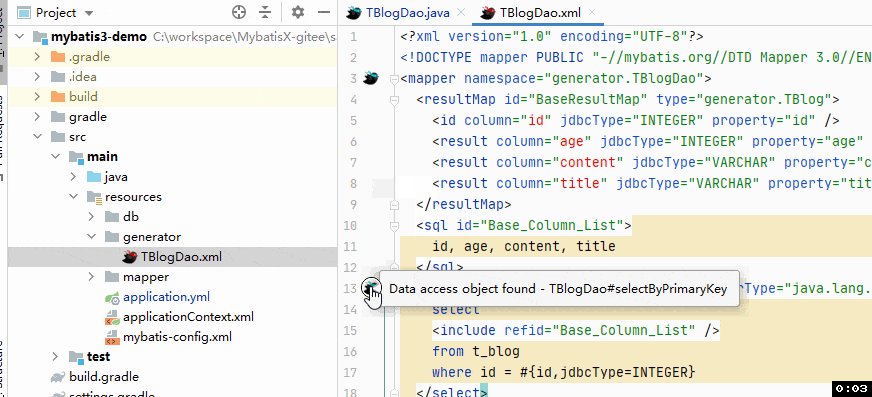
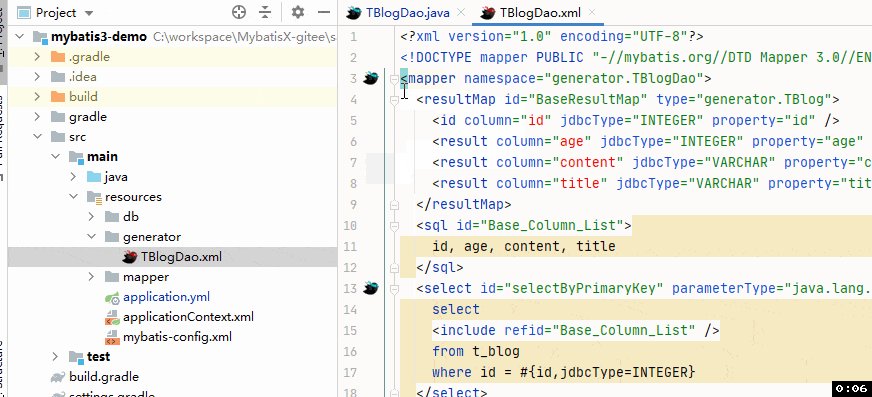
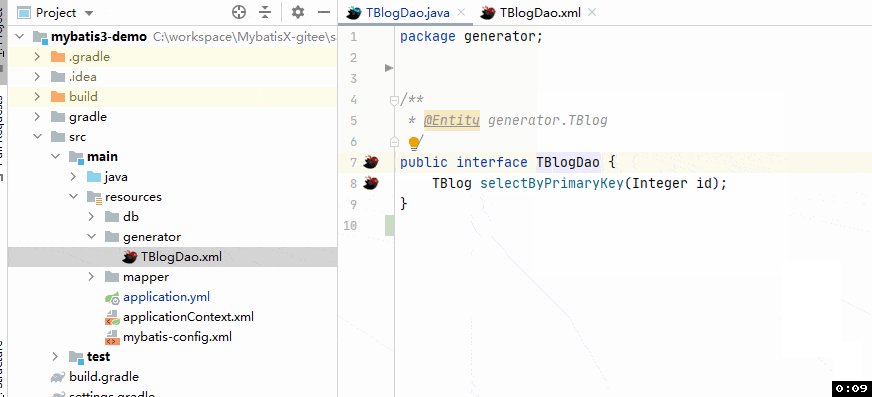
XML跳转

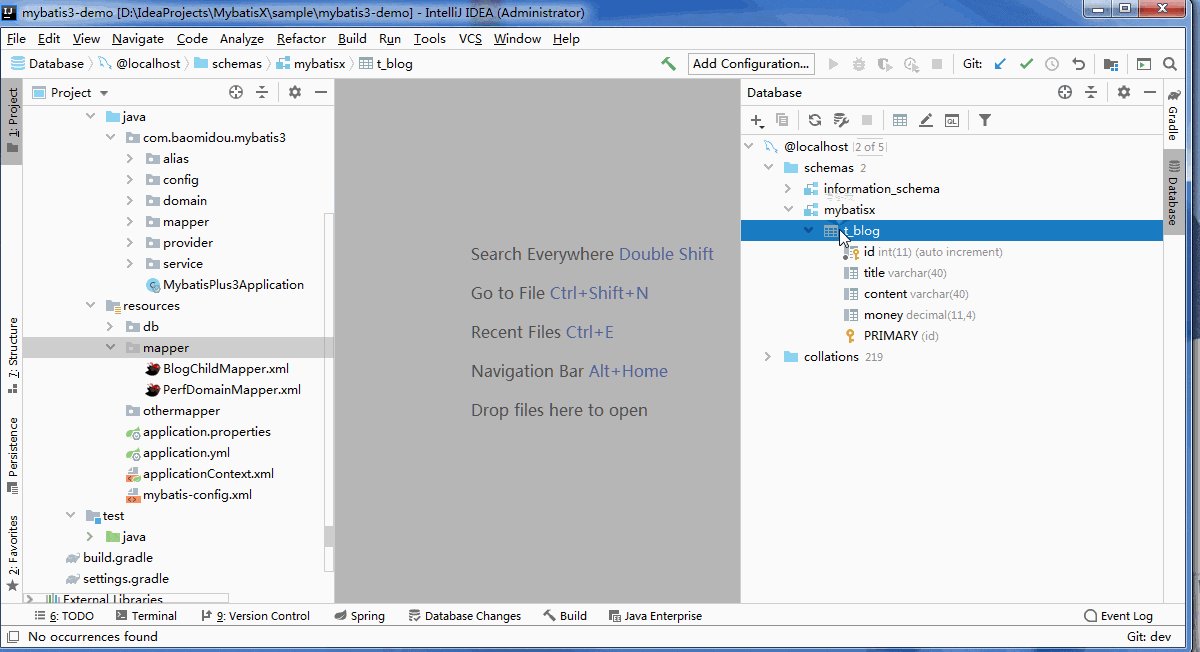
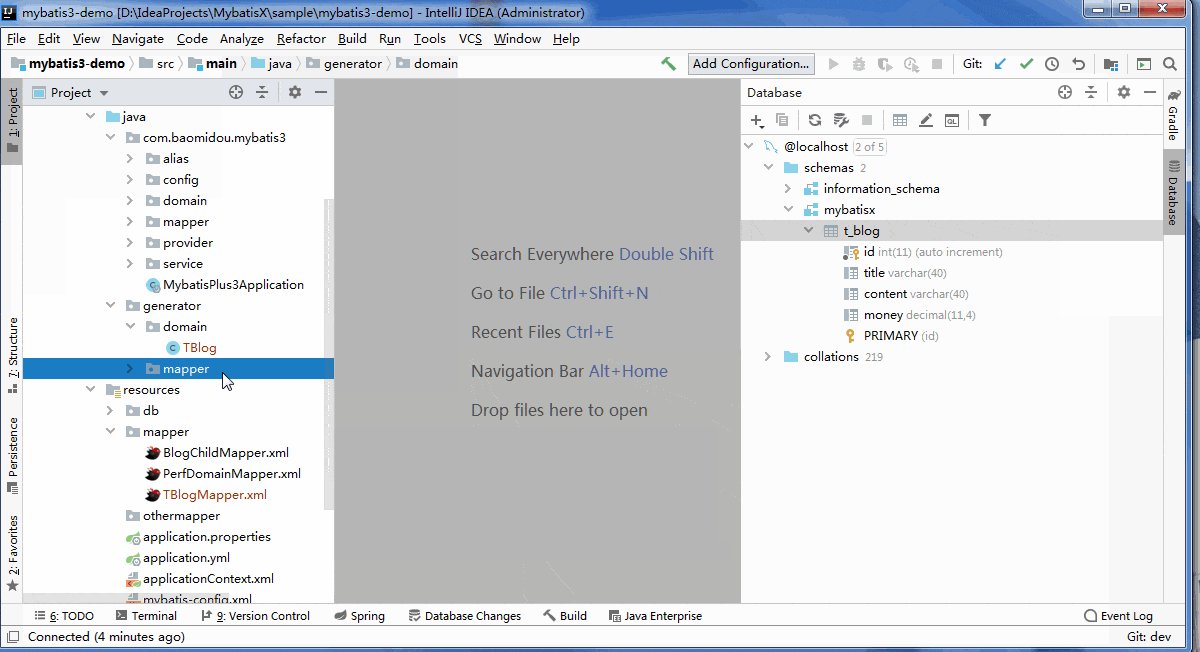
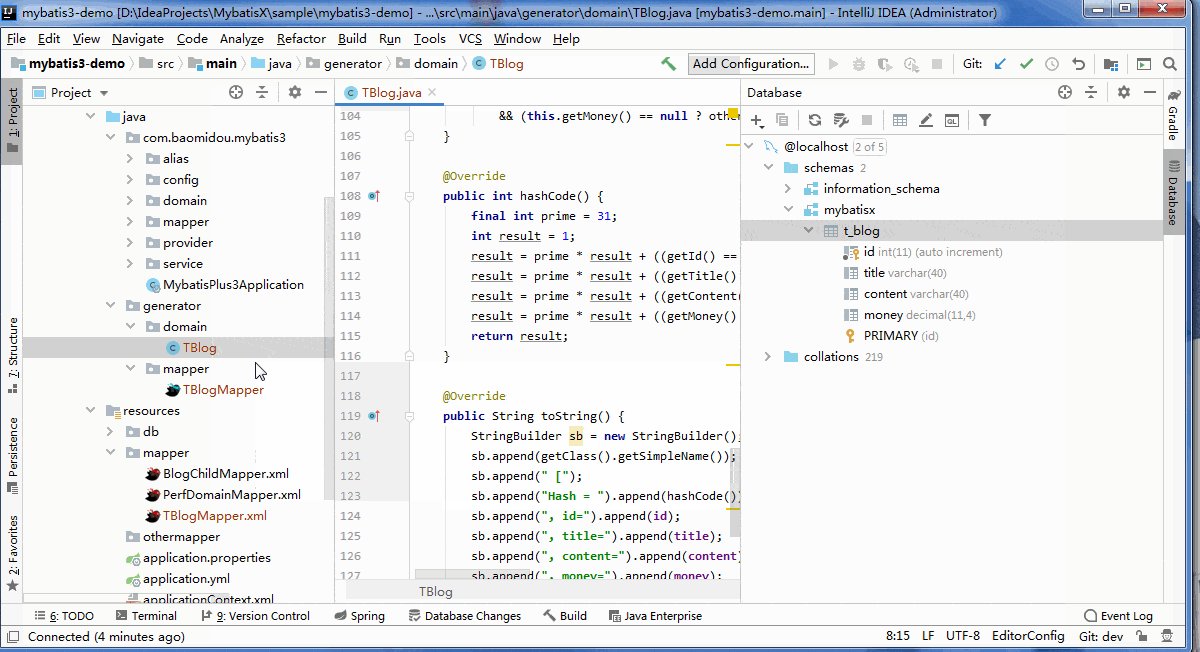
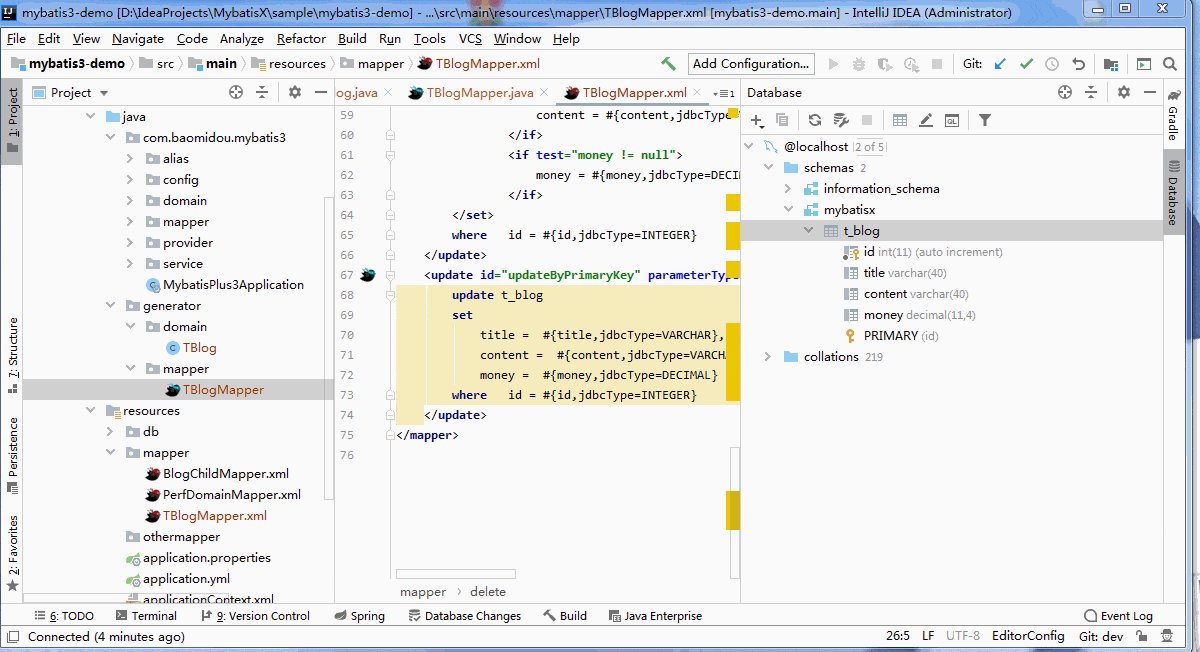
生成代码(需先在 idea 配置 Database 配置数据源)

重置模板

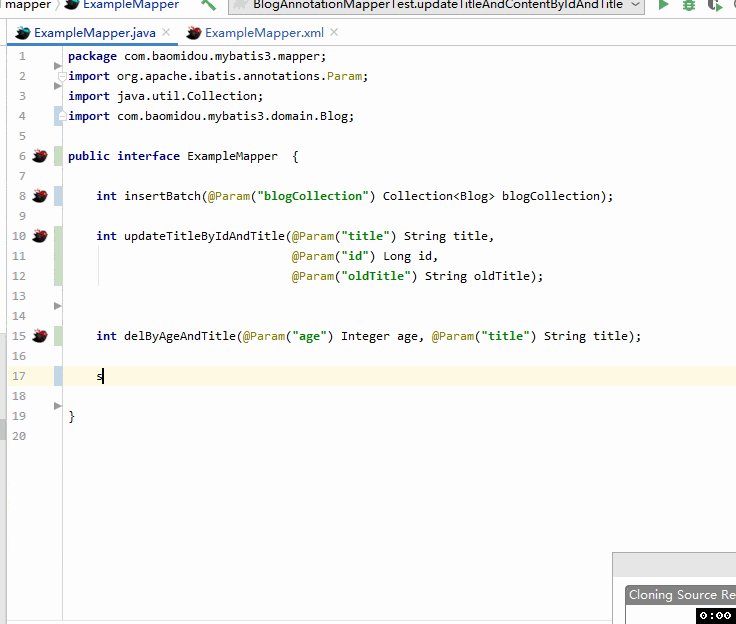
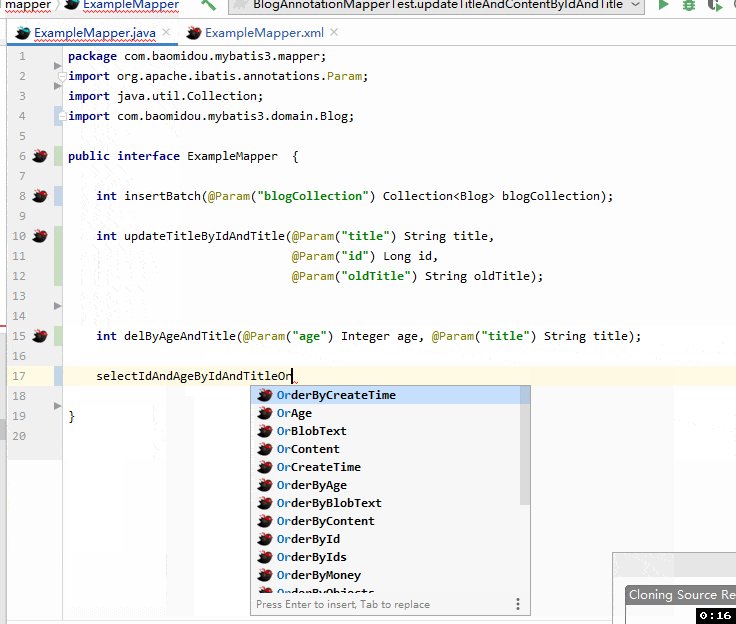
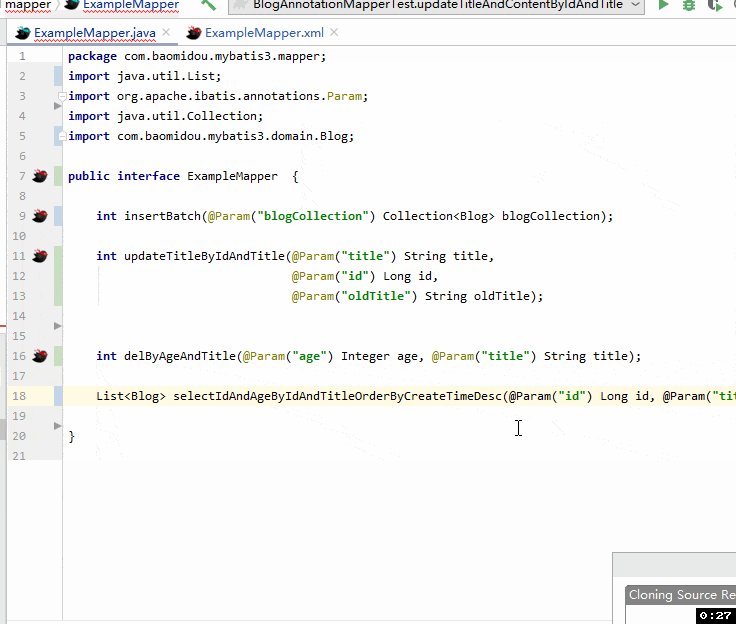
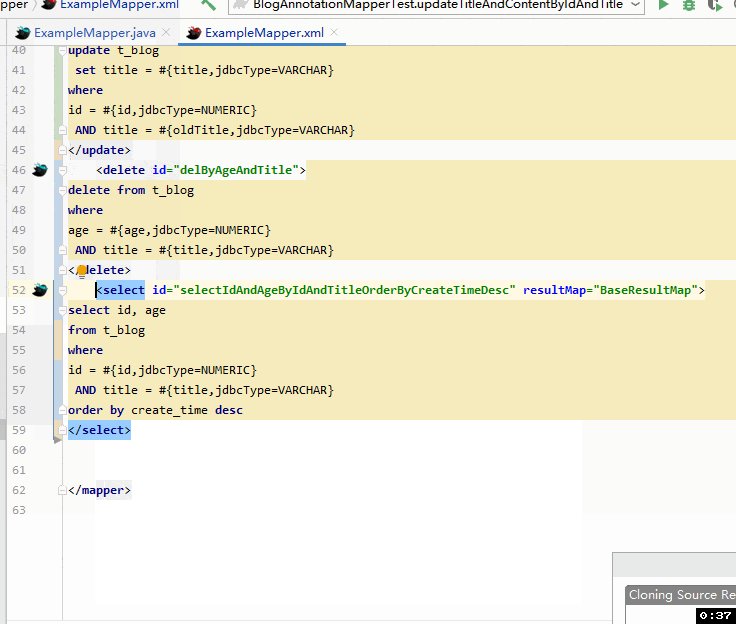
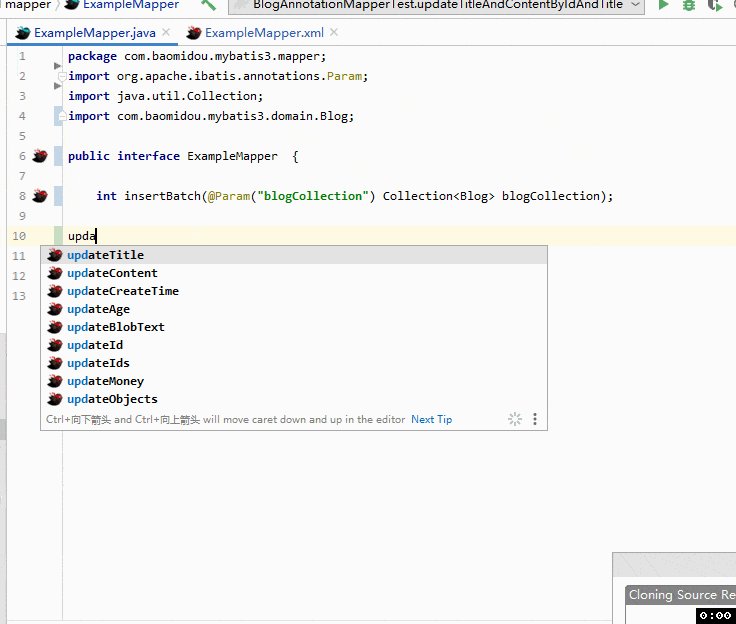
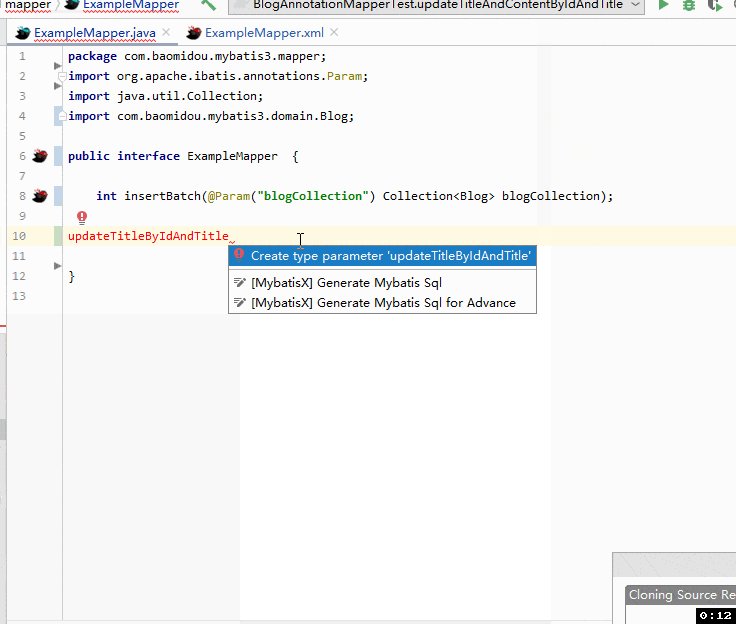
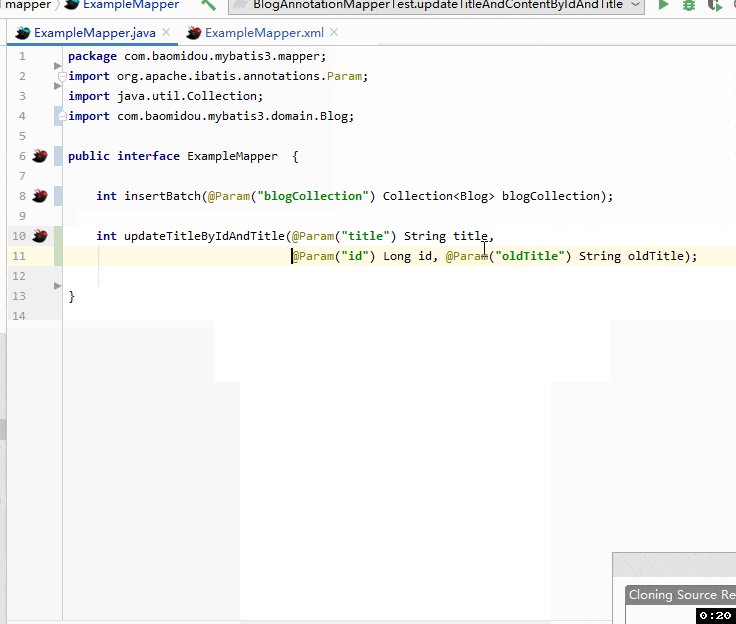
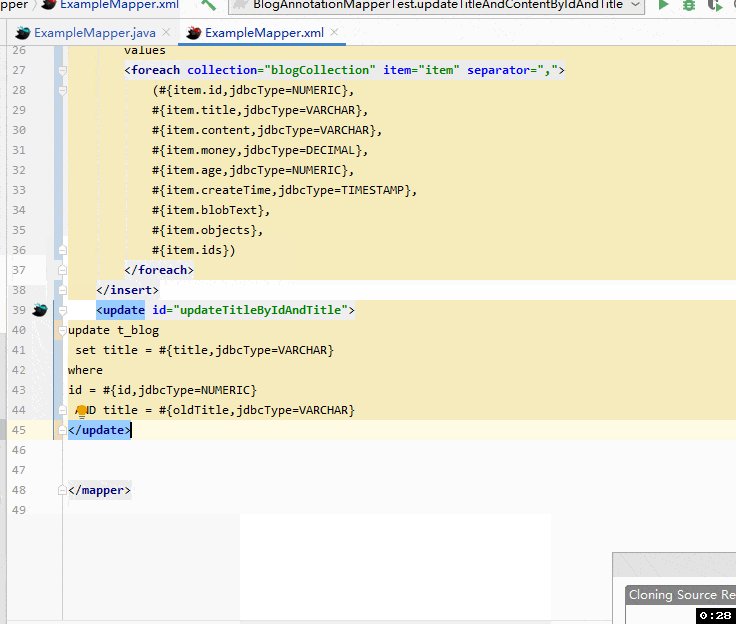
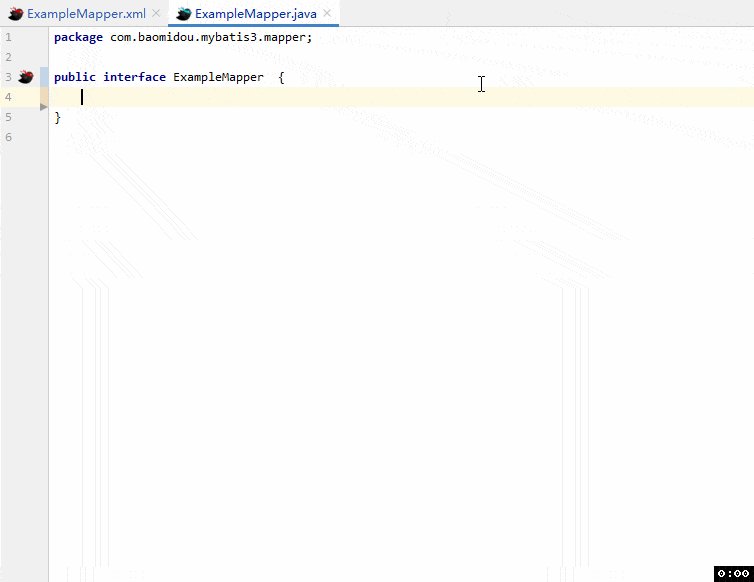
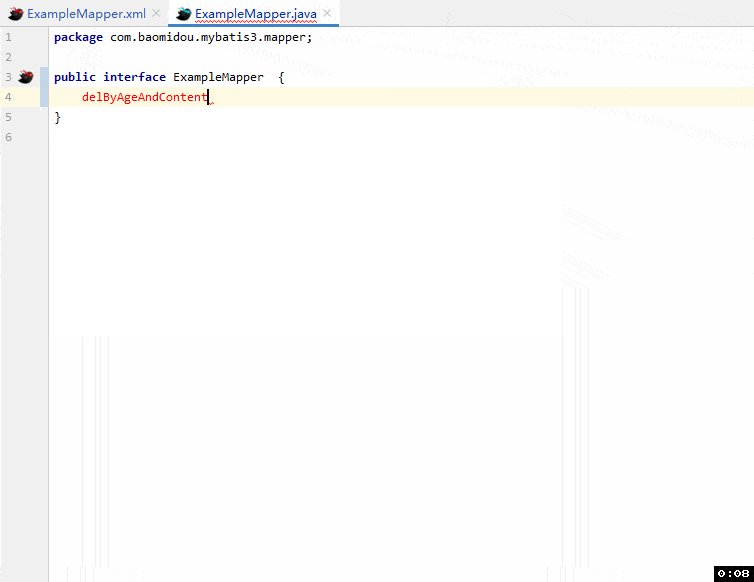
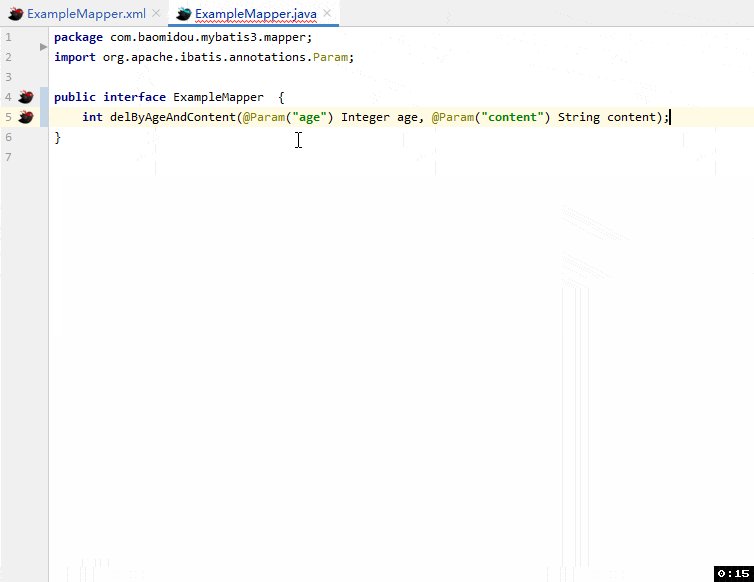
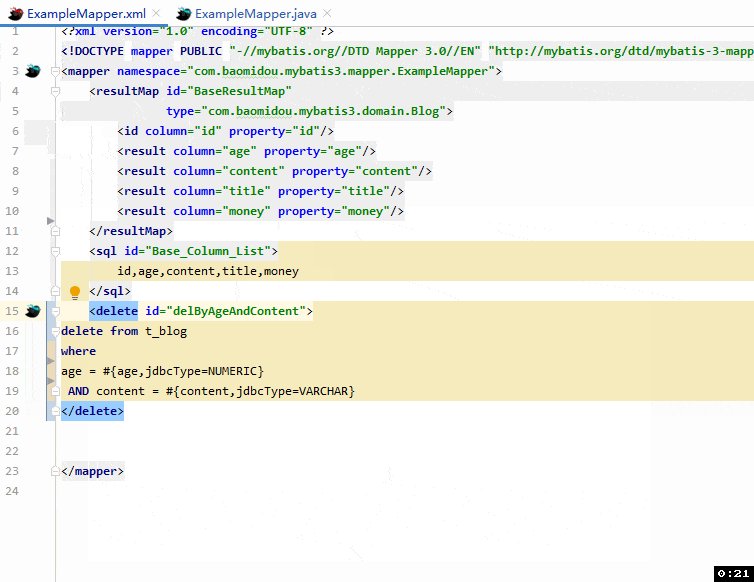
JPA 提示
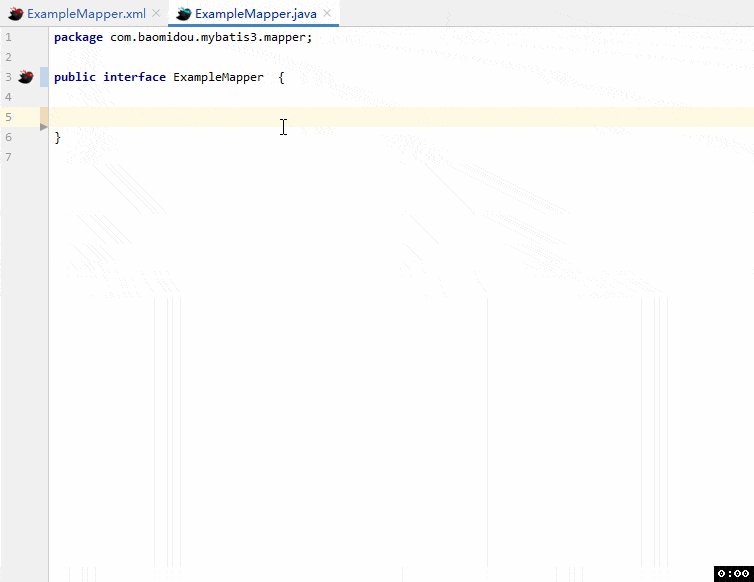
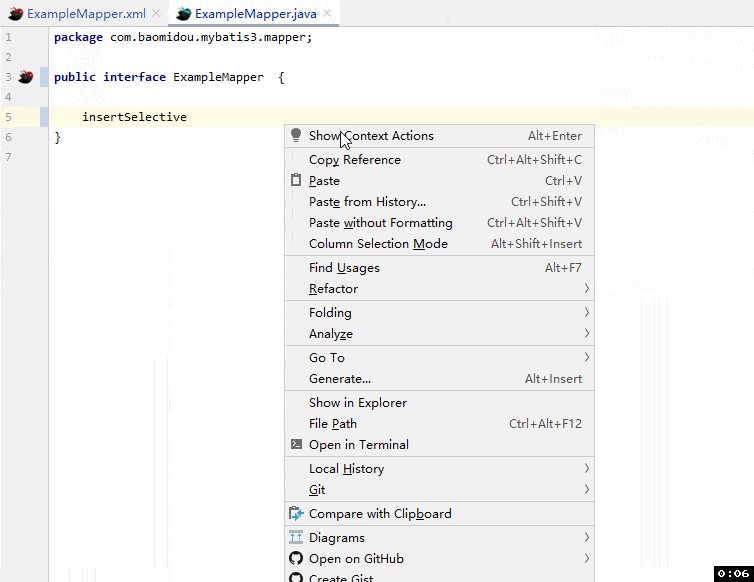
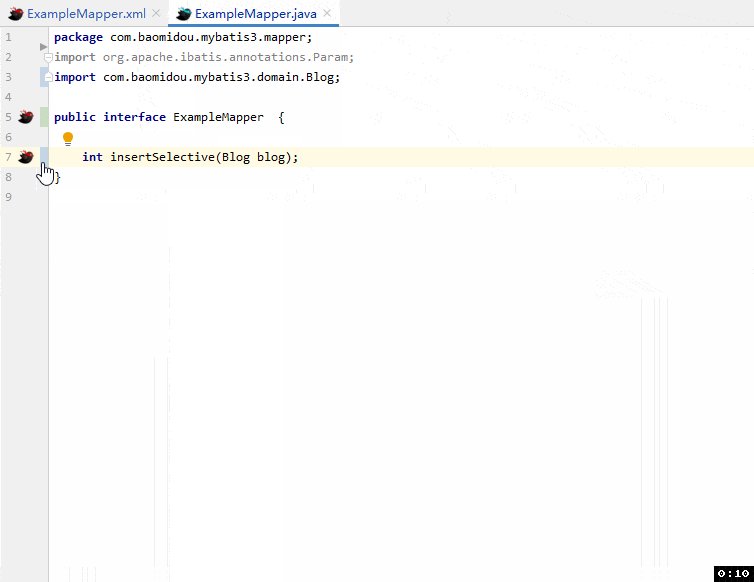
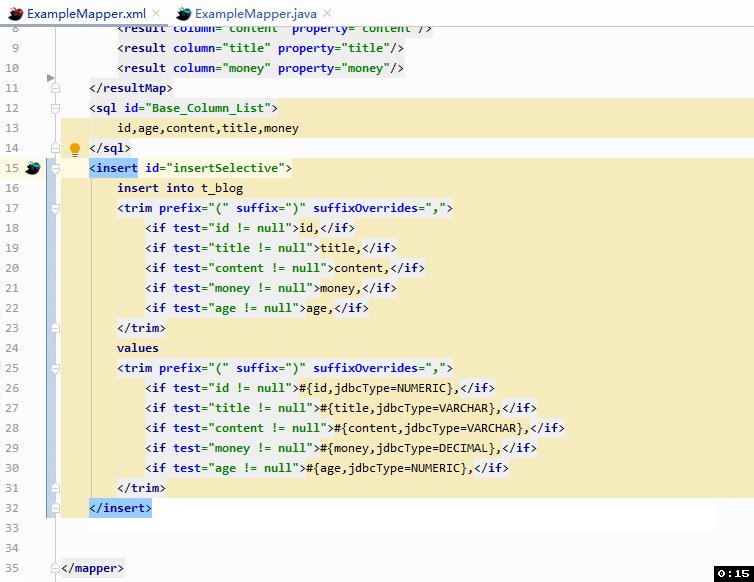
生成新增

生成查询

生成修改

生成删除

常见问题
为什么 JPA 不能使用?
JPA 提示的方式需要根据 Mapper 找到实体类, 找到实体类有以下五种方式
- 继承
mybatis-plus 的 BaseMapper -
Mapper.xml 文件有 resultMap标签 - 在
Mapper类上增加注释指定实体类, 例如: @Entity com.xx.xx.UserModel
为什么生成的表名和期望的表名不一致
JPA 提示生成代码, 按照以下规则找到表名
- 实体类有
JPA注解, 例如: @Table(name="t_user") - 实体类有
mybais-plus 注解, 例如: @TableName("t_user") - 实体类有注释:
@TableName com.xx.xx.UserModel - 如果不存在以上规则, 将驼峰转下划线. 例如
UserMode的表名为: user_model
生成代码的模板配置
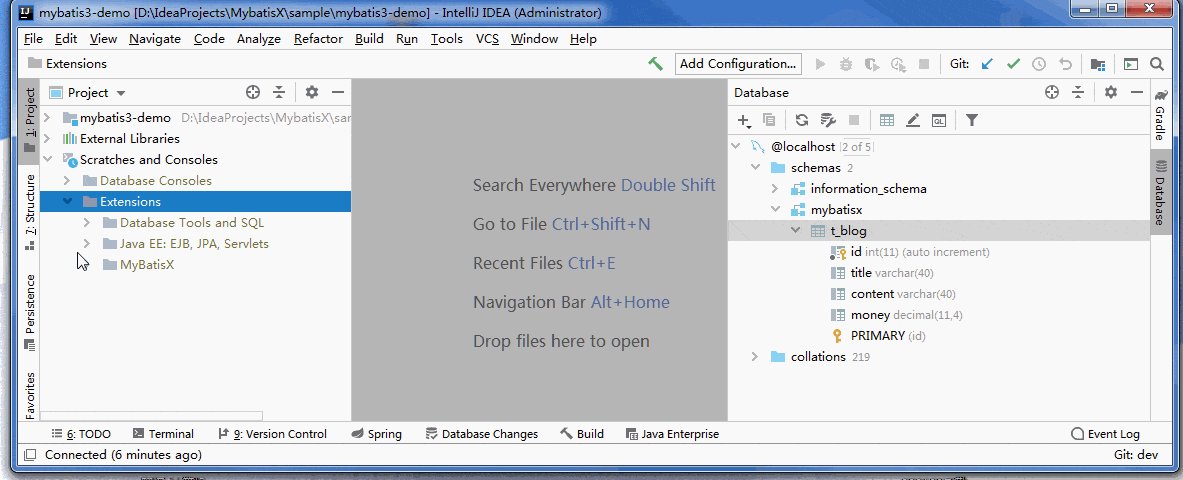
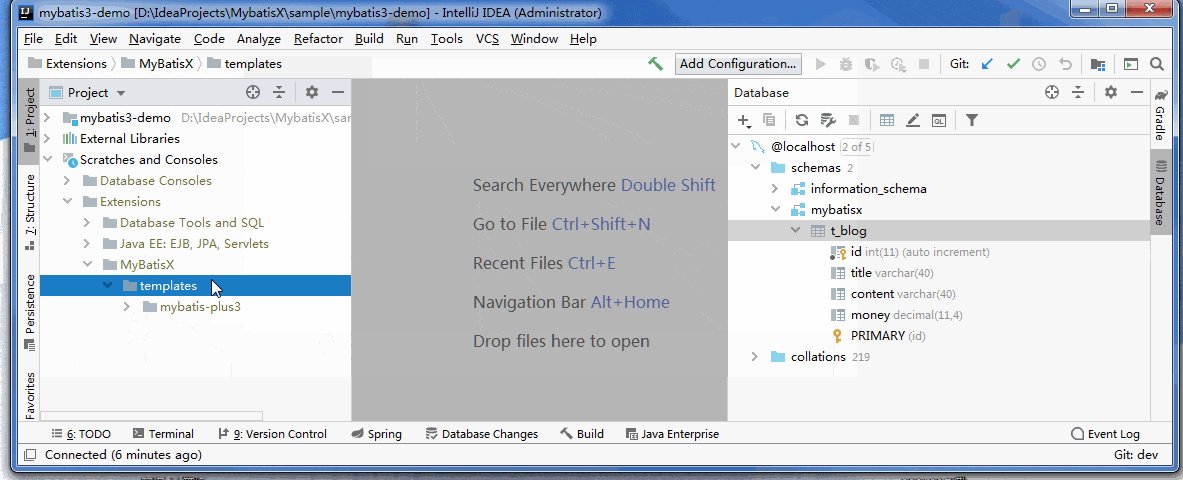
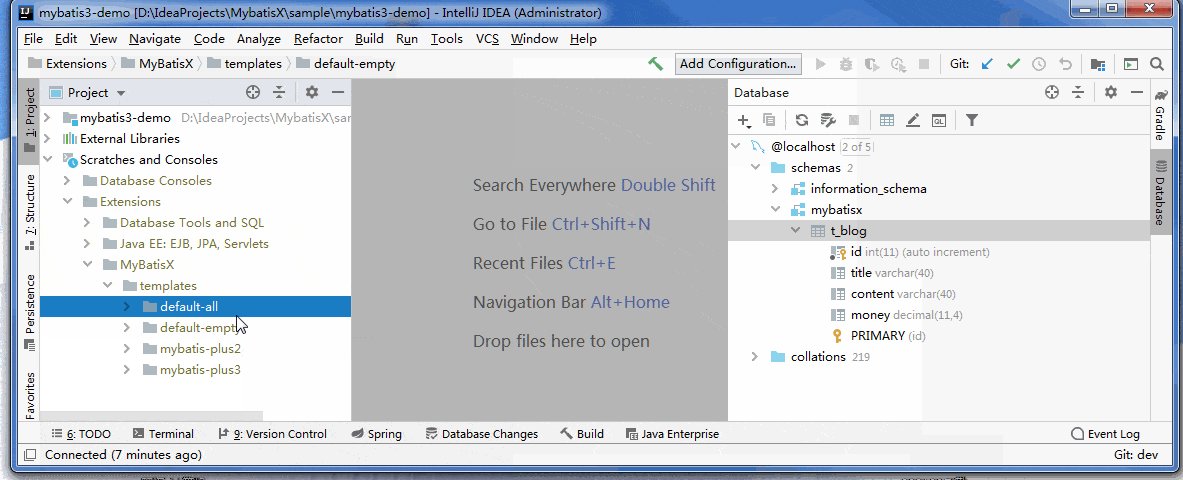
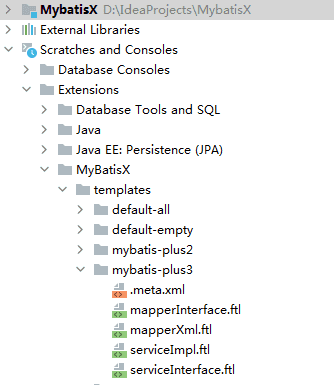
按照指定目录找到插件模板配置目录 Scratches and Consoles -> Extensions -> MybatisX
这里会提供默认模板: 例如在 1.4.13 提供了模板: default-all,default,mybatis-plus2,mybatis-plus3
如果想重置默认模板, 可以右键点击 MybatisX 目录,选择 Restore Default Extensions 选项

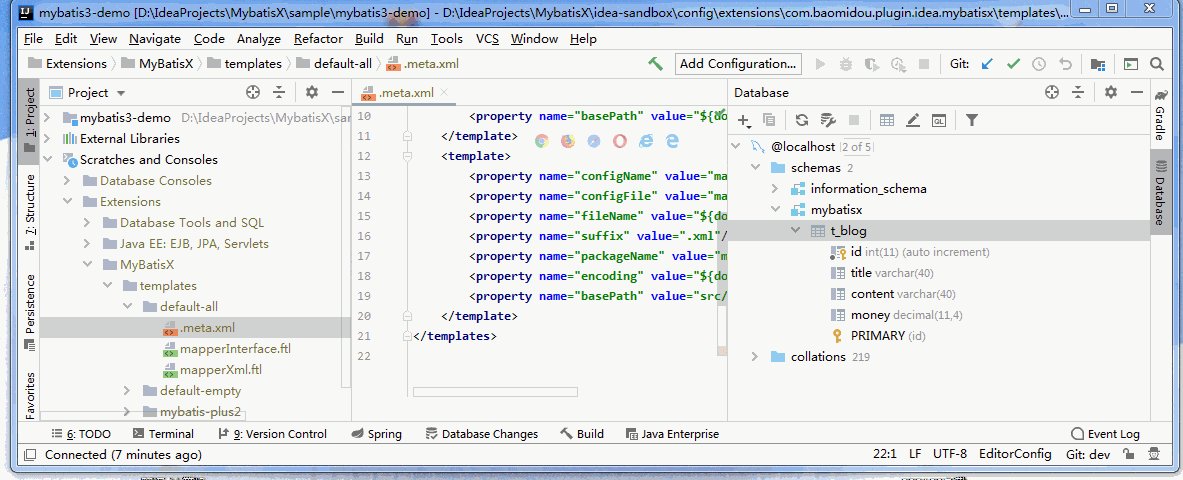
自定义模板内容
| 名称 | 含义 |
tableClass.fullClassName |
类的全称(包括包名) |
tableClass.shortClassName |
类的简称 |
tableClass.tableName |
表名 |
tableClass.pkFields |
表的所有主键字段 |
tableClass.allFields |
表的所有字段 |
tableClass.baseFields |
排除主键和 blob 的所有字段 |
tableClass.baseBlobFields |
排除主键的所有字段 |
tableClass.remark |
表注释 |
字段信息
| 名称 | 含义 |
field.fieldName |
字段名称 |
field.columnName |
列名称 |
field.jdbcType |
jdbc 类型 |
field.columnLength |
列段长度 |
field.columnScale |
列的精度 |
field.columnIsArray |
字段类型是不是数组类型 |
field.shortTypeName |
java 类型短名称, 通常用于定义字段 |
field.fullTypeName |
java 类型的长名称, 通常用于导入 |
field.remark |
字段注释 |
field.autoIncrement |
是否自增 |
field.nullable |
是否允许为空 |
配置信息
| 名称 | 含义 |
baseInfo.shortClassName |
配置名称 |
baseInfo.tableName |
配置文件名称 |
baseInfo.pkFields |
配置名称 |
baseInfo.allFields |
后缀 |
baseInfo.baseFields |
包名 |
baseInfo.baseBlobFields |
模板内容 |
baseInfo.remark |
相对模块的资源文件路径 |