
QQ小程序 设计组件
1. 字体 Font

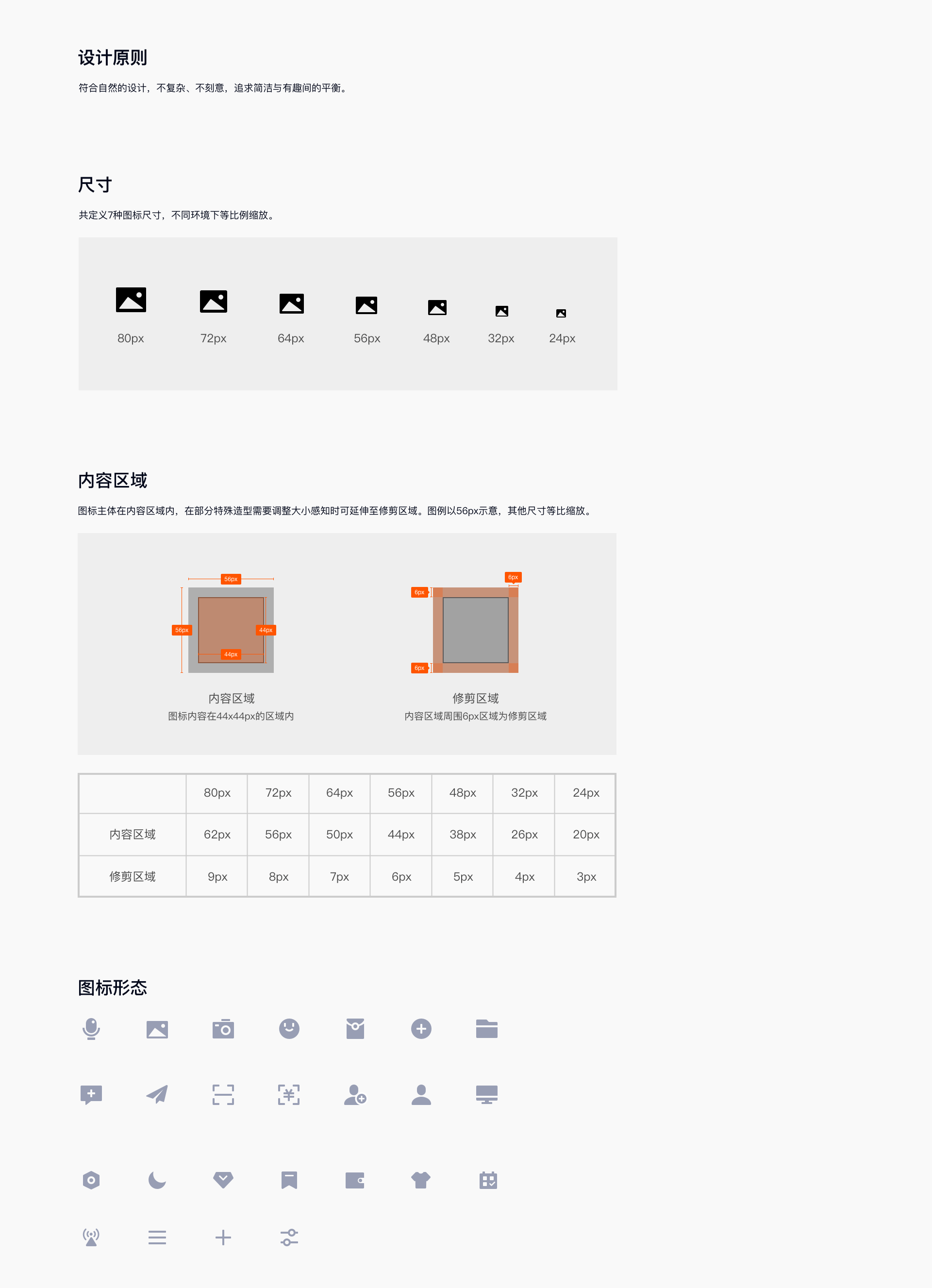
2. 图标 Icon

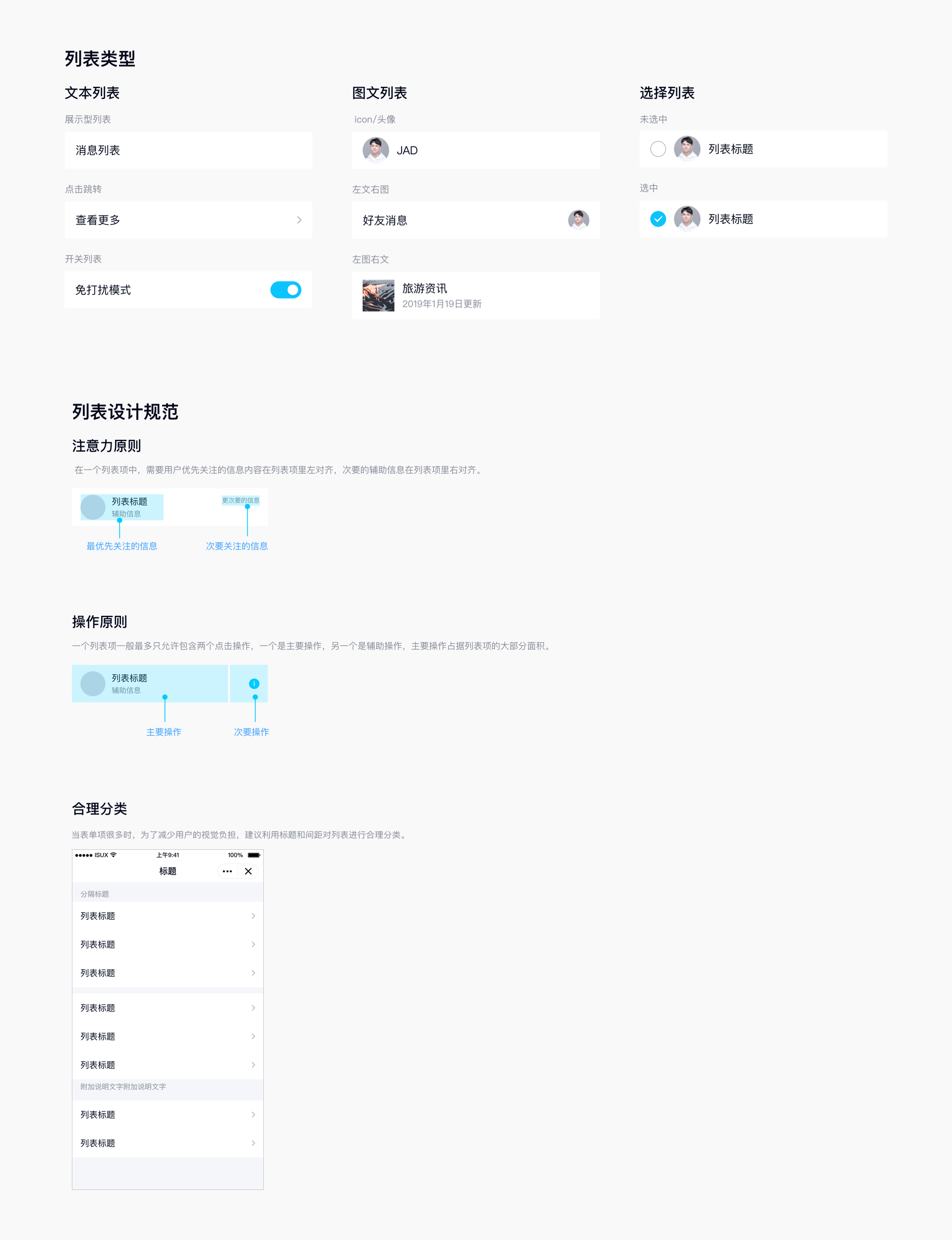
3. 表单 List View
列表是将多个相同结构的项目以垂直方向进行连续排列的控件,相同结构的项目称为“列表项”。

4. 按钮Button
按钮用于开始一个即时操作,按钮的设计应当和小程序的颜色主题保持一致。

5. 提示 Tips
提示是即时性提醒用户某些信息的控件,常见的提示控件包含弹出提示、加载提示和气泡提示。
6. 输入框 Text
输入框是用于接收用户输入数据的容器。通用类的输入框可分为单行输入框和多行输入框两种。单行输入框会对超出显示区域的文本进行截断;多行输入框可提供换行功能。
7. 导航 Navigation
导航是由一组图标或文字混排组成,用于在不同页面间切换的控件。导航须清晰明了地告诉用户身处何处及可前往某处。
8. 对话框 Dialog
对话框提示框用于提示用户重要信息,并要求用户对此进行操作。它是一种阻断式提示,会终止用户当前操作。
9. 动作 Action Sheet
动作面板是用户操作后触发的模态弹出框,提供与当前任务相关的多个选项。用于页面需要承载大量功能,但没办法呈现在主页面以混淆操作主次的情况。常见的动作面板可分为列表模式及宫格模式。 2020-06-29 18:06:46 星期一
10. 页面加载 Loading
加载提示用于页面正在加载数据的时候,主要包括导航加载提示和页面的全屏加载。