QQ小游戏 离线模式
qq小游戏支持离线模式
开发者可以通过修改配置文件及使用相关api,使得用户设备处于无网络状态时,也可能够正常体验。
使用方法
1. IDE配置
需要先在 game.json 配置是否支持离线能力。 配置示例:
{
"offline": "false",
}上传资源包后该配置值在管理端可见。
2. 能力支持
启动游戏后,开发者可以通过qq.getNetworkType 获取网络状态, 当res.networkType为none时,当前无网络。此时若json配置为"offline": "true",小游戏会尝试进入离线模式。 注:小游戏必须在正常网络成功启动后,第二次才可能进入离线模式。 开发者在需要处理:
- 离线模式不需要登录或请求用户信息(或妥善处理调用失败)。
- 每一次启动加载资源成功后需要调用一次qq.recordOffLineResourceState 记录当前离线资源的保存状态。客户端在正常网络启动时会清除上一次的保存状态以确保资源的可用性。进入离线模式后如果资源状态校验不通过游戏不能正常进入。
- 游戏过程中不能有网络请求(或妥善处理调用失败)。需要上传服务器的数据可以先通过写文件方式缓存,在正常启动时再上传至服务器 。
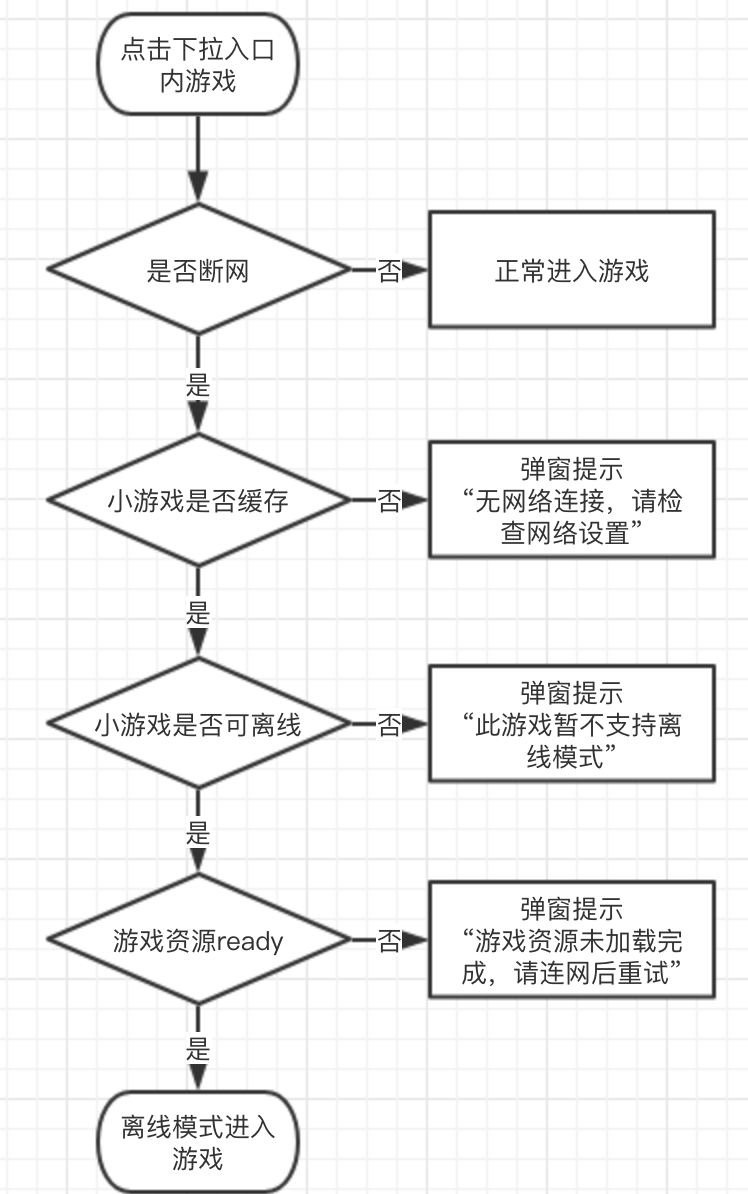
客户端的离线校验流程如下图: