SAP ABAP 智能表
SAP Smart Forms工具可用于打印和发送文档。 此工具在开发用于Internet的表单,PDF文件,电子邮件和文档中非常有用。 该工具提供了一个接口来构建和维护表单的布局和逻辑。 SAP还为业务流程(如客户关系管理(CRM),销售和分销(SD),财务会计(FI)和人力资源(HR))提供一系列表格。
该工具允许您使用简单的图形工具而不是使用任何编程工具来修改表单。 这意味着没有编程知识的用户可以毫不费力地为这些表单配置业务流程的数据。
在智能表单中,从静态和动态表中检索数据。 表标题和小计由触发事件指定,然后数据在最终输出之前排序。 智能表单允许您包含可以作为表单的一部分或作为背景显示的图形。 如果需要,还可以在进行表单打印输出时抑制背景图形。
SAP系统中可用的标准智能表单的一些示例如下 -
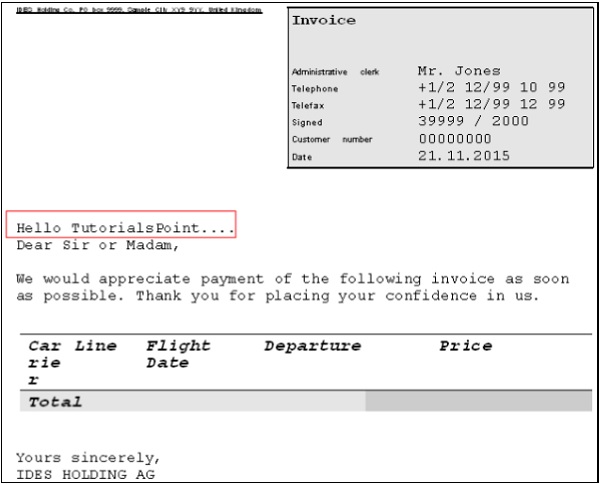
SF_EXAMPLE_01表示具有用于客户的航班预订的表输出的发票。
SF_EXAMPLE_02表示类似于SF_EXAMPLE_01的发票,但带有小计。
SF_EXAMPLE_03指定类似于SF_EXAMPLE_02的发票,但可以在应用程序中选择多个客户的发票。
创建表单
让我们使用SAP Smart Forms工具创建表单。 您还将学习如何在智能表单中添加节点并在本教程中测试表单。 这里我们开始创建SF_EXAMPLE_01表单的副本。 SF_EXAMPLE_01表单是SAP系统中可用的标准智能表单。
第1步 - Smart Form Builder是用于构建智能表单的主要界面。 它在SAP Smart Forms的初始屏幕上可用。 我们需要在“命令"字段中键入“SMARTFORMS"事务代码,以打开SAP Smart Forms的初始屏幕。 在此屏幕中,在表单字段中输入表单名称SF_EXAMPLE_01。
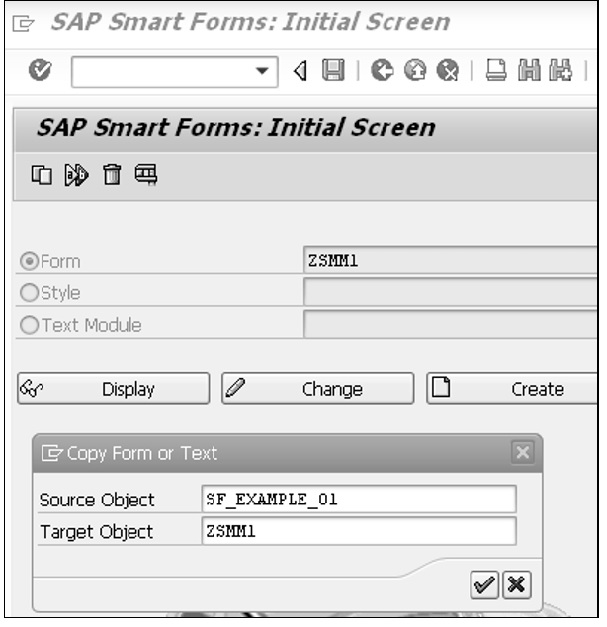
步骤2 - 选择Forms → Copy或单击复制图标以打开复制表单或文本对话框。
步骤3 - 在“目标对象"字段中,输入新表单的名称。 名称必须以Y或Z字母开头。 在这种情况下,表单的名称为“ZSMM1"。

步骤4 - 单击继续图标或在复制窗体或文本对话框中按ENTER键,以便创建ZSMM1表单作为预定义表单SF_EXAMPLE_01的副本。
步骤5 - 点击保存图标。 表单的名称显示在SAP Smart Forms初始屏幕上的表单字段中。
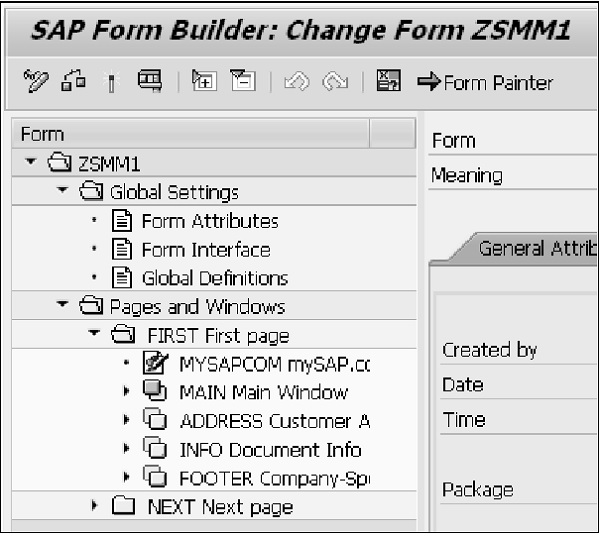
步骤6 - 点击SAP Smart Forms初始屏幕上的创建按钮。 ZSMM1表单显示在表单构建器中。
步骤7 - 使用MAIN窗口创建第一个草稿页。 新窗体的所有组件都基于SF_EXAMPLE_01预定义的形式。 您可以单击导航菜单中的某个节点来查看其内容。

在表单中创建文本节点
步骤1 - 在SAP表单构建器屏幕的更改模式下打开表单,右键单击第一页节点中的主窗口选项,然后从上下文菜单中选择Create → Text。
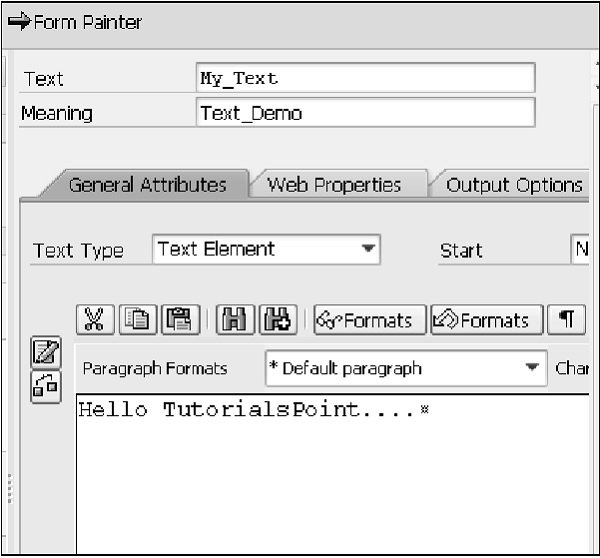
步骤2 - 将文本字段中的文本修改为“My_Text",将“含义"字段中的文本修改为“Text_Demo"。 在窗体构造器中心框架的文本编辑框中输入文本“Hello TutorialPoint .....",如以下快照所示 -

步骤3 - 点击保存按钮保存节点。
步骤4 - 通过分别单击激活和测试图标激活和测试节点。 显示Function Builder的初始屏幕。
步骤5 - 通过单击激活和执行图标激活和测试功能模块。 功能模块的参数显示在Function Builder的初始屏幕中。
步骤6 - 通过单击执行图标执行功能模块。 将出现打印对话框。
步骤7 - 将输出设备指定为“LP01",然后单击打印预览按钮。
以上步骤将产生以下输出: