
SAP ABAP Web Dynpro
用于ABAP的Web Dynpro(WD)是SAP AG开发的SAP标准用户界面技术。 它可用于在使用SAP开发工具和概念的SAP ABAP环境中开发基于Web的应用程序。 它提供了一个前端Web用户界面,用于直接连接到后端SAP R / 3系统,以访问用于报告的数据和功能。
用于ABAP的Web Dynpro由运行时环境和具有集成在ABAP工作台(事务:SE80)中的特定开发工具的图形开发环境组成。
Web Dynpro的架构
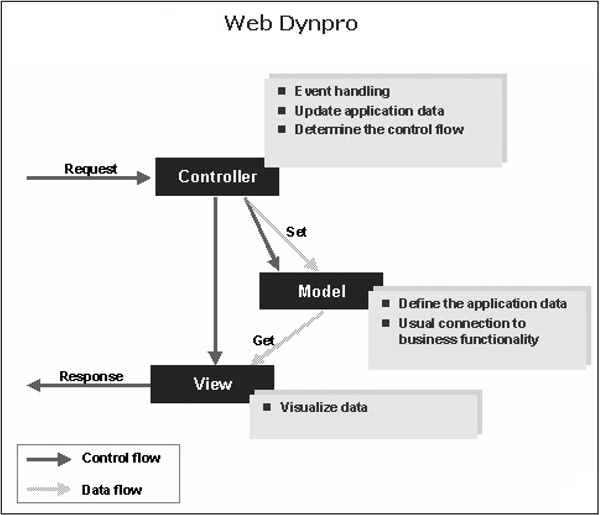
下图显示了Web Dynpro的整体架构:

以下是几点要记住的Web Dynpro:
Web Dynpro是用于用户界面的SAP NetWeaver编程模型。
所有Web Dynpro应用程序都按照模型视图控制器(MVC)编程模型进行构造。
模型定义了到主系统的接口,Web Dynpro应用程序可以访问系统数据。
视图负责在Web浏览器中显示数据。
控制器位于视图和模型之间。 控制器格式化要在视图中显示的模型数据。 它处理用户创建的用户条目并将其返回到模型。
优点
Web Dynpro为应用程序开发人员提供以下优势:
使用图形工具显着减少了实施工作。
通过使用组件重用和更好的可维护性。
使用Web Dynpro工具可以轻松更改布局和导航。
支持用户界面辅助功能。
完全集成在ABAP开发环境中。
Web Dynpro组件和窗口
组件是Web Dynpro应用程序项目的全局单位。 创建Web Dynpro组件是开发新的Web Dynpro应用程序的初始步骤。 创建组件后,它将作为Web Dynpro对象列表中的节点。 您可以在组件中创建任意数量的组件视图,并将其组装到任意数量的相应Web Dynpro窗口中。
每个Web Dynpro组件中至少包含一个Web Dynpro窗口。 Web Dynpro窗口嵌入在前端Web应用程序中显示的所有视图。 该窗口在ABAP工作台的窗口编辑器中处理。
注意
组件视图显示应用程序的所有管理详细信息,包括描述,创建它的人员的名称,创建日期和分配的开发包。
Web Dynpro应用程序是ABAP工作台对象列表中的独立对象。 窗口和应用程序之间的交互是由给定窗口的接口视图创建的。